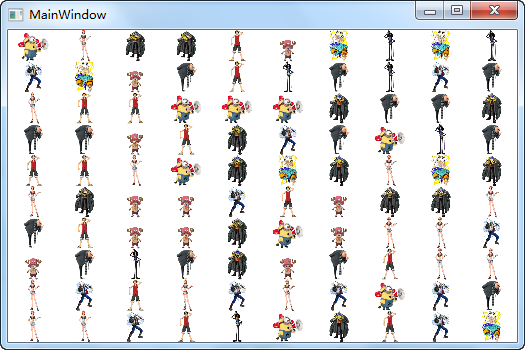
一个简单的10*10连连看,有100个格子,可以在XAML里面用ColumnDefinition和RowDefinition各写10组,但是这样效率会很慢,因此,可以采用动态生成的方式进行。
public void FG() { Random ran = new Random(); for (int i = 0; i < 10; i++) { ColumnDefinition cDef = new ColumnDefinition(); GridGame.ColumnDefinitions.Add(cDef); RowDefinition rDef = new RowDefinition(); GridGame.RowDefinitions.Add(rDef); } for(int i=0;i<10;i++) { for(int j=0;j<10;j++) { int ImageName = ran.Next(1, 10); Image img = new Image(); img.Source = new BitmapImage(new Uri("Image/"+ImageName+".png", UriKind.Relative)); Grid.SetRow(img, i); Grid.SetColumn(img, j); GridGame.Children.Add(img); } } }
此处学习的内容在于,XAML里的Grid.Row和Grid.Column是附加属性,在CS文件里不能通过.来实现出来,需要采用Grid.SetRow和Grid.SetColumn来实现。
注:Random的Next属性是≥左面的值,<右面的值,也就是说不包含右面的值,包含左面的值。