这次要分享的内容是我当时做项目的时候做的一个进度条的方法。
这个方法是用
JS控制进度条进行读取的一个方法。
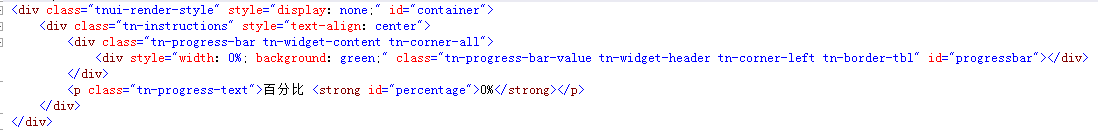
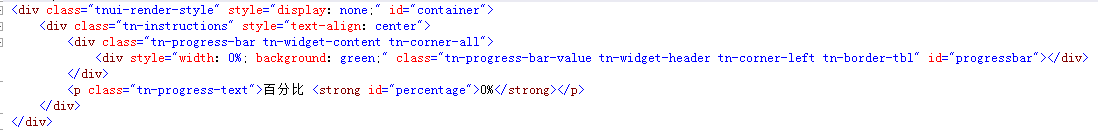
一:首先看一下进度条的显示:
这个代码用
HTML代码写的,直接调用的产品的
Framework

1:首先外面套几个DIV显示样式。
2:倒数第二层DIV里面提示显示百分比,并且给他一个显示百分比数的位置,定义一个Id为percentage。
3:最里面的DIV给他一个宽度和颜色,用来表示当前显示的进度,定义一个Id为progressbar。
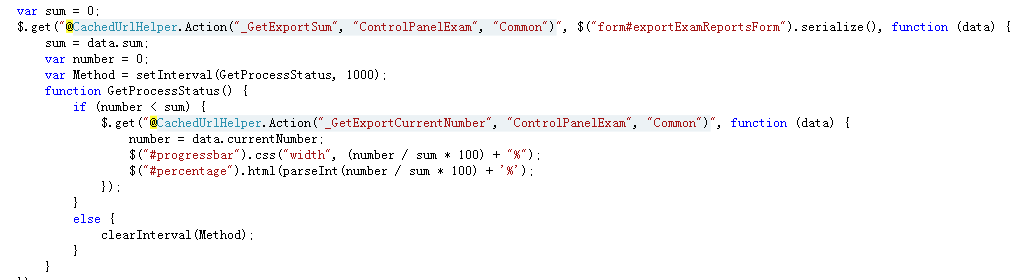
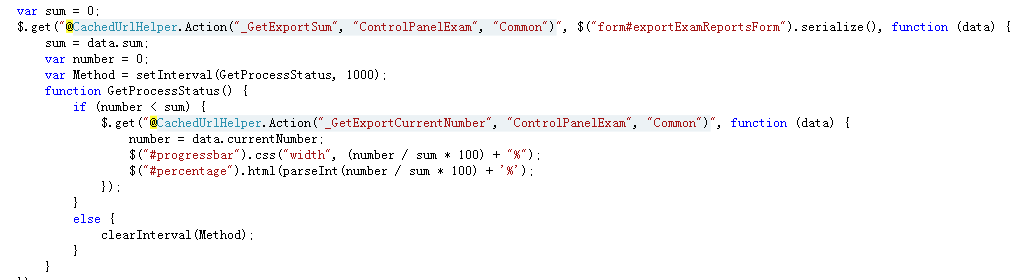
二:下面用JS控制进度条的读取

首先我们先忽略掉那些页面的读取与请求,
大家想一想,我们要进行一个进度条的显示,首先要有两个参数,总数和当前数,只有获取到这两个数之后我们才能对进度条的进度进行计算。
第一步:定义一个总数sum和当前数number。
如何获取总数和当前数我们就不细说了,这些可以看个人因素更改。
第二步:从
controller里面传过来总数,赋给定义的总数sum
第三步:定义一个定时器setInterval;
setInterval包含的参数有两个,一个是所要用的方法,一个是时间,多长时间执行一次。
(注意:这里定时器用的是setInterval而不是setTimeout,这是为什么呢,这俩定时器又有什么区别呢。据我所知setInterval可以
循环使用,而setTimeout只能使用一次。当然有什么我说的不对的地方还望大家指正!)
第四步:定义方法
1:首先判断一下当前数是否小于总数,如果当前数等于总数了就说明进度条读取完了,这时候就要把定时器关闭。
2:而如过当前数小于总数,就执行此方法,方法首先获取到当前数,然后用当前数比上总数,获取百分比:。
3:把获取到的百分比分别赋值给
(1) 显示进度条颜色的DIV percentage的宽度
(2) 显示当前百分比提示的DIV下面的percentage
现在方法就完成了,把这个方法放到上面的定时器里面,也就是随着定时器的运行,每1秒会调用一下此方法,此方法会重新更新当前数,随着当前数的变化,进度条的带颜色DIV的宽度也会随之变化,当前进度提示信息也会跟着变化。
这样一个进度条就完成了。
虽然这个方法很简单,也许很多人都明白,但是毕竟是自己做出来的,在此分享一下,有什么做的不好的地方还望大家指正。
 class='magplus' title='点击查看原始大小图片' />
class='magplus' title='点击查看原始大小图片' />- 描述: zz
- 大小: 9.5 KB

- 大小: 16.8 KB