又到一年抢票时,各种抢票软件的肆虐让12306不堪重负,最近这几天12306频繁的更换手段来阻止抢票软件。
先来吐槽一下红红的验证码,过年的时候都喜欢用红色来喜庆一下,12306也深刻的表达了他的喜悦之情,又红又大的验证码啊,不过到底跨越了几个维度呢?看起来晕晕的,感觉像在时空里穿梭。 科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
科学告诉我们,牛是色盲,分不出来颜色,但是伟大的黄牛们不是,不知道黄牛们看到鲜红的验证码之后会不会疯了一样的撞向显示器?那场面一定非常壮观
很快红色的验证码消失了,但是,在抢票的每一步都加了一个验证,过滤掉抢票软件提交的请求,来具体分析一下这些验证和跃过验证的方法吧。
从登陆页面开始,之前的模拟登陆还是非常简单的,提交用户名,密码,验证码,通过就OK了,增加验证之后需要多请求一个脚本并计算,先来分析登陆的步骤。
本文作者 russellwang,转载请标明出处第一步、获得cookie中的JSESSIONID和BIGipServerotn,请求页面:https://kyfw.12306.cn/otn/,响应的header中有Set-Cookie值,拿到需要的两个就好了,这个比较简单,不上图了。
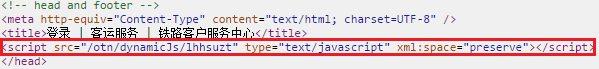
本文作者 russellwang,转载请标明出处第二步、请求登陆页https://kyfw.12306.cn/otn/login/init,最新改版之后这个页面中多了一个内容,多加载了一个js文件,这个文件可是有大用处的。加载的地方见下图:

这个文件的名字是一直变的,需要在下载登陆页的时候直接获得,看一下脚本里面什么内容吧,代码有点长,我分开来分析吧,页面加载完成后执行了这一段
1 $(document).ready(function() {
2 (function() {
3 var dobj = new Object();
4 dobj['jsv'] = window.helperVersion;
5 jq({url: '/otn/dynamicJs/shxtbrm',data: dobj,type: 'POST',success: function(data, textStatus) {
6 },error: function(XMLHttpRequest, textStatus, errorThrown) {
7 }});
8 var form = document.forms[0];
9 var oldSubmit;
10 if (null != form && form != 'undefined' && form.id == 'loginForm') {
11 form.oldSubmit = form.submit;
12 submitForm = function() {
13 var keyVlues = gc().split(':');
14 var inputObj = $('<input type="hidden" name="' + keyVlues[0] + '" value="' + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + '" />');
15 var myObj = $('<input type="hidden" name="myversion" value="' + window.helperVersion + '" />');
16 inputObj.appendTo($(form));
17 myObj.appendTo($(form));
18 delete inputObj;
19 delete myObj;
20 }
21 } else {
22 submitForm = function() {
23 var keyVlues = gc().split(':');
24 return keyVlues[0] + ",-," + encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0]))) + ":::" + 'myversion' + ",-," + window.helperVersion;
25 };
26 }
27 })();
28 });
View Code
在loginForm里面增加了两个输入框,有key值、value值和myversion的值,key、value这两个值是通过调用gc().split(':')得到的,myversion值好像没做什么验证。gc()方法到底干了什么呢?来看一下gc()方法

1 function gc() {
2 var key = 'MTAyOTA5';
3 var value = '';
4 var cssArr = ['selectSeatType', 'ev_light', 'ev_light', 'fishTimeRangePicker', 'updatesFound', 'tipScript', 'refreshButton', 'fish_clock', 'refreshStudentButton', 'btnMoreOptions', 'btnAutoLogin', 'fish_button', 'defaultSafeModeTime', 'ticket-navigation-item'];
