?在常见的管理系统中,一般会用到树状分支结构——把某些属于同一范畴的功能放在同一个“树枝”上,“树枝”上有一些不同的功能节点,点击功能节点则会弹出相应的处理页面。而这些节点通常不是写死的,而是从数据库中读取出来的。下面就如何在struts2中利用zTree插件,来实现这种结构做一个小结。
?
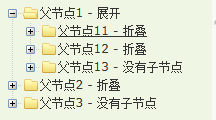
首先,实现效果如下:

?
1.数据库中对应建立一个t_node的表,包含一些id, parent_id, name, url, tree_str, item_id等等一些关键字段。其中parent_id = 0表明为父节点;父节点的id对应隶属于它的子节点的parent_id。在这张表中填入节点信息。
?
2.开始在struts.xml中配置json传递的相关信息
class="xml"><result-types>
<result-type name="json" class="com.googlecode.jsonplugin.JSONResult" />
</result-types>
?
?
当然,点击加载树状结构的action和jsp跳转的配置也不能少:
<action name="Test" class="com.xxx.action.TestAction" method="do{1}">
<result name="tree" type="json"></result>
<result name="cat_show">/pages/test/tree_show.jsp</result>
</action>
?
?
3.对应的tree_show.jsp页面是用于加载树状结构的:
<body style= "margin-left: 3px;margin-top: 0px;margin-right: 3px;margin-bottom: 0px;">
<div style="float: left; width: 22%;">
<TABLE height=600px style=" width:100%; BORDER-RIGHT: #999999 1px dashed" align=left>
<TR>
<TD width=230px align=left valign=top>
<div class="zTreeDemoBackground left">
<ul id="tree" class="ztree" style="width: 200px; overflow: auto;"></ul>
</div>
</TD>
</TR>
</TABLE>
</div>
</body>
?这个页面想要正常显示zTree,一些很有必要的css和js的引入是关键:
?
<link href="<%=request.getContextPath()%>/css/kkfun.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="<%=basePath%>css/zTreeStyle/zTreeStyle.css"> <script type="text/javascript" src="<%=basePath%>js/jquery-1.4.4.min.js" ></script> <script type="text/javascript" src="<%=basePath%>js/jquery.ztree.core-3.5.min.js" ></script>
?
?
4.tree_show.jsp页面里加载树状结构的关键js代码:
<script type="text/javascript">
var setting = {
view: {
dblClickExpand: false,
showLine: true,
selectedMulti: false
},
data: {
simpleData: {
enable:true,
idKey: "id",
pIdKey: "parentId",
rootPId: "-1"
}
}
};
$(document).ready(function() {
$.ajax({
url: "Test!getAllEntry.action",
type: "post",
dataType: "json",
success:initZtree
});
});
function initZtree(json) {
var nodes = eval(json.jsonString);
//alert("树:" + nodes);
var ZtreeObj = $.fn.zTree.init($('#tree'),setting,nodes);
}
</script>
?
?
注意:先是用户点击相应链接,跳入到jsp页面。jsp页面里$(document).ready(function() 表示在onload该页面时会执行的代码,可以看出是通过一个ajax的方式去调用后台的action来查询数据库数据动态构建出节点内容的,执行完毕后,返回一个json给页面,再通过ajax的success部分把节点内容显示给id为tree的ul。由此得到根据后台查询得出的树状节点内容。而不是写死。
?
5.后台处理部分:
step1, 建立一个EntryVO存储节点对象信息(包含字段id, parentId, name, open, url, isParent等);
?
step2, 进入tree_show.jsp页面和生成节点信息的action:
public String doGetAllEntry() {
if(flag !=null && "jump".equals(flag)) {
return "cat_show";
}
List<EntryVO> nodes = null;
try {
entryList = testService.getAllEntry();
if(entryList.size() > 0) {
nodes = new ArrayList<EntryVO>();
EntryVO root = new EntryVO();
root.setId(0L);
root.setparentId(0L);
root.setName("根节点");
root.setIsParent("true");
root.setOpen("true");
root.setTarget("mainFrame");
root.setUrl("Test!GetAllEntry.action?entryVO.id=0&entryVO.parentId=0&entryVO.name=根节点&flag=jump");
nodes.add(root);
//得到所有的parent_id
List<Long> pIds = testService.getAllParentId();
for(EntryVO entry: entryList) {
EntryVO node = new EntryVO();
node.setId(entry.getId());
node.setparentId(entry.getparentId());
node.setName(entry.getName());
node.setOpen("true");
node.setTarget("mainFrame");
//如果某一节点的id被包含在父节点id中,说明它是父节点
if(pIds.contains(entry.getId())) {
node.setIsParent("true");
}
node.setUrl("Test!GetAllEntry.action?entryVO.id=" + entry.getId() +
"&entryVO.parentId=" + entry.getparentId() +
"&entryVO.name=" + entry.getName() + "&flag=jump");
nodes.add(node);
}
}
} catch (Exception e) {
e.printStackTrace();
}
//将查询结果转换为json传入页面生成树状结构
JSONArray jsonArr = JSONArray.fromObject(nodes);
this.jsonString = jsonArr.toString();
System.out.println("树结构:" + jsonString);
return "tree";
}
?(注:相应的查询方法省略……)
?
6.特别注意:
1)action中的jsonString要与jsp中eval(json.jsonString)的jsonString命名一致,否则会获取不到后台传递过来的json字符串;
2)特别注意要引入必要的css和js(当然jar包也必须要有);
3)struts.xml中要有<result name="tree" type="json"></result>的配置,对应action中的return "tree";
4)ajax的用法,加载树状结构的流程,以及关键属性jump;
?
7.遇到的问题解决:
问题一:出现异常:
java.lang.AbstractMethodError: org.apache.commons.dbcp.PoolingDataSource$PoolGuardConnectionWrapper.getClientInfo()Ljava/util/Properties;
?
解决办法:action中的调用接口xxxService不能有getter方法,去掉即可!
?
问题二:树状结构的父节点无法折叠和展开:
解决办法:检查
data: {
???simpleData: {
????enable:true,
????idKey: "id",
????pIdKey: "pId",
????rootPId: "-1"
???}
?? }
发现,pIdKey对应的值pId没有与vo中的parentId命名一致,改成parentId,问题解决!
?
?
?
?
?
?