 class="topic_img" alt=""/>
class="topic_img" alt=""/>
Apple 上线了供 Apple Watch 开发者使用的开发工具 WatchKit。从这款工具和相关文档中,The Verge 发现了一些重要细节。
Apple Watch 几乎无法独立使用
根据开发者文档的描述,开发者需要在现有的 iOS 应用基础上开发 Apple Watch 应用。此外文档表明,Apple Watch 应用应该是 iOS 应用的补充而不是替代品。“如果你预估 iOS(iPhone) 应用中的交互可以达到几分钟,那 Apple Watch 应用中的交互需要在几秒内完成”。
明年开始会有原生(Natvie)应用
文档里提到:“从明年晚些时候开始,开发者将可以为 Apple Watch 创造完全原生的应用”。

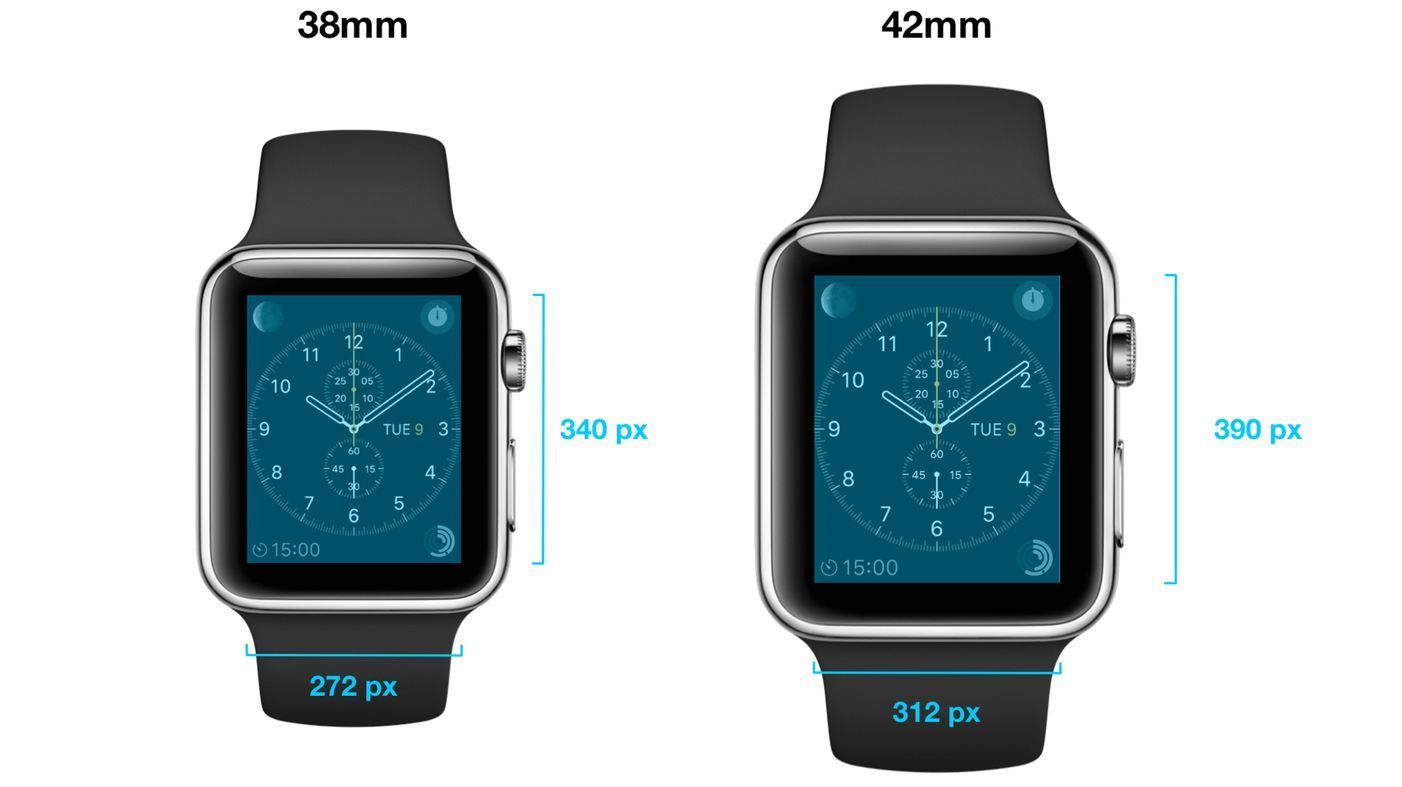
两种尺寸 Retina 显示屏的实际分辨率
