学习之前,我们首先要大概了解下WPF诞生的背景以及它所能解决的问题或者新颖之处。
WPF的全称是WindowsPresentationFoundation,是微软新发布的Vista操作系统的三大核心开发库之一,其主要负责的是图形显示, 所以叫Presentation(呈现)。
微软公司早在2003年洛杉矶的PDC上就公布了一个代号为Avalon的项目,他们将其视为下一代用户界面技术,并且得到了开发者和用户的一致赞同。在2005年的PDC上,微软公司展示了比2003年更加完整的Avalon版本,并给它取了一个官方新名称:WindowsPresentationFoundation(WPF),现在WPF已经发展到了4.5版本。
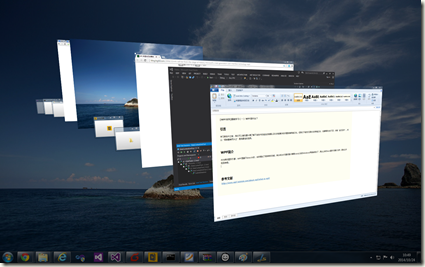
作为新的图形引擎,WPF是基于DirectX的,当然增加了很多新的功能。其2D和3D引擎的强大看看Vista以后的Windows界面就明白了,再加上其对Aero图形引擎的 支持,更加让你刚到神奇。我这里用是window7,效果比起WIndow8以及即将发布的window10还是有差距的。下面的这个Window7中的3D效果大家应该都知道(window+tab)。

那么,WPF是什么,为什么它那么重要呢?
首先,它清晰而又有效的将用户界面和程序实现分开。它使得设计可视化的用户界面的设计者和编写内部核心代码的开发人员可以并行工作。这是非常重要的:
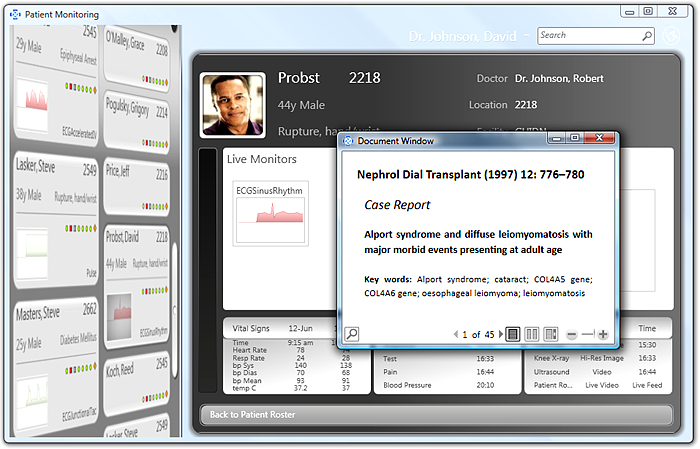
WPF使用一种基于XML的语言来定义用户界面从而完成上述的工作。这种语言被称为XAML(Extensible Application Markup Language)。,XML应用程序标记语言其次,WPF使用一种基于向量而不是基于光栅的绘制引擎,这和早前的Windows的绘制引擎是截然不同的。光栅绘制引擎通过在屏幕上绘制象素点来绘制表面。象素只是点,这样如果屏幕分辨率(DPI,每英寸点)增加了,它的效果就会变差。随着现在屏幕都采用超高DPI的分辨率,字体必须使用成百上千个DPI来达到一定的浏览效果。比如微软Word里缺省的英文字体12号的TimesNewRoman,在现在的普通分辨率情况下效果还可以但是到了超高分辨率的显示器上效果就不行了。管理这些基于光栅的图像的点将会消耗大量的处理能力,同时也是很浪费的。而采用基于向量的方式来替代象素,在一个可扩展的坐标系里绘制字体和其他线型,使得它们可以独立 于DPI。想想WindowsMetafile(WMF)和位图文件(BMP)之间的差距你就明白了。同时,向量图也使得一些变换如3D,旋转和动画变得更加方便和易于操作。下图引用自MSDN的WPF介绍页面。

由于XMAl和后台代码的分离所以也为WPF前台展示带来了新的设计模式。
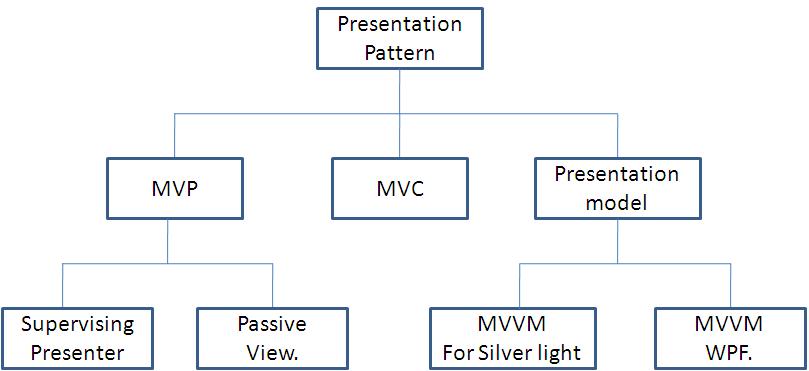
常用到展示层设计模式:

MVVM模式关系示意图

基于WPF前台XAML和后台代码分开的结构, MVVM是WPF应用程序推崇的最佳设计模式,现在MVVM模式框架也有不少:
Microsofts MVVM Toolkit 现在不再更新,感兴趣可以看下源码MVVM Foundation
现在不再更新MVVM Light Toolkit
看名字就知道是轻量级的MVVM框架,现在在移动客户端也有不少应用 https://github.com/Caliburn-Micro
https://github.com/Caliburn-Micro 
patterns & practices: Prism
微软的开源代码,持续更新中,
至于这些框架该怎么选择,后续深入研究。目前由于笔者只选择了Prism来开发,其他框架后续慢慢接触。
随着window系统的更新,相信大家都看到了微软的互联梦正在一步一步实现,微软发布Windows 10系统 采用跨平台设计,而WPF在新版的系统中占有比也越来越多,所以目前来看WPF开发前景相当乐观。虽然现在看起来微软的WPF更新动作不大,但据说是在研发下一代WPF,让我拭目以待。
本文只是简单介绍了下诞生历史,接着介绍了WPF新颖之处Markup and Code-Behind (展示和代码分离),从而引出了WPF特有的MVVM展示模式。最后简单列举了一些基础或常用MVVM开源框架。
下一篇我们将正式开始学习WPF。
what-is-wpf