MainActivity文件:
public class MainActivity extends Activity implements OnClickListener{
AnimationDrawable anim_draw;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView anim_iv = (ImageView) findViewById(R.id.iv_anim);
anim_draw = new AnimationDrawable();
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi0), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi1), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi2), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi3), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi4), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi5), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi6), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi7), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi8), 100);
anim_draw.addFrame(getResources().getDrawable(R.drawable.animate_straight_zuzi9), 100);
anim_draw.setOneShot(false);
anim_iv.setBackground(anim_draw);
// anim_iv.setBackgroundResource(R.drawable.anim_list);
// anim_draw = (AnimationDrawable) anim_iv.getBackground();
findViewById(R.id.btn_start).setOnClickListener(this);
findViewById(R.id.btn_stop).setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
switch(v.getId()){
case R.id.btn_start:
anim_draw.start();
break;
case R.id.btn_stop:
anim_draw.stop();
break;
}
}
}
activity_main文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_start"
android:text="开始"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_stop"
android:text="停止"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:id="@+id/iv_anim"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
anim_list文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_start"
android:text="开始"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn_stop"
android:text="停止"/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:id="@+id/iv_anim"/>
</RelativeLayout>
</LinearLayout>
</RelativeLayout>
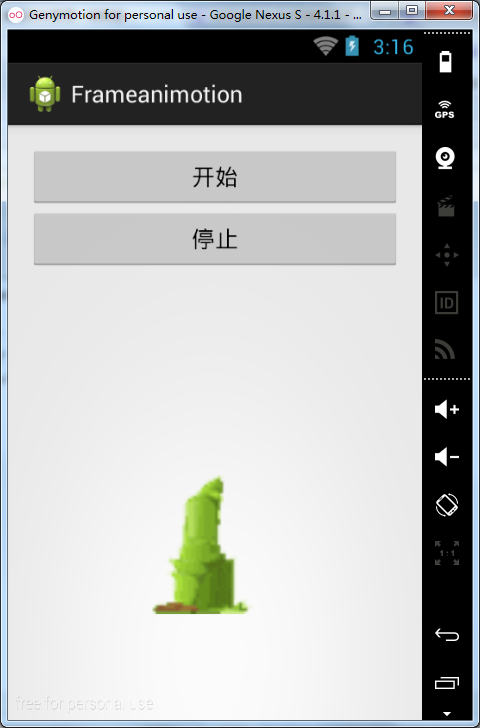
最终效果: