简单介绍:
Windows phone平台支持三种形式的推送通知:
1.Tile——也就是在Start屏幕程序平铺图标
2.Toast——创建一个显示在当前屏幕中的Toast弹出窗口
3.Raw——有应用程序自己来处理的通知:对于用户是透明的。
这三种推送的过程是相同的,都涉及到三方:Windows phone应用程序、基于云的通知服务(Notification Service,由微软提供)、通知源。
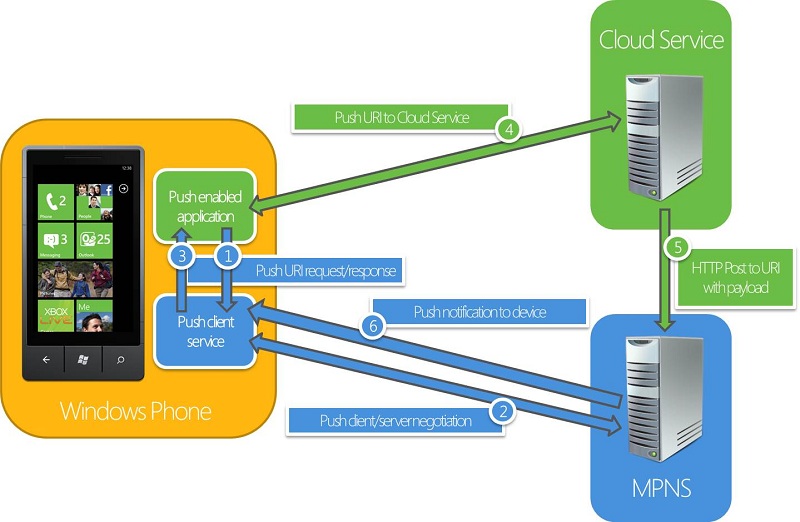
推送通知的过程如下图所示:

顺序如下:1、具有消息推送功能的应用发出消息推送
2、向微软推送通知服务(MPNS)请求URI,并返回推送通知的URI(此URI是根据设备、手机应用程序、通道名称组合而成的唯一标识)
3、应用拿到URI
4、将拿到的URI告诉通知云服务(也就是通知源)
5、如果云服务(通知源)有要传给Windows phone应用的通知,便通过此URI想MPNS发送Post请求,其中也就包含了推送的消息内容
6、接着就是MPNS向对应URI的设备发送推送通知
Toast推送通知
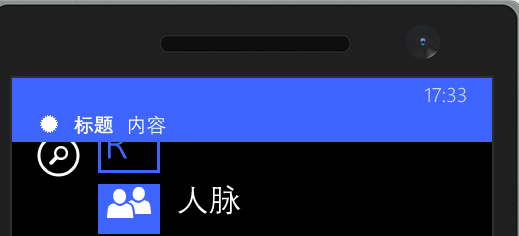
Toast推动通知显示的样式如下:

它由三部分构成:1、Title。也就是截图中显示的 “标题” 部分。紧挨着你的应用的图标。在XML中(通知源发送过来的消息是将XML内容编码后传送的),该字符串定义为Text1属性
2、Content。图中的 ”内容" 部分。在XML中,定义为Text2属性
3、Parament。指的是参数,点击Toast后,会把这个参数传给你的应用程序。其中可以指示你要启动的你应用中的页面,还可以带有名称-值对,在应用中可以进行使用。在XML中定义为Param属性。
代码
手机应用程序端
1 /// 推送通知信道 2 HttpNotificationChannel pushChannel; 3 4 // 信道的名称,可以自行命名 5 string channelName = "ToastSampleChannel"; 6 7 // 去找某个名称的信道,若是有返回一个HttpNotificationChannel类型的信道,没有找到几位null 8 pushChannel = HttpNotificationChannel.Find(channelName); 9 10 // 没找到的话,就以此名称创建一个信道 11 if (pushChannel == null) 12 { 13 pushChannel = new HttpNotificationChannel(channelName); 14 15 // 新到的Uri更新时触发该事件,此事件一定要注册 16 pushChannel.ChannelUriUpdated +=PushChannel_ChannelUriUpdated; 17 //为了提高系统的容错,可以进行错误的捕获 18 pushChannel.ErrorOccurred += PushChannel_ErrorOccurred; 19 20 // 这个事件注册是可选的,当推送通知来了,程序正在运行,则会引发该事件,在此处可随意对传来的消息进行处理 21 pushChannel.ShellToastNotificationReceived += PushChannel_ShellToastNotificationReceived; 22 //打开通道 23 pushChannel.Open(); 24 25 // 将通道绑定到Toast推送通知,否则 26 pushChannel.BindToShellToast(); 27 28 } 29 else//通道已经存在,则不需要继续新建信道,直接注册时间即可 30 { 31 pushChannel.ChannelUriUpdated += PushChannel_ChannelUriUpdated; 32 pushChannel.ErrorOccurred += PushChannel_ErrorOccurred; 33 34 pushChannel.ShellToastNotificationReceived += PushChannel_ShellToastNotificationReceived; 35 36 // 当测试的时候显示通道的URI 37 System.Diagnostics.Debug.WriteLine(pushChannel.ChannelUri.ToString()); 38 39 } 40 } 41 42 void PushChannel_ChannelUriUpdated(object sender, NotificationChannelUriEventArgs e) 43 { 44 45 Dispatcher.BeginInvoke(() => 46 { 47 // 当测试的时候显示通道的URI 48 System.Diagnostics.Debug.WriteLine(e.ChannelUri.ToString()); 49 MessageBox.Show(String.Format("Channel