 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:New Tricks Shown for Web Development in Visual Studio "14"
随着 Visual Studio “14”的不断发展,最近发布的第四个预览版本让我们对部分正在进行的以 Web 为中心的开发工作有了大概的认识。虽然就个体而言其中没有一项属重大变化,但作为一个整体,它们提供了渐进式改进,提高了日常编辑工作的质量。
Visual Studio “14”借助异步 JSON 模式加载、模式缓存、更好的智能感知功能及 JSON 模式验证改进了编辑器的性能,JSON 文件编辑获益匪浅。已加载的模式会在 Visual Studio 会话之间保存,避免了每次访问都必须重新加载。如果需要重新加载,则可以在右键菜单中选择“重新加载模式(Reload Schemas)”(或者按 CTRL+SHIFT+J 键)重新加载它们。
借助编辑器的功能增强,开发人员还可以对文件中的 JSON 数据进行“收缩(Minify)”或“展开(Un-minify)”操作。例如,开始的时候有下面这样一些 JSON 数据:

选择“展开”后:

HTML 编辑则可以从常见 Bug 的修复和升级的智能感知功能获益,但对许多开发人员而言,最大的提升是双花括号{{ }}的处理方式。尤其是,双花括号中的内容将被忽略,开发人员在使用像 Angular 和 Handlebars 这样的模板框架时将因此省却了不少麻烦。类似地,编辑器将不再尝试验证自定义元素中的未知属性,减少了它在面对无法识别元素时感知到的错误数量(用熟悉的红色波浪线标注)。
现在,对于那些编辑器能够识别的元素,开发人员可以获得提示信息:

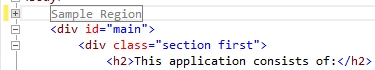
Visual Studio “14”增加了#region 支持,开发人员可以在编辑器中折叠代码。下面是折叠后的示例代码:

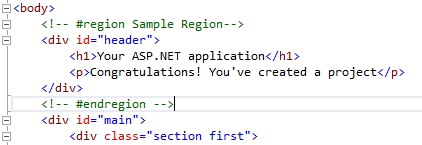
展开之后的代码如下:

类似地,注释(<--- --->)可以使用像 Todo:和 Hack:这样的关键词标注,编辑器会识别出它们,并把它们显示在 Visual Studio 的任务列表窗口中。

最后,一项广受欢迎的改进是在现有的“浏览器链接(Browser Link)”功能中加入了 CSS 自动同步功能,因此,Visual Studio 中使用的浏览器可以在编辑会话期间显示 CSS 文件编辑后的变化。这缩短了更改样式表时的编辑/检查周期。