5 var csschek = false;
6 if (cssArr && cssArr.length > 0) {
7 for (var i = 0; i < cssArr.length; i++) {
8 if ($('.' + cssArr[i]).length > 0) {
9 csschek = true;
10 break;
11 }
12 }
13 }
14 if (csschek) {
15 value += '0';
16 } else {
17 value += '1';
18 }
19 var idArr = ['btnMoreOptions', 'refreshStudentButton', 'fishTimeRangePicker', 'helpertooltable', 'outerbox', 'updateInfo', 'fish_clock', 'refreshStudentButton', 'btnAutoRefresh', 'btnAutoSubmit', 'btnRefreshPassenger', 'autoLogin', 'bnAutoRefreshStu', 'orderCountCell', 'refreshStudentButton', 'enableAdvPanel', 'autoDelayInvoke', 'refreshButton', 'refreshTimesBar', 'chkAllSeat'];
20 var idchek = false;
21 for (var i = 0; i < idArr.length; i++) {
22 if ($('#' + idArr[i])[0]) {
23 idchek = true;
24 break;
25 }
26 }
27 if (idchek) {
28 value += '0';
29 } else {
30 value += '1';
31 }
32 var attrArr = ['helperVersion'];
33 var attrLen = attrArr ? attrArr.length : 0;
34 var attrchek = false;
35 for (var p in parent) {
36 if (!attrchek) {
37 for (var k = 0; k < attrLen; k++) {
38 if (String(p).indexOf(attrArr[k]) > -1) {
39 attrchek = true;
40 break;
41 }
42 }
43 } else
44 break;
45 }
46 for (var p in window) {
47 if (!attrchek) {
48 for (var k = 0; k < attrLen; k++) {
49 if (String(p).indexOf(attrArr[k]) > -1) {
50 attrchek = true;
51 break;
52 }
53 }
54 } else
55 break;
56 }
57 var styleArr = ['.enter_right>.enter_enw>.enter_rtitle', '.objbox td'];
58 var stylechek = false;
59 if (styleArr && styleArr.length > 0) {
60 for (var i = 0; i < styleArr.length; i++) {
61 var tempStyle = $(styleArr[i]);
62 if (tempStyle[0]) {
63 for (var k = 0; k < tempStyle.length > 0; k++) {
64 if (tempStyle.eq(k).attr('style')) {
65 stylechek = true;
66 break;
67 }
68 }
69 }
70 }
71 }
72 if (stylechek) {
73 value += '0';
74 } else {
75 value += '1';
76 }
77 var keywordArr = [{key: ".enter_right",values: ["亲", "抢票", "助手"]}, {key: ".cx_form",values: ["点发车", "刷票"]}, {key: "#gridbox",values: ["只选", "仅选", "checkBox", "checkbox"]}, {key: ".enter_w",values: ["助手"]}];
78 var keywordchek = false;
79 if (keywordArr && keywordArr.length > 0) {
80 for (var i = 0; i < keywordArr.length; i++) {
