一个接着一个的activity,写啊写,调啊调,后来,终于发觉,activity的标题栏好难看,好单调啊。咱们为了吸引用户的眼球,得搞点个性化的东西。
自定义标题栏的方法,网上一搜一大堆,我也稍微提一下,oncreate中加上如下代码就行:
Java代码
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);这个名为title的layout是这样子的,很简单,就是一个textview,然后有个背景色:
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><?xml version="1.0" encoding="utf-8"?>
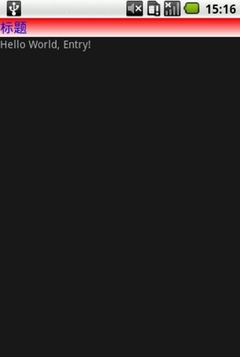
好,运行看效果。看到了吧,发现问题了没,标题栏的背景色没有填充满是吧,这可真是杯具哟。padding、margin什么的都用上也不管用,怎么办呢。
看源码!
window初始化,加载标题的地方,咱也不知道在哪里,不过咱能以layout作为切入点。打开源码里面的layout文件夹,找跟标题栏相关的xml文件。里面有screen_title.xml和screen_custom_title.xml,这就是咱们要找的目标了。
既然是自定义标题,那我们就看screen_custom_title.xml,里面有一个title_container和一个content,组合成了标题栏,我们自定义标题所给出的view,都被content作为子view了,影响不了那个title_container和content,所以,任你怎么弄,它该留白的还是留白,你没招。
看title_container有个style是这样的:style="?android:attr/windowTitleBackgroundStyle"
content的foreground是这样的android:foreground="?android:attr/windowContentOverlay"
好,从这里我们就可以入手改了。
去values下面的themes.xml找到windowTitleBackgroundStyle这一项,这个应该在注释的下面。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><item name="windowTitleBackgroundStyle">@android:style/WindowTitleBackground</item>
然后去styles.xml下找到WindowTitleBackground项,
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><style name="WindowTitleBackground">
发现是一个drawable,xml的,里面定义了背景图片。ok,我们知道了,这个是定义titlebar的背景色。
然后,去values下面的themes.xml找到windowContentOverlay,也是属于window attributes。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><item name="windowContentOverlay">@android:drawable/title_bar_shadow</item>
发现也是个drawable,ok,我们也知道了,这个是定义contentoverlay的背景的。
其实,通过研究我发现,不能填充满的原因是title_container的背景的原因,我们覆盖一下就行了。
首先,写个themes文件
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><resources>
然后写styles文件
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><resources>
注意这个XWindowTitle要继承WindowTitle。
最后,在manifext中给自定义的activity申明主题。
Xml代码
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><activity android:name=".Entry"
好,我们来看看效果吧:

so cool, isn't it?
当然,你也可以换成别的颜色或者是更炫的图片做背景。