 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:7 Principles of Rich Web Applications
对于 Web 开发者而言,除了具拥有精湛的开发技术外,还应具备一些软技能。而针对富 Web 应用,开发者应该注意哪些要点呢?原文作者 Guille 认为如何让用户以最快的时间获得想要的数据尤为重要,开发者应注重以下七大原则。
译文如下:
网络上有关 Web 开发未来的热门讨论有很多,比如:JavaScript 能否替代实现诸如历史记录、网页浏览、页面渲染等浏览器功能?开发者应该放弃后端,直接进行 HTML 渲染吗?单页面应用会流行起来吗?
要解答上述问题,我会尝试以 JavaScript 为突破口,从用户体验方面进行考虑;如何能让用户以最快的时间获得想要的数据是我最为看重的。
1. 服务器渲染是必须的
目前有个比较错误的分立观点:“服务器渲染与单页面应用的对立。”如果我们真的想最大程度地提升用户体验和性能,把这两者区别对待、互为排斥都不是好的解决方法。
首先,当进行页面传送时,互联网连接本身有个理论速度限制。地理位置上两点间的传输速度受到地域、带宽、路由等因素影响;减少两点之间往返的通讯次数显得尤为关键。一个足够灵活的系统应当能够均衡好浏览器端和服务器端的代码渲染工作,减少网站和网络应用之间的差别。
2. 即时响应用户输入
当用户访问某个网站时,每个交互动作都应该尽量做到少延迟、快响应。
在 HTML 中文档的连接是透过超链或<a>标签完成的。当点击这些链接时,浏览器会发送一个请求,这个请求被接收和响应前的用时是无法确定的。相反,JavaScript 能够针对用户输入做出即时的响应。例如谷歌或百度,现在我们在其首页进行输入时,不用点击搜索或确定,浏览器会自动进入搜索结果页面;还有就是智能提醒,边输入边提醒的功能也是非常人性化的。

只要在 Google 搜索栏敲任何一个键,都会直接跳入搜索结果页面
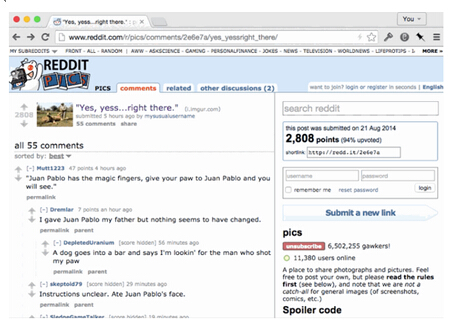
3. 响应数据/状态变更
现在无论是采用传统的页面刷新还是 AJAX 交互来对静态页面执行更新都显得稍稍落伍了。目前更好的做法是自行更新(self-updating)。
如果有款应用同时打开了多个标签/页面,如果用户进行了登出操作,所有已打开的标签都应该能同时失效。要想做到类似的自行更新,状态协调(state reconciliation)是需要多加考虑的。在只是更新少量数据的参合,我们往往很容易忽略了长时间连接中断后该如何让程序作出正确响应。比方说休眠电脑数天后再打开,我们的程序该如何对这个状态(如机器状态标识码)进行处理呢?如果我们想在初始页面传送数据,在客户端脚本装载前必须确保数据是可访问的。一旦发生连接中断,脚本建立的初始连接必须能够进行会话恢复。

每个页面都指向了同一个会话和登入状态
4. 控制与服务器的数据交换
在万维网中,客户端和服务器端的数据交换一般限于已下几种形式:
其中,上述第二种方式最容易出问题。从性能角度来看,不断触发新页面来发送数据是个效率极差的做法。例如下面这个曾经令人抓狂的错误:

现在网络上有丰富的 APIs (如 XMLHttpRequest,EventSource)不但能帮助我们很好地控制数据流向,同时能帮助增强用户体验,如表单的填写、发送。
如前述的状态协调,如果程序检测到连接中断后,把数据暂存起来将能帮助日后的会话恢复。服务工作器(Serviceworker)的引入在这时就变得非常重要了。它能够让 JavaScript Web 应用在后台运行。即使程序没有开启,我们仍然能够在后台同步用户数据。
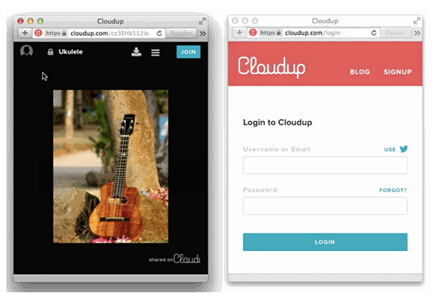
5. 增强历史记录处理
一般来说,页面状态的过渡依赖于 URL 的变更;这给我们带来了增强历史记录管控的机会。

当浏览历史页面时,评论的折叠状态应该得到保留
例如,我们通过手机应用查看商品时,发现了心仪物品,一般情况下如果这时候进行购物车操作都会中止当前界面的访问;购物完毕后点击返回,如果先前已经翻看了很多页并滚动到某个位置,如果这时能根据历史记录准确地返回之前的位置,用户会对此非常赞赏的。再譬如,我们填写了某个表单,如果发送失败,点击返回后能自动帮助用户把已经填好的数据进行恢复,这也是能极大增强用户体验的。
6. 推进代码变更
如果程序的代码发生变更,采用什么方法来使客户端对此做出正确响应是很重要的。
一个好的代码更新推送机制是如果发现有新的版本,能够及时提醒客户端对此进行选择处理。又或者是在 HTTP 请求的头部信息中附加版本号信息,让服务器针对版本号作出正确处理。
更好的一个处理方法是进行热代码重载(hot code reloading)。它的意思是不需要对整个页面进行刷新,而只是对变更关联部分或模块进行在线更新。这需要对全局影响进行全面评估,防止部分模块更新后出现其它异常。
7. 预先感知
一个丰富的 JavaScript 应用能够有效识别用户输入并做出预感反馈。
典型的例子是当鼠标悬停在某个链接时,服务器已经开始着手准备数据,这将极大地减少渲染新页面用时。还有就是能针对鼠标动作做出交互反馈,如移动,碰撞,移出/入等。

这是一个用 jQuery 实现的感知鼠标动作的例子
写在最后:
Web 仍然是当前信息传播的最重要媒介之一。当我们不断为页面添加动态交互的同时,我们必须确保新技术能很好地做好承上启下的角色。JavaScript 是开拓新局面的当头先锋,随着其使用得更为广泛更为深入,用户体验也会迈进新的台阶。