VS2015 PERVIEW中可以创建MVC6 项目。 我们可以 发现有几大亮点。
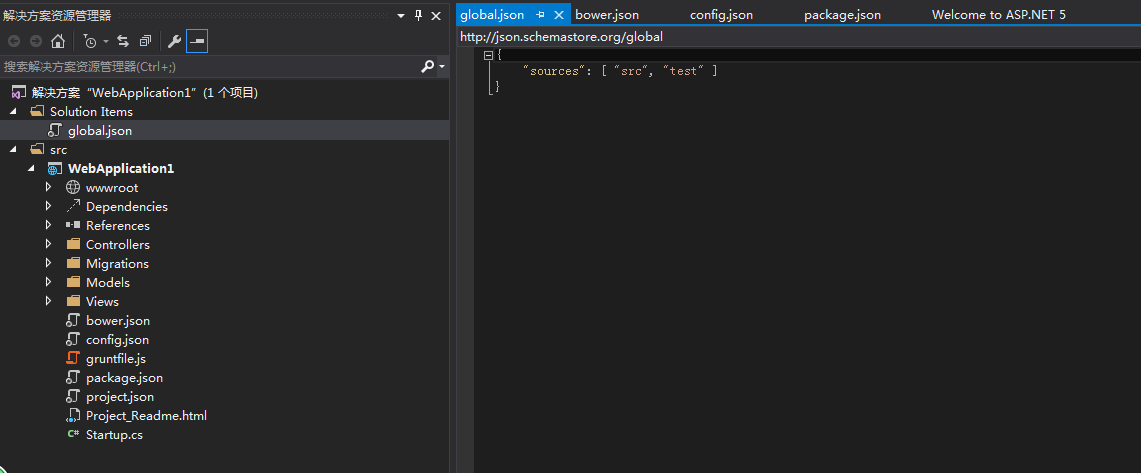
首先我们看目录结构:
当前项目包含两个主要的文件夹:Solution Items 、src
很明显src文件夹下为当前的源码文件。 目前补不了解这个分组的用意。

我们在看在MVC项目中。 摒弃了原来的许多的文件夹。 现在的目录结构确实简洁了很多。 确实值得赞!
这里有一个地方很有意思。 就是原来的配置是后台处理。 现在都是通过json来配置配置文件。 可能微软意识到了。通过.cs来管理global项目发布时需要重新编译产生的弊端。
而通过json配置可以动态的调整,而无需编译。
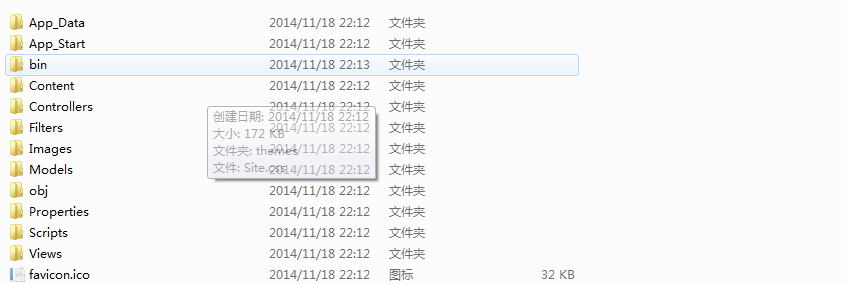
来张原来的对比图:

