RDLC是一个不错的报表,有着比较不错的设计模式和展现效果,在我的Winform开发里面,使用RDLC也是一个比较方便操作,如可以参考文章《DevExpress的XtraReport和微软RDLC报表的使用和对比》或者《会员管理系统的设计和开发(2)-- RDLC报表的设计及动态加载》进行了解。但是基于MVC方式,如何构建和展现RDLC报表呢?本文主要介绍如何在基于MVC4+EasyUI的Web开发框架上进行RDLC的集成和使用。
RDLC的报表设计,是使用VS直接进行编辑的,因此它不管是在Web上,还是在Winform上,设计的方式都差不多,好像绑定数据源的方式有一点不同,WInform的可以选择基于,而Web的只能基于数据库连接方式构建数据绑定对象。
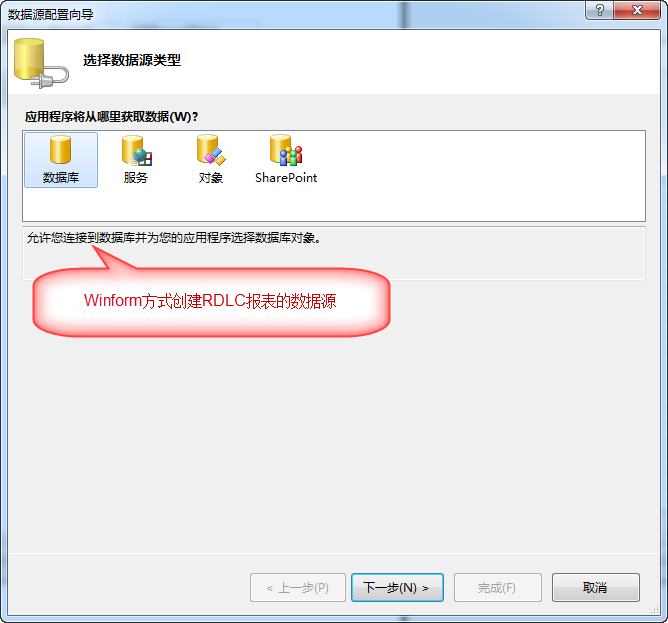
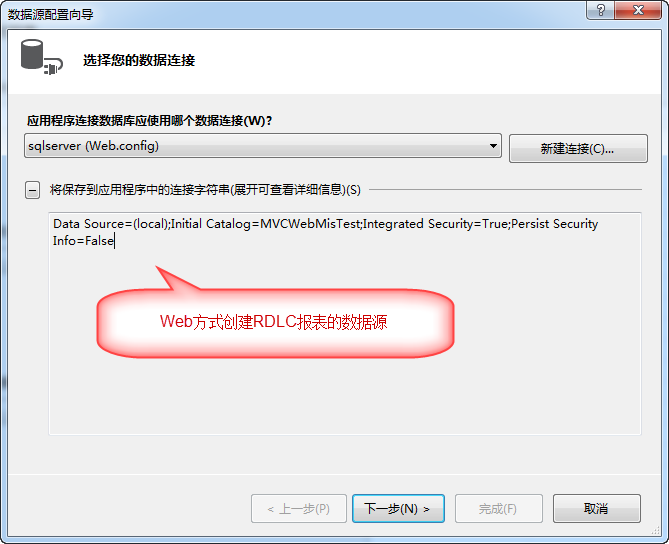
它们两者之间在创建数据源的时候,弹出的对话框选择界面如下所示,看起来Winform的方式选择数据源的方式很多样化。


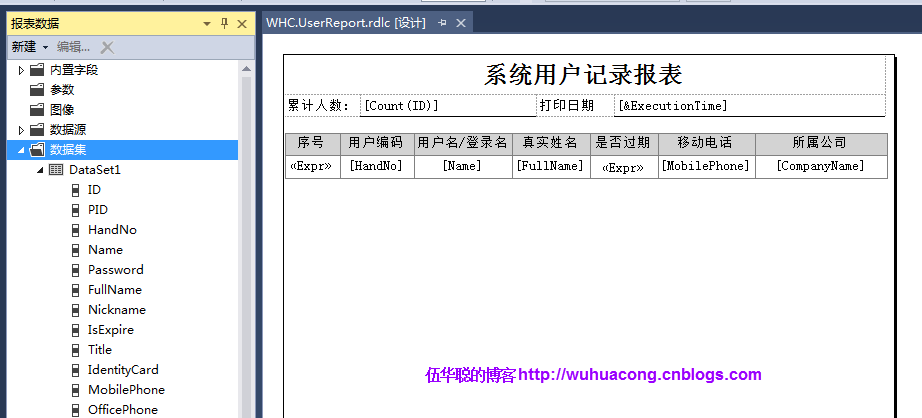
最终,通过Web方式构建了一个数据集,并在设计视图里面设计一个用户的报表界面,并绑定它们对应的字段,具体如下所示。

