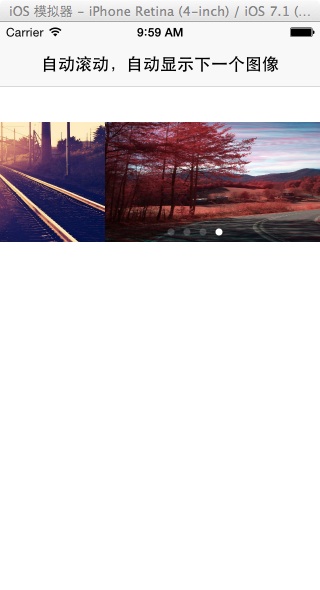
效果图:
每隔1s会自动切换图像和小白点。

工程图:

代码:
RootViewController.h
#import <UIKit/UIKit.h> @interface RootViewController : UIViewController <UIScrollViewDelegate,UIPageViewControllerDelegate> { UIScrollView *imageScrollView; UIPageControl *pageControl; NSInteger changePage; NSTimer *showtimer; } @end
RootViewController.m
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.title=@"自动滚动,自动显示下一个图像"; //自动切换页面 showtimer=[NSTimer scheduledTimerWithTimeInterval:1.0f target:self selector:@selector(changePageNumber) userInfo:nil repeats:YES]; //加滚动条 [self addScrollView]; //加滑动的圆点 [self addPageControl]; } #pragma -mark -functions //加入滚动条 -(void)addScrollView { imageScrollView = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 100, 320, 120)]; [imageScrollView setBackgroundColor:[UIColor redColor]];; [imageScrollView setContentSize:CGSizeMake(320*4, 120)]; [imageScrollView setBounces:NO]; [imageScrollView setDelegate:self];; imageScrollView.pagingEnabled = YES; imageScrollView.showsHorizontalScrollIndicator = NO; imageScrollView.showsVerticalScrollIndicator=NO; [self.view addSubview:imageScrollView]; int i = 0; for ( i = 0; i <4; i++) { UIImageView *imageView = [[UIImageView alloc]initWithFrame:CGRectMake(320*i, 0, 320, 120)]; imageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%i.jpg",i]]; imageView.tag = 110 + i; imageView.userInteractionEnabled=YES; [imageScrollView addSubview:imageView]; } } //加入白色的滑动条 -(void) addPageControl { pageControl = [[UIPageControl alloc]initWithFrame:CGRectMake(145, 190, 100, 40)]; pageControl.numberOfPages =4; pageControl.tag = 101; pageControl.currentPage = 0; pageControl.backgroundColor=[UIColor clearColor]; [self.view addSubview:pageControl]; } #pragma -mark -UIPageViewControllerDelegate -(void)changePageNumber { pageControl.currentPage=pageControl.currentPage+1; if (pageControl.currentPage==3) { changePage = changePage+1; } if (changePage==2) { pageControl.currentPage=0; changePage=0; } [imageScrollView scrollRectToVisible:CGRectMake(pageControl.currentPage * 320.0, 65.0, 320.0, 218.0) animated:YES]; } -(void) tap: (UITapGestureRecognizer*)sender{ NSLog(@"tap %ld image",(long)pageControl.currentPage); } #pragma -mark -UIScrollViewDelegate -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView { int current = scrollView.contentOffset.x/320; NSLog(@"current:%d",current); pageControl.currentPage = current; if (pageControl.currentPage==3) { changePage = changePage+1; } if (changePage==2) { pageControl.currentPage=0; [imageScrollView scrollRectToVisible:CGRectMake(pageControl.currentPage * 320.0, 65.0, 320.0, 218.0) animated:YES]; changePage=0; } }