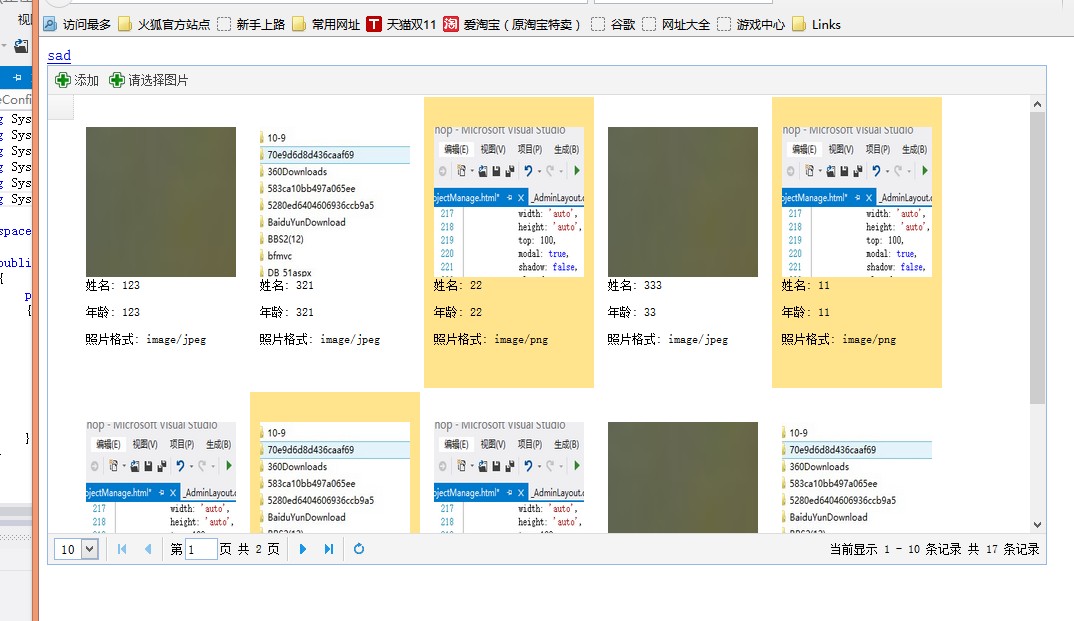
效果图

前端代码:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <link href="~/Scripts/eastui/themes/icon.css" rel="stylesheet" /> <link href="~/Scripts/eastui/themes/default/easyui.css" rel="stylesheet" /> <script src="~/Scripts/eastui/jquery.min.js"></script> <script id="easyui" src="~/Scripts/eastui/jquery.easyui.min.js"></script> <title>Index</title> <script type="text/javascript"> @* cc.push('<img src="@Url.Content("~/Home/GetImage/")' + rowData.id + '" style="height:150px;float:left">');*@ @* var cardview = $.extend({}, $.fn.datagrid.defaults.view, { renderRow: function (target, fields, frozen, rowIndex, rowData) { var cc = []; //td cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">'); if (!frozen) { @* cc.push('<img src="@Url.Content("~/Pricture/GetProductImg")' + rowData.id + '" style="width:150px;float:left">'); cc.push('<img src="../Pricture/GetProductImg/' + rowData.id + '" style="width:150px;float:left">'); //alert(rowData.id); //div //float: left cc.push('<td float: left style=margin-left:20px;">'); for (var i = 0; i < fields.length; i++) { var copts = $(target).datagrid('getColumnOption', fields[i]); cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>'); } cc.push('</td>'); } cc.push('</td>'); return cc.join(''); } })*@ var cardview = $.extend({}, $.fn.datagrid.defaults.view, { render: function (target, container, frozen) { var data = $.data(target, "datagrid"); var opts = data.options; var rows = data.data.rows; var fields = $(target).datagrid("getColumnFields", frozen); var table = []; if (frozen) { if (!(opts.rownumbers || (opts.frozenColumns && opts.frozenColumns.length))) { return; } } var cls = (i % 2 && opts.striped) ? "class=\"datagrid-row datagrid-row-alt\"" : "class=\"datagrid-row\""; var style = opts.rowStyler ? opts.rowStyler.call(target, i, rows[i]) : ""; var styler = style ? "style=\"" + style + "\"" : ""; var rowId = rows.rowIdPrefix + "-" + (frozen ? 1 : 2) + "-" + i; for (var i = 0; i < rows.length; i++) { table.push('<table class="datagrid-btable" cellpadding="0" cellpadding="0" border="0" style="float:left;" ><tbody>') table.push("<tr id=\"" + rowId + "\" datagrid-row-index=\"" + i + "\" " + cls + ">"); table.push(this.renderRow.call(this, target, fields, frozen, i, rows[i])); table.push("</tr>"); table.push('</tbody></table>'); } $(container).prev().remove(); $(container).html(table.join("")); }, renderRow: function (target, fields, frozen, rowIndex, rowData) { var data = $.data(target, "datagrid"); var opts = data.options; var rows = data.data.rows; var fields = $(target).datagrid("getColumnFields", frozen); var cc = []; cc.push('<td colspan=' + fields.length + ' style="padding:30px 10px;border:0;">'); if (!frozen) { if (!(opts.rownumbers || (opts.frozenColumns && opts.frozenColumns.length))) { return; } cc.push('<img src="../Pricture/GetProductImg/' + rowData.id + '" style="width:150px;height:150px;float:left">'); for (var i = 0; i < fields.length; i++) { var copts = $(target).datagrid('getColumnOption', fields[i]); cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>'); } cc.push('</td>'); return cc.join(''); } } }) $(function () { $('#a').datagrid({ view: cardview, url: '../Pricture/sa',//控制器/方法 pagination: true, height:500, width:1000, pageSize:10, //每页记录数 pageNumber: 1, //默认显示第几页 pageList:[10,20,30], //分页记录数数组 //singleSelect: true, rownumbers: true, //toolbar: "#toolbar", idField: 'id', //frozenColumns: [[ //{ field: 'ck', checkbox: true }, //{ title: '全选', field: 'EmpID', width: 80, sortable: true } //]], toolbar: [ { id: 'btnadd', text: '添加', iconCls: 'icon-add', handler: function () { //添加车位信息方法 $('#divadd').window('open'); }, }, { id: 'upprct', text: '请选择图片', iconCls: 'icon-add', handler: function () { //添加车位信息方法 var row = $('#a').datagrid('getSelected'); if (row) { $('#uploadimgdlg').dialog('open').dialog('setTitle', '上传图片'); $('#uploadimgfm').form('load', row); } else { $.messager.alert("提示", "请先选择记录."); } }, } ], columns: [[ { field: 'name', title: '姓名', width: 100, align: 'center' }, { field: 'age', title: '年龄', width: 80, align: 'center' }, { field: 'imgtype', title: '照片格式', width: 80, height: 80, align: 'center' } ]], }) var p = $('#a').datagrid('getPager'); $(p).pagination({ beforePageText: '第',//页数文本框前显示的汉字 afterPageText: '页 共 {pages} 页', displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录' }); $("#divadd").window({ title: '添加学生信息', iconCls: 'icon-add', width: 'auto', height: 'auto', top: 100, modal: true, shadow: false, closed: true, maximizable: false, minimizable: false, resizable: false, draggable: true }); }) function add() { $("#add").form("submit", { url: '/Pricture/add/', //使用参数 onSubmit: function () { return $(this).form("validate"); //提交前验证 }, success: function (result) { if (result == "1") { $.messager.alert("提示", "保存成功") $('#divadd').window('close'); $('#a').datagrid('load', {}) } else { $.messager.alert("提示", "失败"); } } }); } function upload() { $('#uploadimgfm').form('submit', { url: '../Pricture/UploadProductImg', onSubmit: function () { return $(this).form('validate'); }, success: function (result) { if (result == "OK") { $('#uploadimgdlg').dialog('close'); //$('#a').datagrid('reload') location.reload() } else { $.messager.alert("提示", result); } } }); } </script> </head> <body> @Html.ActionLink("sad", "tt") <div> <table id="a"></table> </div> <div id="divadd"> <form id="add" method="post" novalidate="novalidate"> <table style="width: 22%; height: 81px;"> <tr> <td class="auto-style1">姓名:</td> <td> <input id="Text1" name="name" type="text" /></td> </tr> <tr> <td class="auto-style1">年龄:</td> <td> <input id="Text2" name="age" type="text" /></td> </tr> <tr> <td class="auto-style1"> </td> <td> <input id="Button1" type="button" value="确定" onclick="add()" /><input id="Button2" type="button" value="取消" /></td> <td> </td> </tr> </table> </form> </div> <div id="uploadimgdlg" class="easyui-dialog" style="width: 400px; height: 300px; padding: 10px 20px" closed="true" resizable="true" modal="true" buttons="#uploadimgdlg-buttons" align="center"> <div class="ftitle"></div> <form id="uploadimgfm" method="post" novalidate="novalidate" enctype="multipart/form-data"> <input class="easyui-validatebox" name="id" style="display: none;" /> <div class="fitem"> <label for="img">请选择图片:</label> <input id="img" name="img" required="true" type="file" /> </div> <div id="uploadimgdlg-buttons"> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-ok" onclick="upload()">确定</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-cancel" onclick="javascript:$('#uploadimgdlg').dialog('close'); ">关闭</a> </div> </form> </body> </html>
后台代码:
1 prictureEntities1 db = new prictureEntities1();
2 public ActionResult Index()
3 {
4 return View();
5 }
6
7 public ActionResult sa(string id)
8 {
9 datagrid obj = new datagrid();
10 int pageSize = Convert.ToInt32(Request["rows"]);
11 int pageNum = Convert.ToInt32(Request["page"]);
12 var all = from a in db.students select a;
13 obj.total = all.Count();
14 obj.rows = all.OrderBy(p => p.id).Skip(pageSize * (pageNum - 1)).Take(pageSize);
15 return Json(obj);
16 }
17 //[AcceptVerbs(HttpVerbs.Post)]
18 public ActionResult add(FormCollection form)
19 {
20 int success;
21 students st = new students();
22 st.name = form["name"];
23 st.age =int.Parse(form["age"]);
24 db.students.Add(st);
25 db.SaveChanges();
26 success = 1;
27 return Content(success.ToString());
28 }
29 public ActionResult UploadProductImg(int id, HttpPostedFileBase img)
30 {
31 if (img == null) return Content("Error");
32 var pro =db.students.FirstOrDefault(r => r.id == id);
33 if (pro == null) return Content("Error");
34 pro.img = new byte[img.ContentLength];
35 img.InputStream.Read(pro.img, 0, img.ContentLength);
36 pro.imgtype = img.ContentType;
37 db.SaveChanges();
38 return Content("OK");
39
40
41 }