好久没写博客了,看到一篇博文讲如何在一个textbox中只能写数字的用js的
下面具体讲讲怎么实现,首先在web中新建一个空的web程序
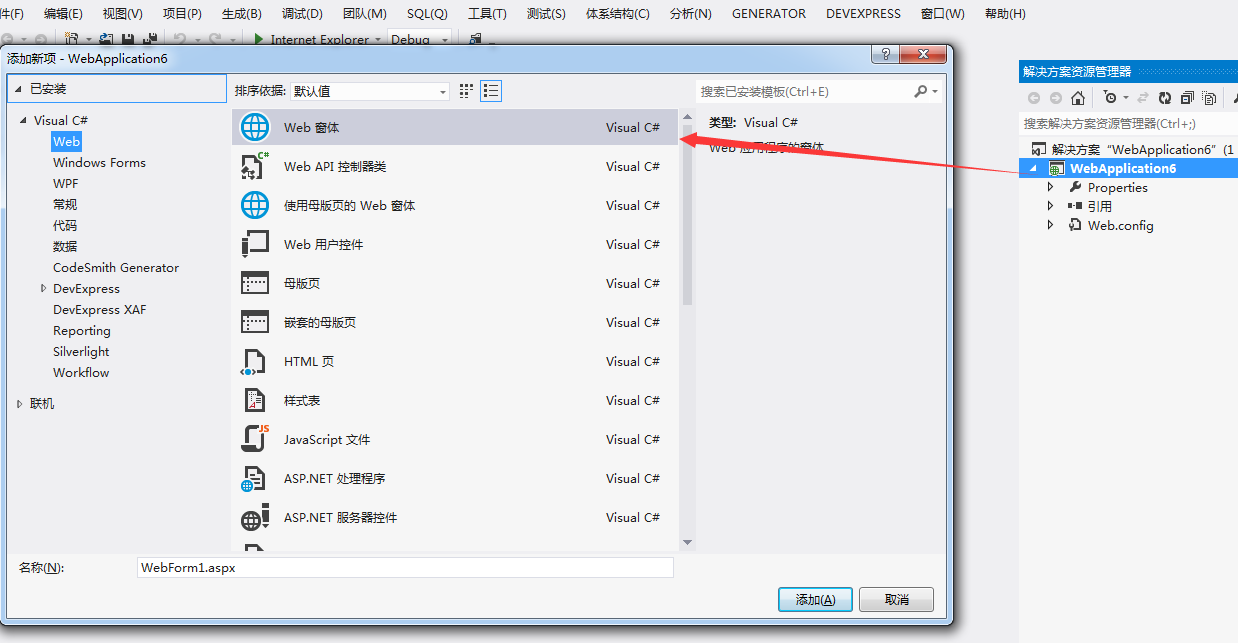
 2,右键添加一个web窗体:
2,右键添加一个web窗体:
 3,在所得到的页面中书写js(记得从工具箱中拖入一个textbox)
写一个js方法能得到你所输入的字母的ASII code,如果你输入的是数字,将会返回true 否则返回flase;
3,在所得到的页面中书写js(记得从工具箱中拖入一个textbox)
写一个js方法能得到你所输入的字母的ASII code,如果你输入的是数字,将会返回true 否则返回flase;
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication6.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script type="text/javascript"> function ValidNumeric() { var charCode = event.whitch ? event.which : event.keyCode; if (charCode > 47 && charCode < 58) { return true; } else { return false; } } </script> </head> <body> <form id="form1" runat="server"> <div> </div> LoginID<asp:TextBox ID="LoginID" runat="server" onkeypress="return ValidNumeric() "></asp:TextBox> </form> </body> </html>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication6.WebForm1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript">
function ValidNumeric() {
var charCode = (event.which) ? event.which : event.keyCode;
if (charCode > 47 && charCode < 58)
{
return true;
} else {
return false;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
</div>
LoginID<asp:TextBox ID="LoginID" runat="server" onkeypress="return ValidNumeric() "></asp:TextBox>
</form>
</body>
</html>
然后你就可以看到结果了,
小小的简单例子,希望大家,喜欢