
没有开发者或者设计师会故意破坏应用的设计。所有的应用程序创建者都对自己的应用寄予美好的愿望,但是很多错误是在他们无意识的状态下破坏 APP 的设计。以下是应用开发者和设计者经常犯的几个错误,不过这些错误是很容易避免的。
1. 糟糕的 APP icon
通常情况下,用户对应用的第一印象来自于 icon。当用户看到应用的 icon 时,他们经常会做这些猜想:它是安全的吗?我可以信任它吗?这款应用可靠吗?应用是否是由专业人士开发?它值得我投入时间吗?
很多时候,当一个应用程序的想法出现在脑海里时,icon 通常是最好才被后想起的,但它却是用户对应用的第一印象。通常我会建议你花点钱雇一名好的 icon 设计师,不过也建议你雇佣一个好的 APP 设计师。如果你想自己设计 icon,那么要确保你的 icon 不会吓跑用户。

对于不同的开发者和设计者来说,每个人似乎都有他们自己关于什么是好的 icon 的想法。
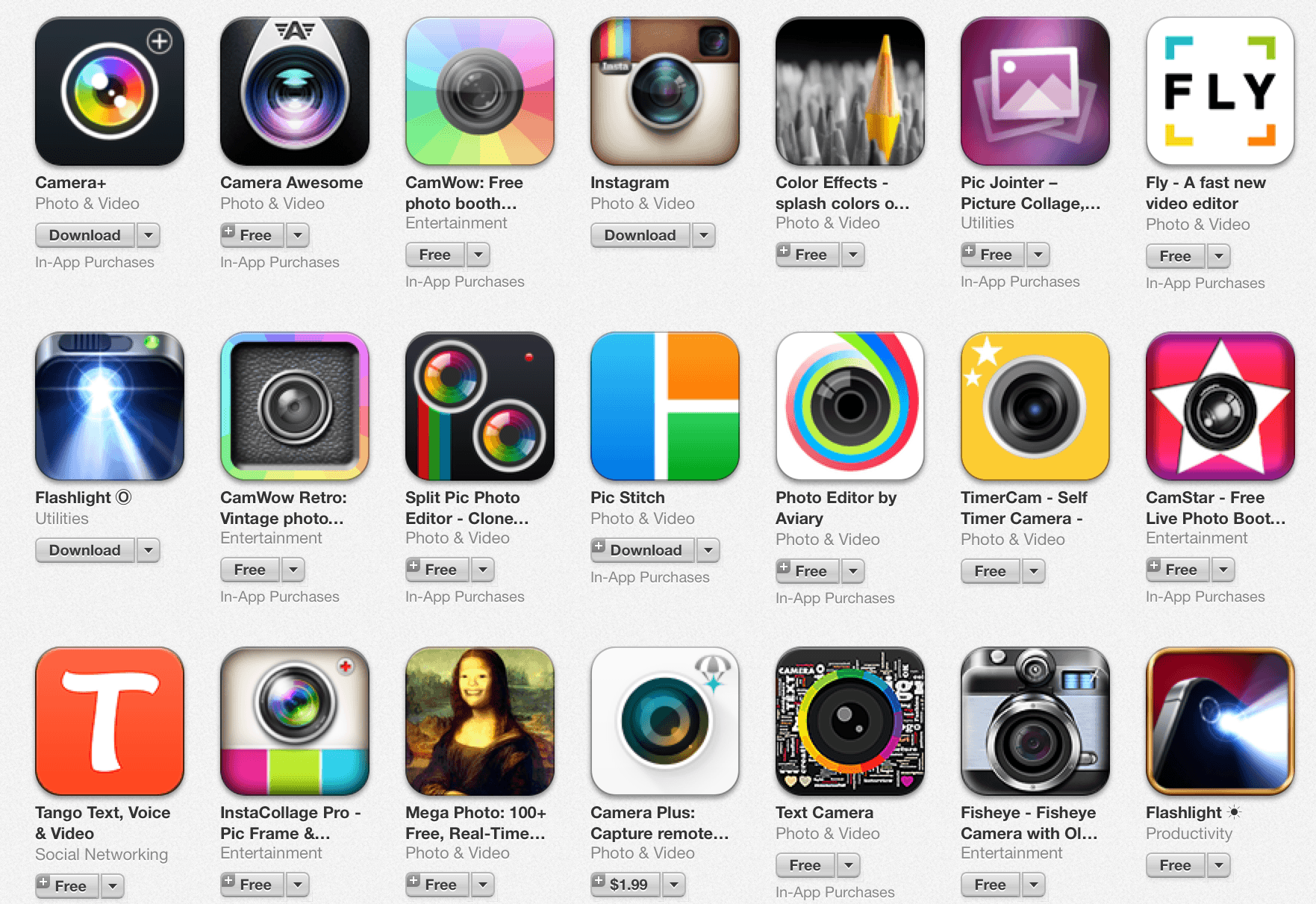
在 APP Store 的“Camera” 类别中,你会看到一些 icon 非常引人注目,而另一些 icon 则似乎被隐蔽了,默默无闻地藏在某个角落。很明显,让 icon 脱颖而出的是其视觉上的吸引力,但是哪些元素让 icon 更具视觉吸引力呢?
1. 专注于一个独特的形状。是否有一个形状,你可以用在自己的 icon 中,从而提高 icon 的可辨认度。
2. 用色上精挑细选。确保你使用的颜色能满足某个目的,并保证它们彼此之前能相互协调。
3. 避免使用摄影作品。在一个小尺寸的 icon 上,用户很难看清摄影作品的细节。
4. 避免使用大量文本,保证其易读性。
确保你的应用已经遵守了上述几项,从而避免给用户带来不专业的感觉。
2. 强迫用户注册
比如,朋友给你推荐了一款非常优秀的应用,而你也非常有兴趣使用它。下载应用--打开,而弹出的第一个屏幕却要求你先注册,很肯定的一点,这不是你期望的第一体验。用户下载应用后肯定希望能立刻体验它,如果你使用计算器应用都需要注册,那么这个设计是非常愚蠢的。
不过,有些应用出于功能方面的要求需要首先进行注册,这种情况下,要确保有一个很好的指导过程,并且注册要求应该切合应用的实际需求。如果不是这种情况,那么你可以侥幸首先展示应用,如果用户希望解锁更多功能,比如邀请朋友和跟踪目标,那么再要求用户注册。
3. 过小的控件
这一点就如同让一个手指粗大的人穿针引线一样,几乎是不可能实现的。对于儿童来说,我们需要简化元素并将之放大,对于应用来说也一样,大尺寸控件更易于用户与之进行交互。