Apple Watch 提供 38mm 和 42mm 两种尺寸的版本,分辨率分别为 272 * 340 和 312 * 390,PPI 也略微不同,分别是 302 和 291。两种尺寸的横纵比均为 4:5。
可能还有更多尺寸的 Apple Watch
这一点出自 The Verge 的猜测。因为 Apple Watch 的界面元素类似于响应式网站设计,可以兼容多种不同尺寸 / 分辨率屏幕的排版。

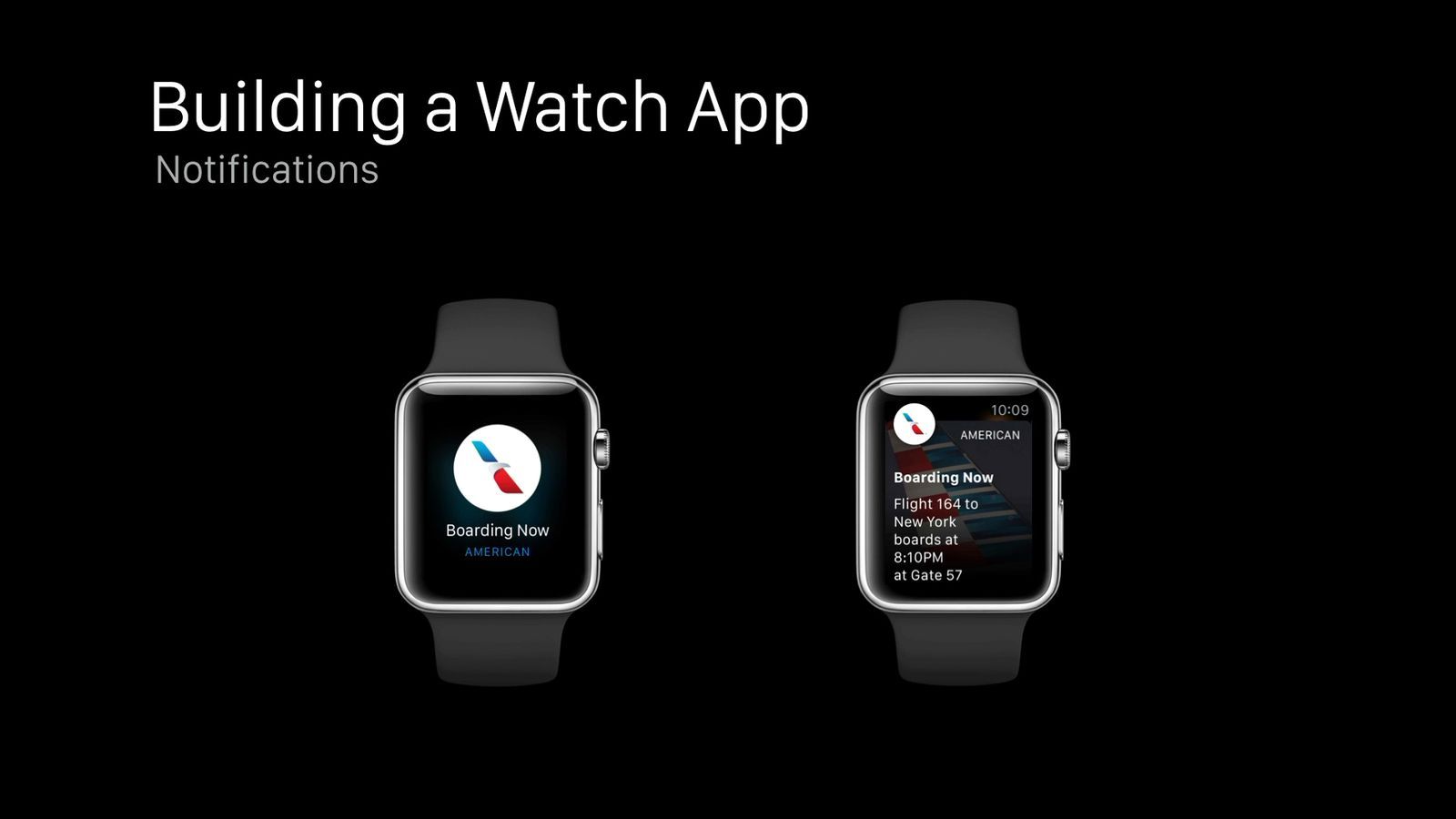
有两种类型的通知可供使用
名为 "Short Look" 的简单通知会在用户抬起手腕时短暂显示,其中包含应用图标、应用名称,和简短的通知内容。如果用户抬起手腕的时间足够长(文档中并未给出确切时间),则会自动切换至 "Long Look" 通知。后者提供更多信息和开发者可定制性。在切换为 "Long Look" 时,应用图标和名称会上移至屏幕顶端,佩戴者可以滑动界面以完成开发者定义的动作或忽略这条信息。
没有自定义手势
