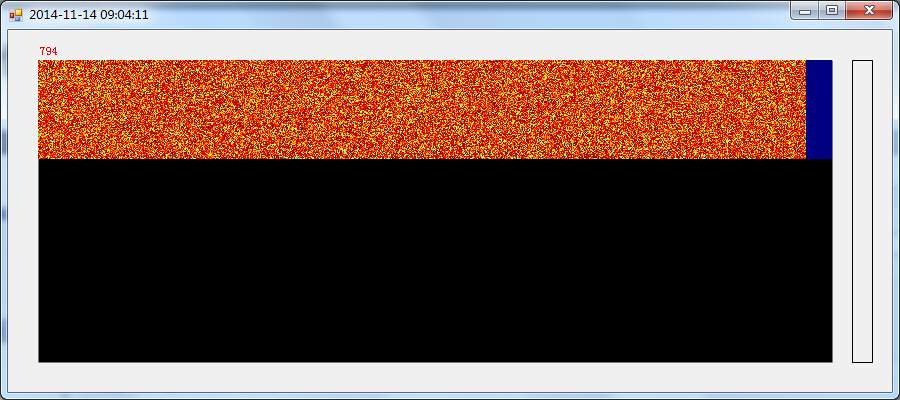
最近的项目中有一个瀑布图(彩图)的功能,就是把空间和时间上的点量值以图的形式呈现出来,如下图:

X坐标为空间,水平方向的一个像素代表一个空间单位(例如50米)
Y坐标为时间,垂直方向的一个像素代表一个时间单位(例如1秒)
由于没有现成的彩图控件可以使用,于是就自己尝试的写了一个用户控件,这篇博客就是讲述了如何编写一个类似的用户控件。
该用户控件使用了自绘制的功能,其实要实现自绘制还是比较容易的,按以下的几个步骤即可:
1,创建一个继承自 System.Windows.Forms.UserControl 的类。右击解决方案项目,选择“添加” “用户控件”,输入控件名称。
public partial class ColorControl : UserControl
2,设置控件 DoubleBuffered 为true,对控件进行双缓存处理,减少绘制控件时的闪烁。

3,在构造函数里添加如下代码:
设置 Control 类的 ResizeRedraw 为true,取消了在调整控件大小时的拖尾现象(之前绘制的内容没有擦除)
// // 摘要: // 获取或设置一个值,该值指示控件在调整大小时是否重绘自己。 // // 返回结果: // 如果控件在调整大小时重绘自己,则为 true;否则为 false。 protected bool ResizeRedraw { get; set; }
public ColorControl() { InitializeComponent(); ResizeRedraw = true; }
4,重写控件的 OnPaint 方法
protected override void OnPaint(PaintEventArgs e) { base.OnPaint(e); // 开始绘制自己的代码即可 Draw(e.Graphics, this.ClientRectangle); }
具体的 Draw 方法如何写就看项目对控件的需求了。下面是个简单的Draw方法截图:

当然在制作图表控件还是有很多东西需要考虑的,最基本的绘制坐标系,绘制标题,绘制主内容区域,还要提供一些事件和方法供客户类使用。这后面的东西可以参考开源的 ZedGraph。