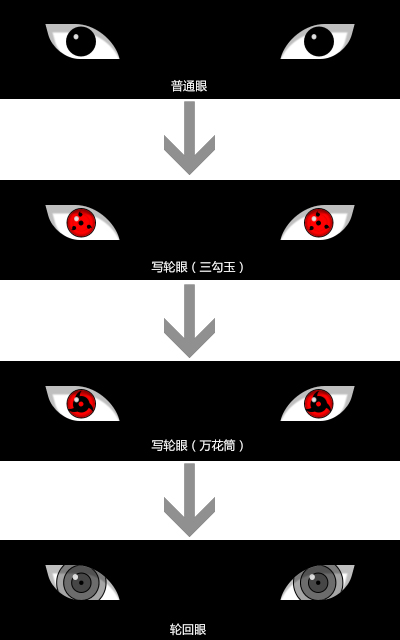
今天是火影忍者(漫画)宣告完结的日子,也是我首发的第一个随笔。看过火影的朋友都知道,写轮眼是什么,这里就不多说了。下面就直接展示整个效果,上张图,先睹为快:

目前已经测试 IE10、Firefox浏览器、Chrome浏览器、Opera浏览器、360浏览器(两种模式)兼容已通过。
温馨提示:以上浏览器版本号均最新的;动画过程中每个阶段大约会停留5秒钟,希望你不会中幻术^_^。
在线演示 源码下载
1 <div class="container"> 2 <!--左眼开始--> 3 <div class="eyesBoxs pullLeft"> 4 <div class="profile skewLeft"></div> 5 <div class="shadow skewLeft"></div> 6 <div class="basic ani-narrow"></div> 7 <div class="eyes ani-zoom"> 8 <div class="line"> 9 <div class="hook ani-rotateHook"> 10 <span class="bar"><b></b></span> 11 <span class="bar"><b></b></span> 12 <span class="bar"><b></b></span> 13 </div> 14 <div class="tube ani-rotateTube"> 15 <span class="bar"></span> 16 <span class="bar"></span> 17 <span class="bar"></span> 18 </div> 19 </div> 20 </div> 21 <div class="trans skewLeft"> 22 <span class="bar ani-shadow"></span> 23 </div> 24 </div> 25 <!--左眼结束--> 27 <!--右眼开始--> 28 <div class="eyesBoxs pullRight"> 29 <div class="profile skewRight"></div> 30 <div class="shadow skewRight"></div> 31 <div class="basic ani-narrow"></div> 32 <div class="eyes ani-zoom"> 33 <div class="line"> 34 <div class="hook ani-rotateHook"> 35 <span class="bar"><b></b></span> 36 <span class="bar"><b></b></span> 37 <span class="bar"><b></b></span> 38 </div> 39 <div class="tube ani-rotateTube"> 40 <span class="bar"></span> 41 <span class="bar"></span> 42 <span class="bar"></span> 43 </div> 44 </div> 45 </div> 46 <div class="trans skewRight"> 47 <span class="bar ani-shadow"></span> 48 </div> 49 </div> 50 <!--右眼结束--> 51 </div>
CSS代码:
 logs_code_hide('362d1826-c026-49d3-9524-9f1f56f9a92c',event)" src="/Upload/Images/2014111115/2B1B950FA3DF188F.gif" alt="" />
logs_code_hide('362d1826-c026-49d3-9524-9f1f56f9a92c',event)" src="/Upload/Images/2014111115/2B1B950FA3DF188F.gif" alt="" />
1 *{margin:0;padding:0;} 2 .container{ width:800px; height:200px; margin:30px auto;overflow:hidden; background:#000; position:relative;} 3 .eyesBoxs{width:130px;height:70px;position:absolute;top:50px;} 4 .pullLeft{left:100px;} 5 .pullRight{right:100px;} 6 .profile{ 7 width:130px; 8 height:70px; 9 background:#fff; 10 position:absolute; 11 top:0; 12 left:0; 13 overflow:hidden; 14 border-radius:0 70px 0 50px; 15 } 16 .shadow{ 17 display:block; 18 width:130px; 19 height:70px; 20 position:absolute; 21 top:0; 22 z-index:5; 23 border-radius:0 90px 0 60px; 24 box-shadow:5px 12px 2px 5px rgba(0,0,0,.25) inset; 25 } 26 .skewLeft{ 27 transform:skewX(15deg); 28 -webkit-transform:skewX(15deg); 29 -o-transform:skewX(15deg); 30 } 31 .skewRight{ 32 transform:skewX(-15deg) scale(-1,1); 33 -webkit-transform:skewX(-15deg) scale(-1,1); 34 -o-transform:skewX(-15deg) scale(-1,1); 35 } 36 .basic{ 37 width:60px; 38 height:60px; 39 background:#000; 40 position:absolute; 41 top:50%; 42 left:50%; 43 z-index:10; 44 margin-top:-30px; 45 border-radius:60%; 46 } 47 .basic:before{ 48 content:""; 49 display:block; 50 width:10px; 51 height:11px; 52 position:absolute; 53 left:15px; 54 top:15px; 55 z-index:100; 56 border-radius:60%; 57 background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 58 -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 59 -o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.9),rgba(225,225,225,0.3)); 60 } 61 .pullLeft .basic{ 62 margin-left:-33px; 63 } 64 .pullRight .basic{ 65 margin-left:-27px; 66 } 67 .eyes{ 68 width:55px; 69 height:55px; 70 background:#ff0000; 71 position:absolute; 72 top:8px; 73 border-radius:60%; 74 box-shadow:0 0 2px 4px #bd0000 inset,0 0 0 2px #000; 75 } 76 .pullLeft .eyes{left:35px;} 77 .pullRight .eyes{right:35px;} 78 .eyes .line{ 79 width:64%; 80 height:64%; 81 background:#ff0000; 82 position:absolute; 83 right:0; 84 left:0; 85 top:10px; 86 margin:0 auto; 87 border-radius:60%; 88 box-shadow:0 0 2px 0 #b20000 inset; 89 } 90 .eyes .line:before{ 91 content:""; 92 display:block; 93 width:10px; 94 height:11px; 95 position:absolute; 96 left:3px; 97 top:4px; 98 z-index:100; 99 border-radius:60%; 100 background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 101 -webkit-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 102 -o-background-image:radial-gradient(circle,rgb(225,225,225),rgb(225,225,225),rgba(225,225,225,0.7),rgba(225,225,225,0.3)); 103 } 104 .eyes .line:after{ 105 content:""; 106 display:block; 107 width:10px; 108 height:10px; 109 position:absolute; 110 background:#000; 111 right:0; 112 left:-1px; 113 top:13px; 114 z-index:100; 115 margin:0 auto; 116 border-radius:60%; 117 transform:rotate(150deg); 118 -webkit-transform:rotate(150deg); 119 -o-transform:rotate(150deg); 120 animation:colour 0.5s ease-in 7s; 121 -webkit-animation:colour 0.5s ease-in 7s; 122 -o-animation:colour 0.5s ease-in 7s; 123 } 124 @keyframes colour{ 125 0%{ 126 background:#000; 127 } 128 100%{ 129 background:#f00; 130 } 131 } 132 @-webkit-keyframes colour{ 133 0%{ 134 background:#000; 135 } 136 100%{ 137 background:#f00; 138 } 139 } 140 @-o-keyframes colour{ 141 0%{ 142 background:#000; 143 } 144 100%{ 145 background:#f00; 146 } 147 } 148 .hook{ 149 width:92%; 150 height:92%; 151 position:absolute; 152 right:0; 153 left:0; 154 top:5%; 155 margin:0 auto; 156 border-radius:60%; 157 } 158 .hook .bar{ 159 display:block; 160 width:100%; 161 height:100%; 162 position:absolute; 163 left:0; 164 top:0; 165 border-radius:60%; 166 } 167 .hook .bar b{ 168 display:block; 169 width:8px; 170 height:8px; 171 background:#000; 172 position:absolute; 173 left:0; 174 bottom:0; 175 border-radius:60%; 176 } 177 .hook .bar b:after{ 178 content:""; 179 width:8px; 180 height:8px; 181 border-color:transparent transparent #000 transparent; 182 border-style:solid; 183 border-width:0 0 5px 0; 184 position:absolute; 185 top:-1px; 186 left:-3px; 187 z-index:100; 188 border-radius:0 0 0 70%; 189 transform:rotate(-75deg); 190 -webkit-transform:rotate(-75deg); 191 -o-transform:rotate(-75deg); 192 } 193 .hook .bar:nth-child(1){ 194 transform:rotate(10deg); 195 -webkit-transform:rotate(10deg); 196 -o-transform:rotate(10deg); 197 } 198 .hook .bar:nth-child(2){ 199 transform:rotate(130deg); 200 -webkit-transform:rotate(130deg); 201 -o-transform:rotate(130deg); 202 } 203 .hook .bar:nth-child(3){ 204 transform:rotate(250deg); 205 -webkit-transform:rotate(250deg); 206 -o-transform:rotate(250deg); 207 } 208 .tube{ 209 width:93%; 210 height:93%; 211 position:absolute; 212 right:0; 213 