81 var kw = keywordArr[i];
82 if (fw(kw)) {
83 keywordchek = true;
84 break;
85 }
86 }
87 }
88 if (keywordchek) {
89 value += '0';
90 } else {
91 value += '1';
92 }
93 if (value.indexOf('0') > -1) {
94 aj();
95 }
96 return key + ':' + value;
97 }
View Code
首先是一个key值的声明,这个就是我们要的key值,value值的计算比较有意思,结果应该是一个四位的字符串,每一位有0或1两个值,计算时找页面上的css属性,id属性,style属性和关键字属性,这四个属性对应结果中的四位,如果发现有对应的属性那么该位上为0,否则为1。这样计算的目的是为了过滤掉抢票助手或插件的提交,能找到插件的这些属性列举出来也算是下了一番功夫了,所以12306的技术人员对市面上的抢票工具也非常熟悉啊!矛和盾的故事好玩吗?回到主题,这里value计算的结果希望的值是1111,中枪的插件们应该怎么改知道了吗?赶快更新吧。
再看看第一段代码里拿到key和value之后加的第一个输入框,input框的name是key的值,这个很简单,value将拿到的key、value一起做各种加密、编码啊,看这句:
1 encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))
具体做了什么自己看脚本分析吧,我做的比较简单,拿到脚本中的key值,value值直接四个1,即‘1111’,执行一下脚本得到的结果就对了。
public static String runSecretKeyValueMethod(String mark,String jsStr) throws FileNotFoundException, ScriptException {
ScriptEngineManager sem = new ScriptEngineManager();
ScriptEngine se = sem.getEngineByExtension("js");
se.eval(jsStr);
String value = (String) se.eval("eval(\"encode32(bin216(Base32.encrypt('1111','"+mark+"')))\")");
logger.info("secret value = " + value);
return value;
}
本文作者 russellwang,转载请标明出处
第三步、获得验证码并验证。登录时验证码图片对应的地址是这个https://kyfw.12306.cn/otn/passcodeNew/getPassCodeNew?module=login&rand=sjrand&
拿到图片是用ocr识别还是手动输入自己选择吧,ocr识别率还是偏低的,而且12306再来一次斗黄牛,出现奇葩的验证码就更不好识别了。验证是否正确的地址是:https://kyfw.12306.cn/otn/passcodeNew/checkRandCodeAnsyn,参数 randCode:验证码的值,rand:sjrand(固定值)randCode_validate:()空
这里是一个验证码过期的结果,看到返回的格式就好了,这却的结果result应该是"1".
1 {"validateMessagesShowId":"_validatorMessage","status":true,"httpstatus":200,"data":{"result":"0","msg":"randCodeExpired"},"messages":[],"validateMessages":{}}
本文作者 russellwang,转载请标明出处
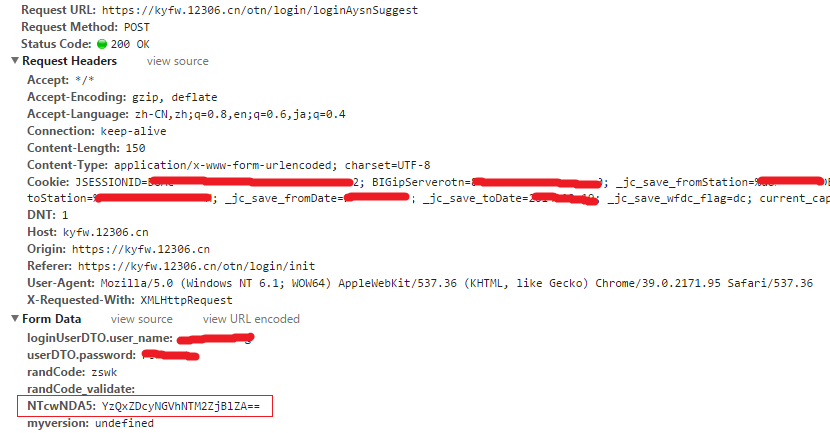
第四步、用户名、密码输入,验证码和第二步中的key、value值都拿到了,那么我们向12306发起猛攻吧,请求的地址和参数见下图:

红色框框起来的就是第二步获得的key和value值,这里有可能失败的,判断一下返回的结果,最近经常发现“非法请求”啊,如果发现非法请求了,重新获得key、value和验证码。这一步完成之后还没结束,最后还要请求一下这个地址:https://kyfw.12306.cn/otn/login/userLogin,参数就一个"_json_att",值为空。这样应该就可以登陆了。
这篇博客挺长的,才刚搞定登录,后面刷票、下订单之类的还有很多,慢慢更新吧,先到这里了。
还有,代码暂时还不稳定,先不开源了吧,后面还会做一些更改,有问题可以一起讨论,先看看人气高不高,帮我点“推荐”吧
博文作者:russellwang 博文出处:http://www.cnblogs.com/russellwang 本文版权归作者和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作!