当我们要接到一个新的项目的时候,我们第一时间想到的是用微软的MVC框架,但是你是否想过微软的MVC是不是有点笨重?我们这个项目用MVC是不是有点大材小用?有没有可以替代MVC的东西呢?看到这里也许你会反问我,微软的MVC到底什么地方不好了?这个暂且不说,我们先认识一下Nancy,来了解一下他和MVC的不同。
一、Nancy简介
什么是Nancy呢?如果你学习过Ruby的话,就会知道Ruby中有个框架叫做Sinatra,Nancy就是Sinatra的.Net版本。如果你感觉微软的MVC过于笨重、过于繁琐,那么Nancy可能就是你苦苦寻找的东西。
DELETE, GET, HEAD, OPTIONS, POST, PUT 和 PATCH 等请求方法,并提供简单优雅的 DSL 以返回响应。下面是官方文档的一些说明:(个人表示E文不好,自己可以看懂点,翻译出来就感觉不是那么回事了,这里就不献丑了,大家简单看看吧)

关于super-duper-happy-path,官网也给出了解释,下面是部分内容:

哪位英语好的,给大家翻译下,分享一下哈~~我这里就不废话了!下面给出Nancy的官网地址,大家可以看下:
Nancy官网地址:http://nancyfx.org/
GitHub文档地址:https://github.com/NancyFx/Nancy/wiki/Documentation
二、创建第一个Nancy项目
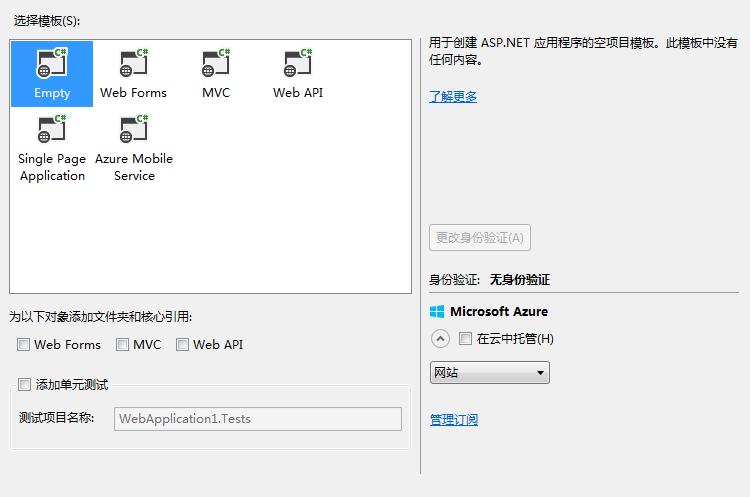
下面我们来写一个Nancy的Hello,world项目,来学习一下Nancy的简单使用,打开Visual Studio,新建空Web项目:

选择空模板,点击确定,建好项目以后,接下来我们开始通过Nuget安装Nancy,一共需要安装下面三个包,代码如下:
Install-Package Nancy //Nancy
Install-Package Nancy.Hosting.Aspnet //Nancy For Asp.net
Install-Package Nancy.Viewengines.Razor //提供Razor视图支持,感觉很意外吧,我们还可以继续使用Razor
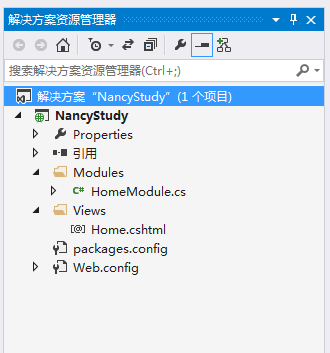
安装完成后,我们开始搭建项目的基本结构,首先Nancy也是有自己的规则的,Nancy工程中控制器的部分必须放在Modules文件夹中,视图部分必须放在Views文件夹中,所以在项目中添加两个文件夹Modules和Views,再分别添加HomeModule类和Razor页面Home,添加完成后项目结构如图:

View这里先不用,先建好准备着,下面我们来显示Hello,world,打开HomeModule.cs,修改其代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Nancy; namespace NancyStudy.Modules { public class HomeModule : NancyModule { //注意:这里是构造函数 public HomeModule() { Get["/"] = parameters => "Hello World"; } } }
首先我们引入Nancy的命名空间,然后我们的类要继承自NancyModule,在ASP.NET MVC中所有控制器都继承Controller,在Nancy中,同样所有的‘控制器’都必须继承NancyModule类。
注意:在Nancy中,所有的的路由信息都是在构造方法中的,当程序运行时,会遍历所有所有的构造方法,如果出现路由信息相同时,默认选择最后遍历的那一个。
好了,就这么多代码,Views里面的东西先不去管它,我们按F5,运行项目,编译通过,然后再浏览器中输入如下信息:

到这里,我们就成功的写完了Nancy的Hello,world,是不是很简单啊~~
下面,我们来显示刚刚新建的View,我们修改Home.cshtml的内容,如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Nancy</title> </head> <body> <div> <h1>Hello,Nancy!</h1> </div> </body> </html>
在修改我们的构造方法,如下:
public class HomeModule : NancyModule { //注意:这里是构造函数 public HomeModule() { Get["/"] = p => { return View["/Home"]; }; } }
好了,按F5运行,浏览器显示结果如图:

这里要注意的是浏览器地址栏,一定是网站根目录,不是指向我们的Home.cshtml文件,否则会提示找不到页面,如图:

这是因为你在打开Home.cshtml的页面按下了F5,Visual Studio将页面指向了当前编辑页面,这个大家应该都知道的,在这里说明一下,否则在这里搞半天不知道错在哪,是件很郁闷的事。
好了,今天就先说到这里,下一篇继续我们的Nancy学习~~
作者:雲霏霏
博客地址:http://www.cnblogs.com/yunfeifei/
声明:本博客原创文字只代表本人工作中在某一时间内总结的观点或结论,与本人所在单位没有直接利益关系。非商业,未授权,贴子请以现状保留,转载时必须保留此段声明,且在文章页面明显位置给出原文连接。