“设计模式”这个让程序员提起来就“酷”的东东,着实让让初学设计模式的programer自我陶醉一番。太多的经历,告诉我们“凡事都要个度,要学会适可而止”,否则过犹不及。“设计模式”也一样,切莫为了“模式”而模式(初学者demo除外),那就失去了GOF 等老前辈提出设计模式的初衷(可复用面向对象软件的基础)。

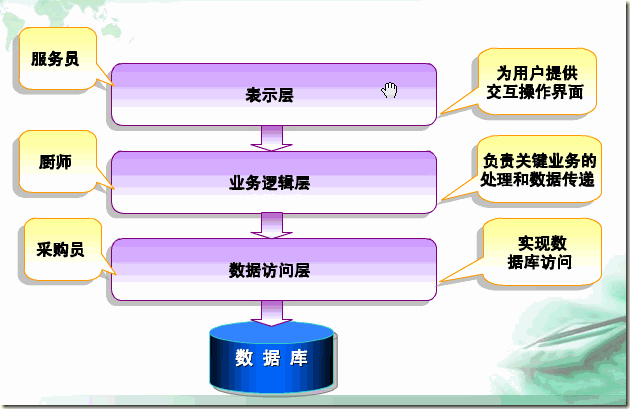
三层架构(3-tier architecture) 通常意义上的三层架构就是将整个业务应用划分为:表现层(UI)、业务逻辑层(BLL)、数据访问层(DAL)。区分层次的目的即为了“高内聚,低耦合”的思想。
1、表现层(UIL):通俗讲就是展现给用户的界面,即用户在使用一个系统的时候他的所见所得。
2、业务逻辑层(BLL):针对具体问题的操作,也可以说是对数据层的操作,对数据业务逻辑处理。
3、数据访问层(DAL):该层所做事务直接操作数据库,针对数据的增添、删除、修改、查找等。
更多关于三层架构参考:什么是三层架构?
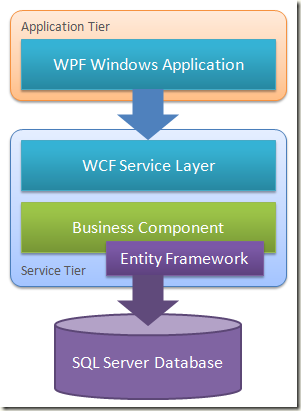
如果用WPF代替传统的Web和Winform,在经典三层架构中应该处于什么位置呢?

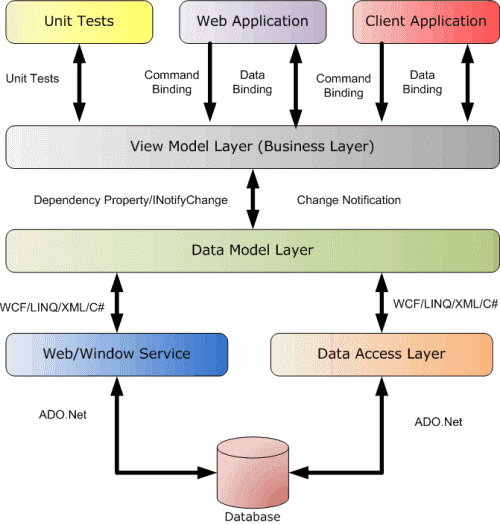
图片来源:http://www.cnblogs.com/KnightsWarrior/archive/2010/11/01/1866641.html
如感兴趣,可继续看这个有WPF参与的三层应用程序的架构的变体,如下图:

这里:
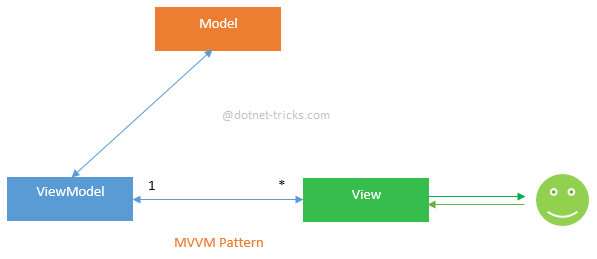
技术层面上,WPF带来了诸如Binding、 Dependency Property、Routed Events、Command、Attached Behavior(依赖属性体系间接实现)、DataTemplate、ControlTemplate等新特性,如何能够将WPF的这些特性发挥到极致,人们提出了MVVM设计模式。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。
模式演变过程:MVC—>MVP—>MVVM
顺带提下常用到展示层设计模式:
project.com/KB/aspnet/ArchitectureComparison/Heirarchy.JPG" alt="" />
更多细节参考http://www.codeproject.com/Articles/66585/Comparison-of-Architecture-presentation-patterns-M

View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,ViewModel告诉Model更新来响应UI。
这样便使得为应用构建UI外观设计相对独立,也非常容易替换UI设计(“随心所欲”设计你的界面)。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
基于WPF前台XAML和后台代码分开的结构, MVVM是WPF应用程序推崇的最佳设计模式,现在MVVM模式框架也有不少:
Microsofts MVVM Toolkit 现在不再更新,感兴趣可以看下源码Foundation" />
MVVM Foundation
现在不再更新MVVM Light Toolkit
看名字就知道是轻量级的MVVM框架,现在在移动客户端也有不少应用 https://github.com/Caliburn-Micro
https://github.com/Caliburn-Micro 
patterns & practices: Prism
微软的开源代码,持续更新中,
至于这些框架该怎么选择,后续深入研究。
目前由于笔者只选择了Prism来开发,其他框架后续慢慢接触。
什么是三层架构?
http://www.codeproject.com/Articles/66585/Comparison-of-Architecture-presentation-patterns-M
http://www.cnblogs.com/KnightsWarrior/archive/2010/11/01/1866641.html