Uri is {0}", 50 e.ChannelUri.ToString())); 51 52 }); 53 } 54 void PushChannel_ErrorOccurred(object sender, NotificationChannelErrorEventArgs e) 55 { 56 // 推送通知中的错误处理,此处就是简单进行显示 57 Dispatcher.BeginInvoke(() => 58 MessageBox.Show(String.Format("A push notification {0} error occurred. {1} ({2}) {3}", 59 e.ErrorType, e.Message, e.ErrorCode, e.ErrorAdditionalData)) 60 ); 61 } 62 void PushChannel_ShellToastNotificationReceived(object sender, NotificationEventArgs e) 63 { 64 StringBuilder message = new StringBuilder(); 65 string relativeUri = string.Empty; 66 67 message.AppendFormat("Received Toast {0}:\n", DateTime.Now.ToShortTimeString()); 68 69 // 显示传动过来的消息,以名称-值得方式 70 foreach (string key in e.Collection.Keys) 71 { 72 message.AppendFormat("{0}: {1}\n", key, e.Collection[key]); 73 74 if (string.Compare( 75 key, 76 "wp:Param", 77 System.Globalization.CultureInfo.InvariantCulture, 78 System.Globalization.CompareOptions.IgnoreCase) == 0) 79 { 80 relativeUri = e.Collection[key]; 81 } 82 } 83 84 // Display a dialog of all the fields in the toast. 85 Dispatcher.BeginInvoke(() => MessageBox.Show(message.ToString())); 86 87 }
以上代码是微软给的示例代码,进行了简单的说明。
提醒:1、为了更方便的使用推送通知,可以将以上代码写在一个类中,还可以增强他的功能。比如程序中加入可以控制是否需要通知的CheckButton按钮等
2、如果想在跳转到的页面中提取Param中的其他信息的话,可以使用类似这样的代码(其中NavigateFrom和Other是Param参数中加入的名称-值对中的名称,当然要随着通知源做相应的修改):
if (NavigationContext.QueryString.TryGetValue("NavigateFrom", out _navigateFrom)) { _otherThing= NavigationContext.QueryString["Other"]; }
通知源端
这部分的代码就不贴了,大家可以参考MSDN中相应的内容。
看一下发送的消息的格式:
string toastMessage = "<?xml version=\"1.0\" encoding=\"utf-8\"?>" + "<wp:Notification xmlns:wp=\"WPNotification\">" + "<wp:Toast>" + "<wp:Text1>" + TextBoxTitle.Text.ToString() + "</wp:Text1>" + "<wp:Text2>" + TextBoxSubTitle.Text.ToString() + "</wp:Text2>" + "<wp:Param>/Page2.xaml?NavigatedFrom=Toast Notification</wp:Param>" + "</wp:Toast> " + "</wp:Notification>";
其中就包含了上面所说的Toast含有的三个属性:Text1(标题)、Text2(内容)、Param(参数)。
注意:1、Param中可以有一个.xaml页面,就是即将跳转到的页面;后面跟的就是名称-值对(可以包含多对,但每个名称-值对之间要使用 “&” 来加以区分;如果此处Param中名称-值对使用的是 “&” ,就还需要代码进行转义符处理)。
2、如果想推送中文的消息,注意在编码的时候使用UTF8进行编码,如同
byte[] notificationMessage = Encoding.UTF8.GetBytes(toastMessage);
3、还要注意推送消息的长度也有一定的限制,否则会产生现实问题、或是推送不了等。
用时:1h15m (哎写的太慢了)