在RDLC的设计界面上,它们的操作内容好像是一样的,没有什么差异,可以使用各种数学函数SUM、COUNT等,也可以使用对字段的表达式,格式样式等方式,从而方便构建出一些准确、美观的报表,这部分可以参考文中开始的那两篇引用文章,这里就不再进行细节上的赘述,因为它们是一样的。
我们在MVC项目里面,创建并保存好RDLC报表文件到对应的Report目录上,如下所示。

然后创建一个视图,并在视图里面构建一些按钮,方便构建查询不同的报表格式功能,具体效果如下所示。

完成这些布局后,我们还需要在对应的控制器里面,对RDLC的报表进行数据绑定并呈现出来。
绑定RDLC报表,并赋值对应的数据源操作如下所示。
LocalReport localReport = new LocalReport(); localReport.ReportPath = Server.MapPath("~/Report/WHC.UserReport.rdlc"); var dt = baseBLL.GetAll(); ReportDataSource reportDataSource = new ReportDataSource("DataSet1", dt); localReport.DataSources.Add(reportDataSource);
呈现的操作代码如下所示,默认我们以图片进行展现。
Warning[] warnings; string[] streams; byte[] renderedBytes; renderedBytes = localReport.Render( reportType, deviceInfo, out mimeType, out encoding, out fileNameExtension, out streams, out warnings); return File(renderedBytes, (format.ToLower() == "image") ? "image/jpeg" : mimeType);
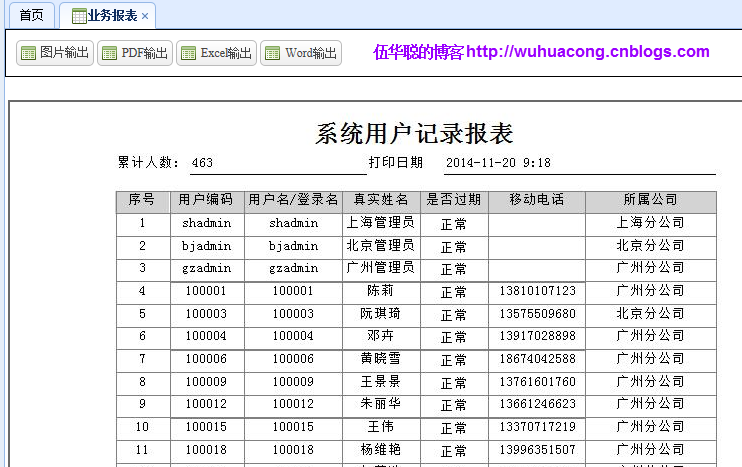
最终默认可以看到图片的报表展现效果。

当然,我们上面还有其他功能的操作,如PDF功能的展现,这个是一个不错的格式展现,每页分的很好,如果在IE里面,会独立打开PDF文件;如果是Chrome浏览器,则会在浏览器里面直接打开,比较好。

当然,Excel和Word就只能下载进行查看了,因为浏览器并不支持直接在上面进行预览查看的了,除非借助其他控件或者做法。
我们了解RDLC的话,应该知道,一般RDLC报表,它都是通过一个DeviceInfo的信息进行展现的,如下所示是一个标准的DeviceInfo对象。
string deviceInfo = "<DeviceInfo>" + " <OutputFormat>" + deviceType + "</OutputFormat>" + " <PageWidth>8.5in</PageWidth>" + " <PageHeight>11in</PageHeight>" + " <MarginTop>0.5in</MarginTop>" + " <MarginLeft>1in</MarginLeft>" + " <MarginRight>1in</MarginRight>" + " <MarginBottom>0.5in</MarginBottom>";
但是这样的内容,如果展现图片的话,就只会展示一页的内容,一般是800的高度这样子,但是我的报表里面可能有很多记录,如何能够让它全部展现出来呢?
方法是有的,不过不是很完美,就是需要计算大概的尺寸,然后修改PageHeight的数值,让它动态的删除最大的记录,达到全部内容都可以输出看到。
为了达到这个目的,我对图片格式输出的报表,对它的高度进行了一个简单的计算,然后换成它的标准高度,这样代码如下所示。
if(format.ToLower() == "image") { double inchValue = (dt.Count / 37.0) * 11; deviceInfo += string.Format(" <PageHeight>{0}in</PageHeight>", inchValue); } else { deviceInfo += " <PageHeight>11in</PageHeight>"; }
最后界面代码如下所示。

