
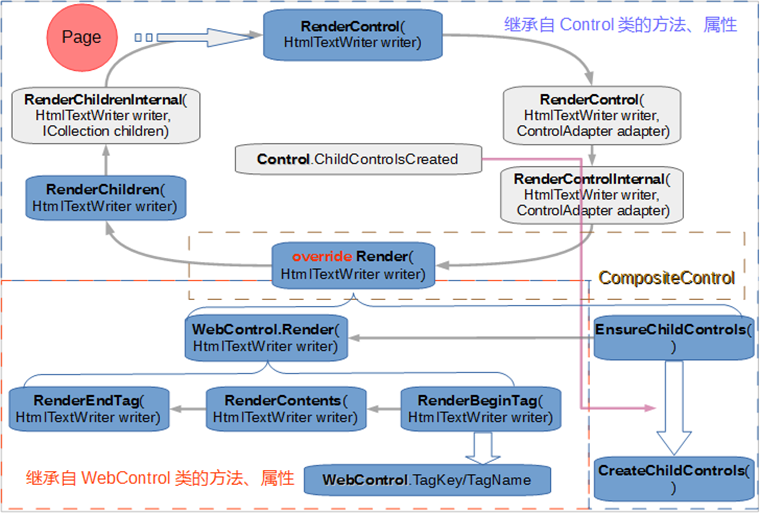
CompositeControl派生自WebControls,重写了Render(HtmlTextWriter writer)方法。在调用基类WebControl的Render(HtmlTextWriter writer)方法前,先调用了EnsureChildControls()方法,以确保创建子控件。
monospace; width: 100%; border-bottom-style: none; color: black; padding-bottom: 0px; direction: ltr; text-align: left; padding-top: 0px; border-right-style: none; padding-left: 0px; margin: 0em; border-left-style: none; line-height: 12pt; padding-right: 0px; background-color: white">protected internal override void Render(HtmlTextWriter writer)
{if (base.DesignMode)
{ this.EnsureChildControls();}
base.Render(writer);}
①EnsureChildControls方法
该方法用于确定服务器控件是否创建了子控件或子控件是否在创建中。如果未创建子控件且子控件不在创建中,则创建子控件。该方法首先检查ChildControlsCreated属性的当前值。如果此值为false,则调用CreateChildControls方法。当需要确保已创建子控件时,将调用该方法。大多数情况下,自定义服务器控件的开发人员无须重写此方法。CompositeControl类继承自Control类的EnsureChildControls()方法源代码如下:
// System.Web.UI.Controlprotected virtual void EnsureChildControls()
{if (!this.ChildControlsCreated && !this.flags[256])
{ this.flags.Set(256); try { this.ResolveAdapter();if (this.AdapterInternal != null)
{ this.AdapterInternal.CreateChildControls();}
else { this.CreateChildControls();}
this.ChildControlsCreated = true;
}
finally { this.flags.Clear(256);}
}
}
private const int creatingControls = 256; //Control类中定义的私有常量
② ChildControlsCreated属性
该属性的数据类型为bool,其用于获取一个值,该值指示是否已创建服务器控件的子控件。如果已创建子控件则该属性为true;否则为false。该属性主要是为了避免CreateChildControls方法重复创建控件。
// System.Web.UI.Controlprotected bool ChildControlsCreated
{get
{return this.flags[8];
}
set
{if (!value && this.flags[8])
{ this.Controls.Clear();}
if (value)
{ this.flags.Set(8); return;}
this.flags.Clear(8);}
}
③ CreateChildControls方法
重写从Control继承的受保护的CreateChildControls方法,以创建子控件的实例,并将它们添加到Controls集合,此方法可能会在页面和控件的生命周期内反复调用。为避免控件重复,ChildControlsCreated属性通常被设置为true。如果此属性返回true,则不再调用CreateChildControls方法。
// System.Web.UI.Control[TargetedPatchingOptOut("Performance critical to inline across NGen image boundaries")]protected internal virtual void CreateChildControls()
{}
实现代码:
[ToolboxData("<{0}:NonEmptyBox runat=server></{0}:NonEmptyBox>")]public class NonEmptyBox : CompositeControl
{ private Label _lbInput; private TextBox _txtInput;private RequiredFieldValidator _rfvInput; //非空验证
protected override void CreateChildControls()
{ this.Controls.Clear(); _lbInput = new Label(); _lbInput.ID = "lbInput"; _lbInput.Text = this.LabelText; _txtInput = new TextBox(); _txtInput.ID = "txtInput"; _rfvInput = new RequiredFieldValidator(); _rfvInput.ID = "rfvInput";_rfvInput.ErrorMessage = string.Format("{0}不能为空!",_lbInput.Text);
_rfvInput.Text = "*";_rfvInput.Display = ValidatorDisplay.Dynamic;
_lbInput.AssociatedControlID = _lbInput.ID;
_rfvInput.ControlToValidate = _txtInput.ID;
this.Controls.Add(_lbInput); this.Controls.Add(_txtInput); this.Controls.Add(_rfvInput);this.ChildControlsCreated = true;
}
public string LabelText
{get
{string labelText = (string)this.ViewState["LabelText"];
if (labelText != null)
{ return labelText;}
return string.Empty;
}
set
{this.ViewState["LabelText"] = value;
}
}
}测试代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="NonEmptyBoxTest.aspx.cs" Inherits="CustomServerControlTest.NonEmptyBoxTest" %> <%@ Register assembly="CustomServerControl" namespace="CustomServerControl" tagprefix="csc" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<csc:NonEmptyBox ID="NonEmptyBox1" runat="server" LabelText="姓名:" />
<csc:NonEmptyBox ID="NonEmptyBox2" runat="server" LabelText="住址:" />
<asp:Button ID="Button1" runat="server" Text=" 提 交 " />