以前的版本的目录结构看着是不是乱乱的
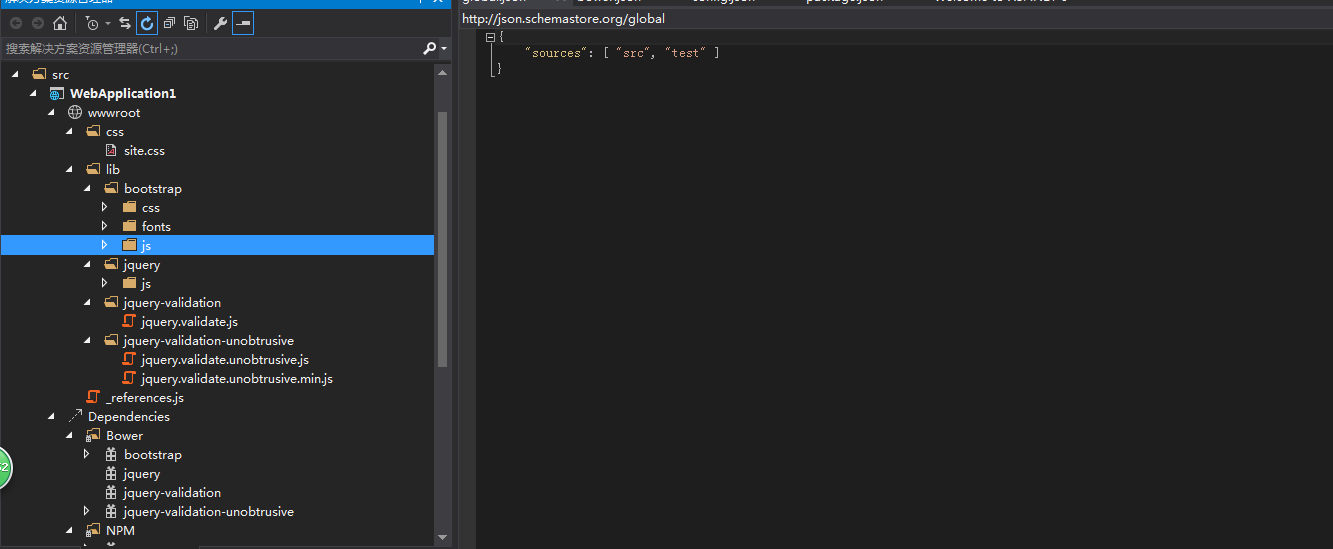
我们再看

css 和JS 都放到了 wwwroot文件夹里。 看起来真的很高大上
尤其我们看 在lib包里。 将js文件进行包,放弃了原来将所有的js都放到scripts文件夹下。真是明智的选择

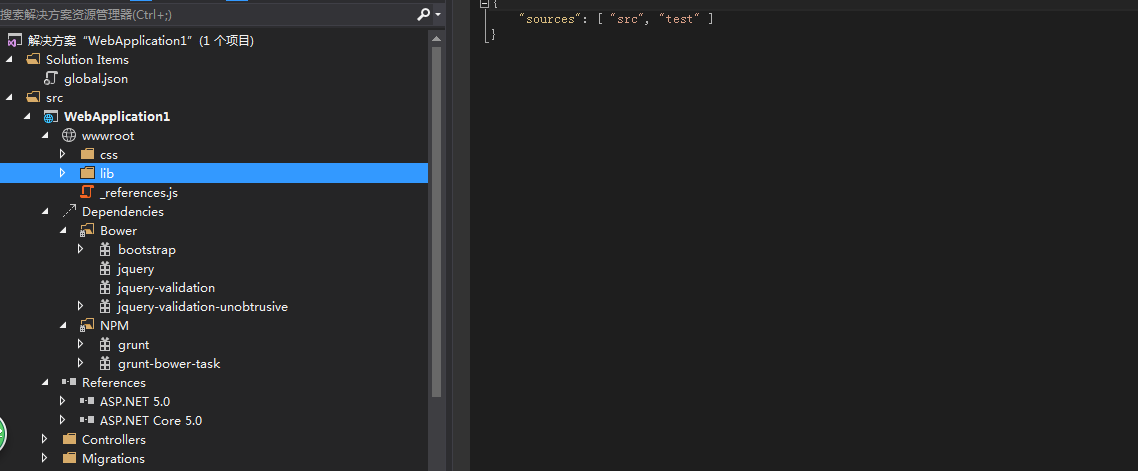
另外在新的解决方案中。 Dependencies这个东西一直没搞懂是什么用意。首先里面的包文件打不开访问不了。 你要闹哪样。 你是故意的么?
可能才疏学浅并没有体会到真谛!
在Refernces中微软将原来的Dll替换为ASP.NET 和ASP.NET Core 5.0 这个看起来真的很简洁。 只是不便于初学者学习。 毕竟初学者到后来可能都不知道String是在那个包里。 需要引用什么dll。
但对于高手来说这个见怪不怪。声明在下不是什么高手。
前序主要说明一下MVC6中的一些新的项目结构。
我们在来看。
微软加入了试图组建的功能。 面向对象,面向服务,IOC,组件式开发。
MVC中原来的部分试图描述的是局部。 但在MVC6中引用了。组件试图。
ViewComponent
class="prettyprint prettyprinted">public class ProductsViewComponent : ViewComponent
{
public IViewComponentResult Invoke(int maxPriority)
{
var products = new List<Products>();
return View(items);
}
}
}
前台使用
@Component.Invoke("Products", 1)
并且在MVC6中支持@await 一步等待 ,此处要赞! 你还要NB到那样!
@await Component.InvokeAsync("Products", 4, true)
真心为Visual Studio 2015, 以及MVC 6 此版本更新内容点赞!
后续逐步更新MVC6 EF7等相关内容