left:0px; 214 top:2px; 215 margin:0 auto; 216 background:#000; 217 border-radius:60%; 218 } 219 .tube .bar{ 220 display:block; 221 width:10px; 222 height:20px; 223 border-style:solid; 224 border-width:0 0 0 10px; 225 border-color:transparent transparent transparent black; 226 position:absolute; 227 border-radius:100% 0 0 0; 228 } 229 .tube .bar:nth-child(1){ 230 top:-10px; 231 left:2px; 232 transform:rotate(-10deg); 233 } 234 .tube .bar:nth-child(2){ 235 bottom:0px; 236 right:-10px; 237 transform:rotate(105deg); 238 -webkit-transform:rotate(105deg); 239 -o-transform:rotate(105deg); 240 } 241 .tube .bar:nth-child(3){ 242 bottom:-3px; 243 left:-10px; 244 transform:rotate(235deg); 245 -webkit-transform:rotate(235deg); 246 -o-transform:rotate(235deg); 247 } 248 .trans{ 249 width:130px; 250 height:70px; 251 position:absolute; 252 overflow:hidden; 253 top:0; 254 left:0; 255 border-radius:0 70px 0 50px; 256 } 257 .trans .bar{ 258 display:block; 259 width:9px; 260 height:9px; 261 background:#000; 262 position:absolute; 263 top:50%; 264 z-index:2; 265 margin:-4px 0 0 -4px; 266 border-radius:60%; 267 } 268 .trans .bar:after{ 269 content:""; 270 display:block; 271 width:11px; 272 height:12px; 273 position:absolute; 274 top:-13px; 275 left:-13px; 276 z-index:100; 277 border-radius:60%; 278 background:rgba(250,250,250,.85); 279 } 280 .pullLeft .trans .bar{ 281 transform:skewX(-15deg); 282 -webkit-transform:skewX(-15deg); 283 -o-transform:skewX(-15deg); 284 } 285 .pullLeft .trans .bar{left:48%;} 286 .pullRight .trans .bar{ 287 transform:skewX(-15deg) scale(-1,1); 288 -webkit-transform:skewX(-15deg) scale(-1,1); 289 -o-transform:skewX(-15deg) scale(-1,1); 290 } 291 .pullRight .trans .bar{right:48%;} 292 .ani-narrow{ 293 animation:ani-narrow 0.5s linear 1s; 294 -webkit-animation:ani-narrow 0.5s linear 1s; 295 -o-animation:ani-narrow 0.5s linear 1s; 296 } 297 @keyframes ani-narrow{ 298 from{ 299 transform:scale(1); 300 } 301 to{ 302 opacity:0; 303 transform:scale(0); 304 } 305 } 306 @-webkit-keyframes ani-narrow{ 307 from{ 308 -webkit-transform:scale(1); 309 } 310 to{ 311 opacity:0; 312 -webkit-transform:scale(0); 313 } 314 } 315 @-o-keyframes ani-narrow{ 316 from{ 317 -o-transform:scale(1); 318 } 319 to{ 320 opacity:0; 321 -o-transform:scale(0); 322 } 323 } 324 .ani-zoom{ 325 animation:ani-zoom 11s linear 0.8s; 326 -webkit-animation:ani-zoom 11s linear 0.8s; 327 -o-animation:ani-zoom 11s linear 0.8s; 328 } 329 @keyframes ani-zoom{ 330 0%{ 331 opacity:0; 332 transform:scale(0); 333 } 334 6%{ 335 opacity:1; 336 transform:scale(1); 337 } 338 95%{ 339 opacity:1; 340 transform:scale(1); 341 } 342 100%{ 343 opacity:0; 344 transform:scale(1.5); 345 } 346 } 347 @-webkit-keyframes ani-zoom{ 348 0%{ 349 opacity:0; 350 -webkit-transform:scale(0); 351 } 352 6%{ 353 opacity:1; 354 -webkit-transform:scale(1); 355 } 356 95%{ 357 opacity:1; 358 -webkit-transform:scale(1); 359 } 360 100%{ 361 opacity:0; 362 -webkit-transform:scale(1.5); 363 } 364 } 365 @-o-keyframes ani-zoom{ 366 0%{ 367 opacity:0; 368 -o-transform:scale(0); 369 } 370 6%{ 371 opacity:1; 372 -o-transform:scale(1); 373 } 374 95%{ 375 opacity:1; 376 -o-transform:scale(1); 377 } 378 