<asp:ValidationSummary ID="ValidationSummary1" runat="server" />
</div>
</form>
</body>
</html>
测试截图:
![clipboard[6] clipboard[6]](/Upload/Images/2014110523/F418AD68597E40C4.png)
![clipboard[8] clipboard[8]](/Upload/Images/2014110523/7C48E4820CE243E7.png)
NonEmptyBox 控件呈现的HTML:
<span id="NonEmptyBox1">
<label for="NonEmptyBox1_lbInput" id="NonEmptyBox1_lbInput">姓名:</label>
<input name="NonEmptyBox1$txtInput" type="text" id="NonEmptyBox1_txtInput" />
<span id="NonEmptyBox1_rfvInput" style="color: Red; display: none;">*</span>
</span>
实现代码:
[ToolboxData("<{0}:EmailInput runat=server></{0}:EmailInput>")]public class EmailInput : CompositeControl
{ private TextBox _txtEmail;private RequiredFieldValidator _rfvEmail; //非空验证
private RegularExpressionValidator _revEmail; //格式验证
protected override void CreateChildControls()
{ this.Controls.Clear(); _txtEmail = new TextBox(); _txtEmail.ID = "txtEmail"; _rfvEmail = new RequiredFieldValidator(); _rfvEmail.ID = "rfvEmail"; _rfvEmail.ErrorMessage = "请输入邮箱地址!"; _rfvEmail.Text = "*";_rfvEmail.Display = ValidatorDisplay.Dynamic;
_rfvEmail.ControlToValidate = _txtEmail.ID;
_revEmail = new RegularExpressionValidator(); _revEmail.ID = "revEmail"; _revEmail.ErrorMessage = "邮件格式错误!"; _revEmail.Text = "*";_revEmail.Display = ValidatorDisplay.Dynamic;
_revEmail.ValidationExpression = @"\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*";_revEmail.ControlToValidate = _txtEmail.ID;
this.Controls.Add(_txtEmail); this.Controls.Add(_rfvEmail); this.Controls.Add(_revEmail);this.ChildControlsCreated = true; //在CreateChildControls()方法的最后把ChildControlsCreated设为true,这样就实现了既保证组合控件的子控件得以创建,又不会重复调用创建子控件的过程。
}
protected override HtmlTextWriterTag TagKey
{get
{ return HtmlTextWriterTag.Table;}
}
protected override void RenderContents(HtmlTextWriter writer)
{if (base.DesignMode)
{this.EnsureChildControls(); //对于组合控件来说,最好在访问它的子控件之前添加对EnsureChildControls()的调用,避免在设计时遭遇空引用异常。
}
writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.AddAttribute(HtmlTextWriterAttribute.Align, "left"); writer.AddAttribute(HtmlTextWriterAttribute.Width, "80px");writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.Write("Email:");writer.RenderEndTag();
writer.RenderBeginTag(HtmlTextWriterTag.Td);
_txtEmail.RenderControl(writer);
writer.RenderEndTag();
writer.RenderBeginTag(HtmlTextWriterTag.Td);
_rfvEmail.RenderControl(writer);
_revEmail.RenderControl(writer);
writer.RenderEndTag();
writer.RenderEndTag();
}
}
测试代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="EmailInputTest.aspx.cs" Inherits="CustomServerControlTest.EmailInputTest" %> <%@ Register Assembly="CustomServerControl" Namespace="CustomServerControl" TagPrefix="csc" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<csc:EmailInput ID="EmailInput1" runat="server" />
<asp:Button ID="Button1" runat="server" Text=" 提 交 " />
<asp:ValidationSummary ID="ValidationSummary1" runat="server" />
</div>
</form>
</body>
</html>测试截图:
![clipboard[10] clipboard[10]](/Upload/Images/2014110523/3CF53158A9E43258.png)
![clipboard[12] clipboard[12]](/Upload/Images/2014110523/702C341A14769578.png)
![clipboard[14] clipboard[14]](/Upload/Images/2014110523/90B56B94D7844249.png)
EmailInput 控件呈现的HTML:
<table id="EmailInput1">
<tr>
<td align="left" width="80px">
Email:
</td>
<td>
<input name="EmailInput1$txtEmail" type="text" id="EmailInput1_txtEmail" />
</td>
<td>
<span id="EmailInput1_rfvEmail" style="color: Red; display: none;">*</span>
<span id="EmailInput1_revEmail" style="color: Red; display: none;">*</span>
</td>
</tr>
</table>