上次完成了管理员的登录,这次要解决对管理员登录后的验证,采用AuthorizeAttribute属性的方式。之前还要解决几个问题,然后才重写验证类,最后稍微改一下界面。
MVC5 网站开发实践 概述
MVC5 网站开发实践 1、建立项目
MVC5 网站开发实践 2、后台管理
MVC5 网站开发实践 2.1、管理员登陆
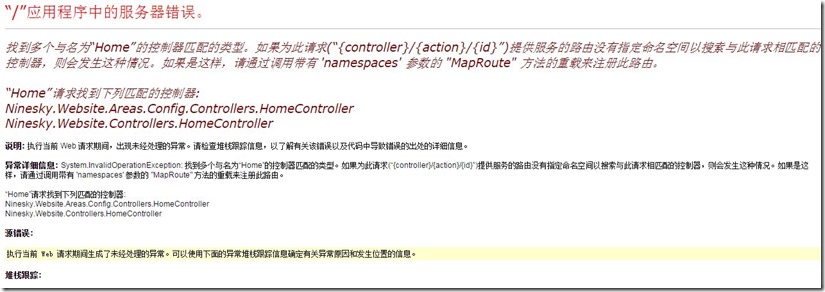
一、解决问题Home控制器错误提示
@泰德 在评论中说浏览器中打开存在以下错误。这是因为项目中存在多个Home控制器,但系统不清楚你要访问的是哪个控制器的内容,因此要给各路由加上命名空间。

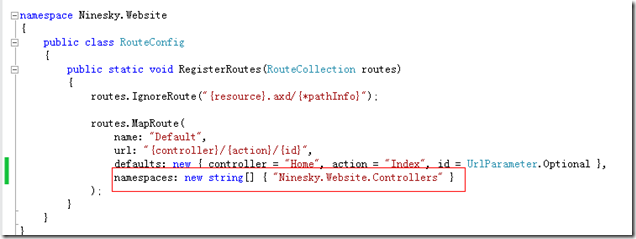
1、首先打开 App_Start文件夹的RouteConfig文件,添加命名空间 namespaces: new string[] { "Ninesky.Website.Controllers" }

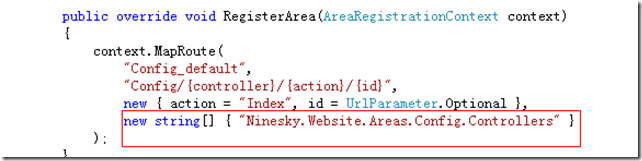
2、打开Config区域的 ConfigAreaRegistration文件,同样添加命名空间 new string[] { "Ninesky.Website.Areas.Config.Controllers" }

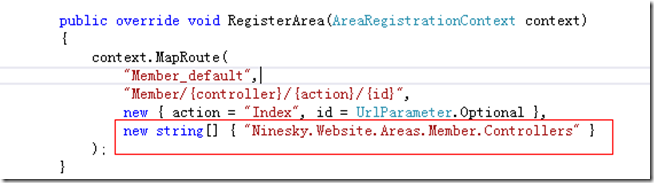
3、打开Member区域的MemberAreaRegistration文件,添加命名空间 new string[] { "Ninesky.Website.Areas.Member.Controllers" }

