我们常常迷恋于梵高,塞尚,毕加索的作品,不管是超现实主义还是抽象主义,都给与我们以心灵的震撼与感慰。也曾简单的学过素描,不过本人天生对绘画完全免疫,把香蕉画成茄子的事情常有,现在接触到了编程,发现原来一些我们认为死板地公式也会绘制出美丽的图片

话不多说,我们先构造一个SampleDraw类的一个实例:
public
class SampleDraw {
public static void main(String[] args){
SampleDraw sd = new SampleDraw();//构造对象
sd.showUI(); //调用绘制函数
}
Good!很明显,大家看到了showUI()这个方法,接下来我们就是在这个方法里来实现我们的“大作”


//实现我们的抽象画的方法
public void showUI(){
//当然,我们首先要先搞块画布
javax.swing.JFrame jf = new javax.swing.JFrame();
jf.getContentPane().setBackground(Color.white);
jf.setTitle("抽象画");
jf.setSize(680, 650);//
jf.setBackground(new Color(250,0,250));
jf.set
DefaultClose
Operation(3);
jf.setLocationRelativeTo(null);
jf.setResizable(false);
jf.setVisible(true);
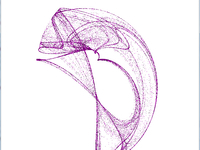
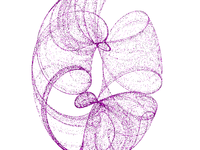
/*下面是我们画出我们的作品的公式,这里我找到了3个挺不错的公式,配上不同的初值,可以画出不同的美丽图片,大家可以多试下,很有成就感哦

当然,我们平时如果见到
比较好的公式,都可以试一下

*/
//初始化x,y
double x = 0, y = 0;
//给公式中的常量赋值,改变常量值可以改变得到的效果图
//double a = -1.7, b = -2.41, c = -1.02, d = -1.11;
double a = 1.7, b = 2.3, c = 2, d = 1.2;
//double a = 2.3, b = -1, c = 1.9, d = 1.1;
//double a = -2.61, b = -3.12, c = -1.9, d = -1.8;
//double a = -2, b = -2, c = -1.2, d = 2;
//double a = 1.40, b = 1.56, c = 1.40, d = -6.56;
//使用
循环计算出每次迭代的坐标,并通过画线函数完成绘制
for(int i = 0; i < 100000; i++){
//公式1
x = d * Math.sin(a * x) - Math.sin(b * y);
y = c * Math.cos(a * x) - Math.cos(b * y);
int m = (int) ((d * Math.sin(a * x) - Math.sin(b * y)) *100 +330);
int n = (int) ((c * Math.cos(a * x) - Math.cos(b * y)) *100 +330);
//公式2
//x = d * Math.sin(a * x) - Math.sin(b * y);
//y = c * Math.cos(a * x) + Math.cos(b * y);
//int m = (int) (d * Math.sin(a * x) - Math.sin(b * y) * 100 + 550);
//int n = (int) (c * Math.cos(a * x) + Math.cos(b * y) * 100 + 550);
//公式3
// x = d * Math.sin(a * y) - c * Math.cos(b * x);
// y = a * Math.sin(c * x) - b * Math.cos(d * y);
//
// int m = (int) ((Math.sin(a * y) - Math.cos(b * x) * 80 + 330));
// int n = (int) ((Math.sin(c * x) - Math.cos(d * y) * 80 + 330));
//给每个点上颜色
Graphics g = jf.getGraphics();//配置颜色
Color col = new Color(i%255, 0, i%255);//设定这次要花的颜色
g.setColor(col);
//g.setColor(new Color(0, 0, 0));
//画出这个点
g.drawLine(m, n, m, n);
}
}
试着运行一下,画面太美不忍看


大家赶快也动手试一下吧~

- 大小: 409.9 KB

- 大小: 103.4 KB

- 大小: 44.3 KB





 */
*/