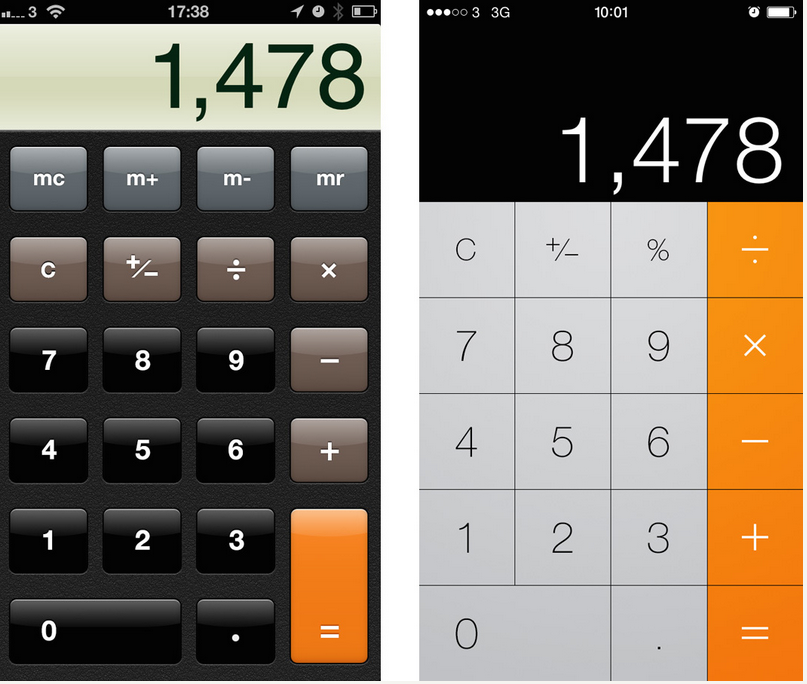
在此前的 iOS 版本中,计算器应用中控件尺寸已经比较合适了,不过 iOS 7 使用了更大一点尺寸的控件。
4. 难以阅读的文本
对用户来说,滚动阅读要比眯着眼阅读容易的多。很多时候,你想从屏幕上获得尽可能多的信息,比如股票图表,但对于文本来说,滚动方式可以让你更快地进行阅读。不过,阅读速度依然依赖于文本阅读的难以程度。使用更大尺寸的文本没有什么不妥。就像上边提到的控件部分,更大一点的尺寸并不仅仅适用于儿童,当不在 4 英寸屏幕上进行阅读时,大一点的字体会让阅读变得更加容易。

如果你不确定应该使用哪个字号的文本,那可以使用 Dynamic Type 。这样用户可以决定哪个字体大小最适合他们,而你也无需为如何恰到好处地展示内容而担心。
5. 承载过多品牌
思考一下,用户使用你的 APP 所要付出的代价:

等到他们真正要使用应用时,你的品牌已经通过三次不同的机会曝光给他们。除此以外,真的没有更多的需求要你在应用中填塞商标或品牌。对于网站来说,给品牌更多曝光机会似乎无可厚非,因为你不知道用户是如何到达你的网站的。但是对于应用来说,用户到达应用只有一个方法,就是点击打开应用。
6. 令人困惑的动画
动画可以让应用更加简单简洁,不过不适当的使用也会让应用变得难以理解或者令用户迷失。把动画用在设计当中非常尤其重要,不过问题在于很多时候它们并没有任何目的。在本文中,我们不深究纷繁难懂的动画。
仅仅只是部分例子
在 APP 设计过程中,开发者和设计师犯过很多破坏设计的错误,不过上述是最明显的一部分,并且也很容易避免。深入理解设计规则和移动应用特性可以帮你打造更好的用户体验。