二、建立管理员登录验证属性
1、在Areas\Config文件夹上点右键新建类【AdminAuthorizeAttribute】,该类继承自AuthorizeAttribute。第一步重写AuthorizeCore,返回true则通过验证,返回false则验证失败,在2.1的管理员登录采用的session来保存管理员信息,这里只要检查Session["Account"]是否为空就可以知道用户是否登录。第二步HandleUnauthorizedRequest,该方法只有验证失败时才会执行,这里用来在验证跳转到管理员登录界面。代码如下:
using System.Web; using System.Web.Mvc; namespace Ninesky.Website.Areas.Config { /// <summary> /// 管理员身份验证 /// <remarks> ///创建:2014年12月16日 /// </remarks> /// </summary> public class AdminAuthorizeAttribute : AuthorizeAttribute { protected override bool AuthorizeCore(HttpContextBase httpContext) { bool _pass = false; if (httpContext.Session["Account"] != null) _pass = true; return _pass; } protected override void HandleUnauthorizedRequest(AuthorizationContext filterContext) { filterContext.Result = new RedirectResult("~/Config/Administrator/Login"); } } }
2、控制器加上验证属性
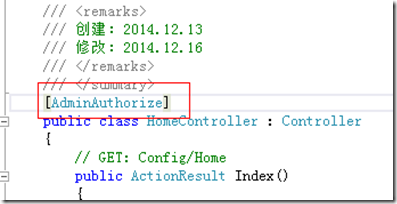
打开config区域的Homecontroller 在控制器上添加“AdminAuthorize”属性。

同样为AdministratorController加上“AdminAuthorize”属性,并为“Login”action添加”AllowAnonymous“属性。
现在我们直接方位/Config/Home/Index 就会跳转到登陆界面。
三、界面制作
1、稍微美化一下登录界面。
打开Config区域Administrator的Login视图。修改代码如下:
@model Ninesky.Website.Areas.Config.Models.LoginViewModel @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>管理员登陆</title> </head> <body> @Styles.Render("~/Content/bootstrap.css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval") @Scripts.Render("~/bundles/bootstrap") @using (Html.BeginForm()) { @Html.AntiForgeryToken() <div id="loginBox" class="panel panel-default" style="max-width:400px; margin:auto"> <div class="panel-heading"><h4>管理员登陆</h4></div> <div class="panel-body"> @Html.ValidationSummary(true, "", new { @class = "text-danger" }) <div class="form-group"> @Html.LabelFor(model => model.Account, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Account, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Account, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> @Html.LabelFor(model => model.Password, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.EditorFor(model => model.Password, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.Password, "", new { @class = "text-danger" }) </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="登陆" class="btn btn-default btn-block" /> </div> </div> </div> </div> } </body> </html> <script type="text/javascript"> $("#loginBox").css("margin-top", ($(window).height() - $("#loginBox").height()) / 2); </script>改好后的登录界面。

2、修改Config区域布局页,修改后的代码如下
<!DOCTYPE html> <html> <head> <title>网站管理 - @Page.Title</title> @Styles.Render("~/Content/bootstrap.css") @Styles.Render("~Areas/Config/Content/Style.css") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/jqueryval") @Scripts.Render("~/bundles/bootstrap") @RenderSection("head", required: false) </head> <body> <nav class="navbar navbar-default" role="navigation"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar" aria-expanded="true" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand">Ninesky</a> </div> <div id="navbar" class="navbar-collapse collapse" aria-expanded="true"> <ul class="nav navbar-nav"> <li class="active"><a href="#">桌面</a></li> <li><a href="#">内容管理</a></li> <li><a href="#">用户管理</a></li> <li><a href="#">栏目管理</a></li> <li><a href="#">网站设置</a></li> </ul> </div> </div> </nav> @RenderBody() <div class="navbar-fixed-bottom"> Copyright ?洞庭夕照 http://mzwhj.cnblogs.com</div> </body> </html>
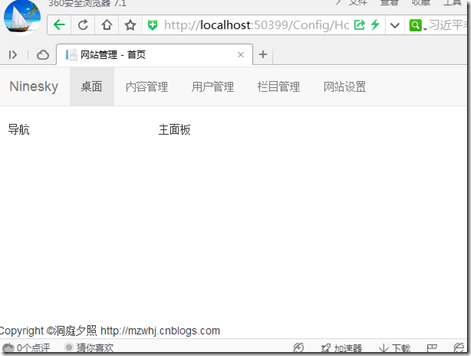
现在可以看下登录后的页面。

======================
代码:http://pan.baidu.com/s/1ntt9gKT