100%{ 379 opacity:0; 380 -o-transform:scale(1.5); 381 } 382 } 383 .ani-rotateHook{ 384 animation:ani-rotateHook 5s ease-in 2.5s; 385 -webkit-animation:ani-rotateHook 5s ease-in 2.5s; 386 -o-animation:ani-rotateHook 5s ease-in 2.5s; 387 } 388 @keyframes ani-rotateHook{ 389 0%{ 390 opacity:0; 391 transform:scale(0) rotate(0); 392 } 393 15%{ 394 opacity:1; 395 transform:scale(1) rotate(-360deg); 396 } 397 90%{ 398 opacity:1; 399 transform:scale(1) rotate(-360deg); 400 } 401 100%{ 402 opacity:0; 403 transform:scale(1.8) rotate(-540deg); 404 } 405 } 406 @-webkit-keyframes ani-rotateHook{ 407 0%{ 408 opacity:0; 409 -webkit-transform:scale(0) rotate(0); 410 } 411 15%{ 412 opacity:1; 413 -webkit-transform:scale(1) rotate(-360deg); 414 } 415 90%{ 416 opacity:1; 417 -webkit-transform:scale(1) rotate(-360deg); 418 } 419 100%{ 420 opacity:0; 421 -webkit-transform:scale(1.8) rotate(-540deg); 422 } 423 } 424 @-o-keyframes ani-rotateHook{ 425 0%{ 426 opacity:0; 427 -o-transform:scale(0) rotate(0); 428 } 429 15%{ 430 opacity:1; 431 -o-transform:scale(1) rotate(-360deg); 432 } 433 90%{ 434 opacity:1; 435 -o-transform:scale(1) rotate(-360deg); 436 } 437 100%{ 438 opacity:0; 439 -o-transform:scale(1.8) rotate(-540deg); 440 } 441 } 442 .ani-rotateTube{ 443 animation:ani-rotateTube 5s ease-in-out 6.5s; 444 -webkit-animation:ani-rotateTube 5s ease-in-out 6.5s; 445 -o-animation:ani-rotateTube 5s ease-in-out 6.5s; 446 } 447 @keyframes ani-rotateTube{ 448 0%{ 449 opacity:0; 450 transform:scale(0) rotate(0); 451 } 452 30%{ 453 opacity:1; 454 transform:scale(1) rotate(-360deg); 455 } 456 100%{ 457 opacity:1; 458 transform:scale(1) rotate(-360deg); 459 } 460 } 461 @-webkit-keyframes ani-rotateTube{ 462 0%{ 463 opacity:0; 464 -webkit-transform:scale(0) rotate(0); 465 } 466 30%{ 467 opacity:1; 468 -webkit-transform:scale(1) rotate(-360deg); 469 } 470 100%{ 471 opacity:1; 472 -webkit-transform:scale(1) rotate(-360deg); 473 } 474 } 475 @-o-keyframes ani-rotateTube{ 476 0%{ 477 opacity:0; 478 -o-transform:scale(0) rotate(0); 479 } 480 30%{ 481 opacity:1; 482 -o-transform:scale(1) rotate(-360deg); 483 } 484 100%{ 485 opacity:1; 486 -o-transform:scale(1) rotate(-360deg); 487 } 488 } 489 .ani-shadow{ 490 animation:ani-shadow 1s linear 11s; 491 -webkit-animation:ani-shadow 1s linear 11s; 492 -o-animation:ani-shadow 1s linear 11s; 493 } 494 @keyframes ani-shadow{ 495 0%{ 496 opacity:0; 497 box-shadow:none; 498 } 499 100%{ 500 opacity:1; 501 box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000; 502 } 503 } 504 @-webkit-keyframes ani-shadow{ 505 0%{ 506 opacity:0; 507 box-shadow:none; 508 } 509 100%{ 510 opacity:1; 511 box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000; 512 } 513 } 514 @-o-keyframes ani-shadow{ 515 0%{ 516 opacity:0; 517 box-shadow:none; 518 } 519 100%{ 520 opacity:1; 521 box-shadow:0 0 0 14px #464646,0 0 0 16px #000,0 0 0 30px #6c6c6c,0 0 0 32px #000,0 0 0 44px #a6a6a6,0 0 0 46px #000; 522 } 523 } 524 .ani-narrow, 525 .ani-zoom, 526 .ani-rotateHook, 527 .ani-rotateTube, 528 .ani-shadow, 529 .eyes .line:after{ 530 animation-fill-mode:both; 531 -webkit-animation-fill-mode:both; 532 -o-animation-fill-mode:both; 533 }View Code