Apple Watch 中可供使用的手势被严格限制:纵向滑动以滚动浏览内容、横向滑动在页面间切换、点按以选择、重点击(Force Touch,Hard-Pressing)打开菜单,而旋转表冠则以更快的速度滚动浏览页面。此外,从屏幕边缘左划可返回上一页或父目录,从边缘上划则开启 "Glance" 视图。
有关“重点击(Force Touch,Hard-Pressing)”的定义
重点击屏幕作为 Apple Watch 系统级定义的手势被用于打开一个简易菜单。这个菜单会包含一至四个选项,并支持 AirPlay。

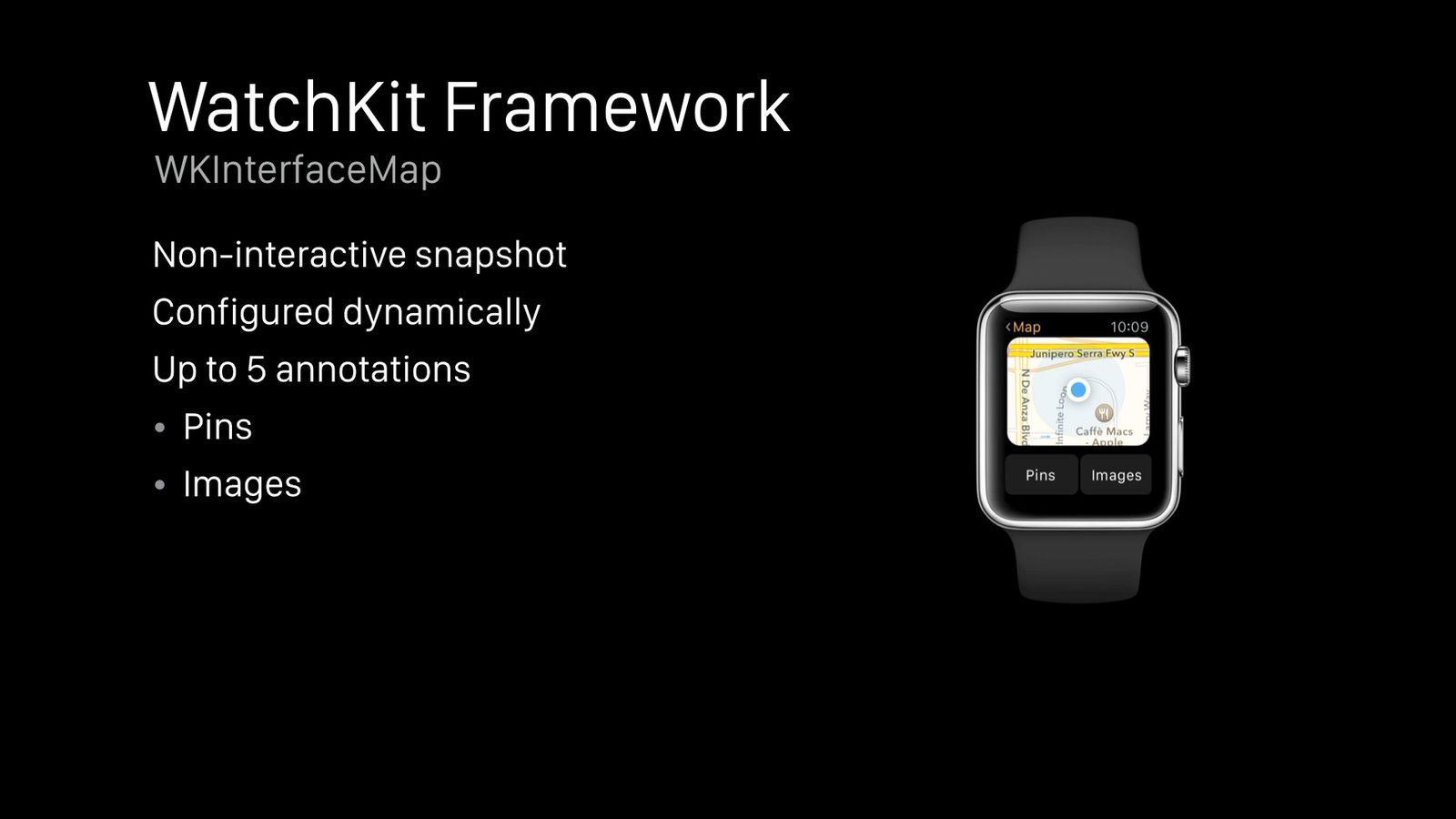
地图控件不可交互
开发者可使用的地图控件不可与用户进行交互,除了可放置红、绿、紫三色图钉和自定义图片之外基本上就是固定的图片。用户无法直接在空间中拖动查看周边内容,但点击控件后会开启 Apple Maps 应用。
不能播放视频
应用最多可以缓存 20M 的图片,初次之外的所有内容都必须从 iPhone 处读取 / 传输获得。不过,开发者可以用一系列现有图片配置成简单动画供应用加载(类似 GIF)。Apple Watch 并不支持视频的储存和播放,鉴于屏幕分辨率有限,这一设定还是相对合理的。

针对 Apple Watch 设计的新字体
Apple Watch 中专门针对小屏幕排版和交互内置了新的字体 "San Francisco" 供开发者免费使用。新字体在大字号排版下会压缩复杂字母(如 "g" 或 "y")以节省纵向空间;而在小字号下则会在笔划间留出更多空隙以确保用户以见底用户的辨认成本,同时标点符号的尺寸也会相对变大。当字号或文本面积改变时,Apple Watch 会动态调整字重和字号来保证最好的阅读效果。
新字体分为 "Regular" 和 "Display" (应该类似常见字体的 "Regular" 和 "UI")。按照文档建议,开发者需要按照实际使用中的尺寸来切换两种模式。
有趣的是,曾经伴随 Macintosh 出现的第一款 Apple 内置字体也叫 San Francisco。
WatchKit:https://developer.apple.com/watchkit/#agreement
[本文参考以下来源:theverge.com, thenextweb.com]