HTML5_画布_太阳系

一、canvas属性和方法的简单介绍
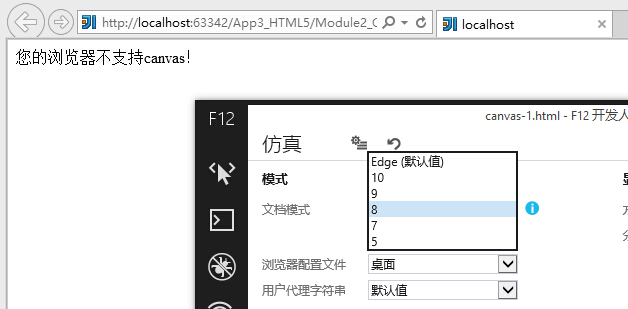
①对于不支持canvas标签的浏览器需要显示"不支持canvas"
使用IE11浏览器的开发人员工具,仿真:文档模式=8,
显示:IE8不支持canvas

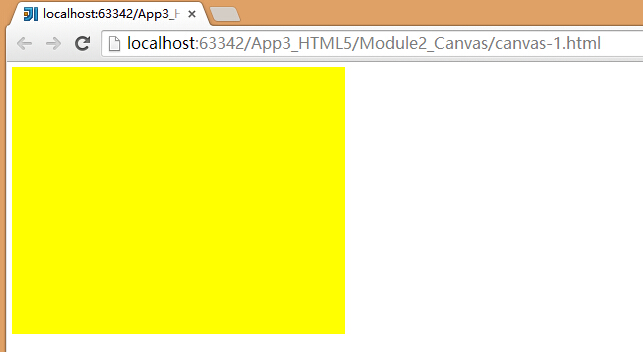
默认的画布背景是白色的,可以给它加一个背景样式

\App3_HTML5\Module2_Canvas\canvas-1.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas width="500px" height="400px" style="background: yellow"> 您的浏览器不支持canvas! </canvas> </body> </html>
②canvas的API
canvas主要属性和方法
save() 保存当前环境的状态
restore() 返回之前保存过的路径状态和属性
createEvent()
getContext() 返回一个对象,指出访问绘图功能必要的API
toDataURL() 返回canvas图像的URL
属性
fillStyle 填充绘画的颜色、渐变、模式
strokeStyle 笔触的颜色、渐变、模式
shadowColor 阴影颜色
shadowBlur 阴影模糊级别
shadowOffsetX 阴影水平偏移
shadowOffsetY 阴影垂直偏移
方法
createLinearGradient() 创建线性渐变(用在画布内容上)
createPattern() 在指定的方向上重复指定的元素
createRadialGradient() 创建放射状/环形的渐变(用在画布内容上
addColorStop() 规定渐变对象中的颜色和停止位置
线条样式属性和方法
lineCap 线条的结束端点样式
lineJoin 两线相交时,所创建的拐角类型
lineWidth 线条宽度
miterLimit 最大斜接长度
矩形方法
rect() 创建矩形
fillRect() 绘制"被填充"的矩形
strockRect() 绘制矩形(无填充)
clearRect() 在给定矩形内清除指定像素
路径方法
fill() 填充当前绘图
stroke() 绘制已定义的路径
beginPath() 起始一条路径或重置当前路径
moveTo() 把路径移动到话不指定点,不创建线条
closePath() 创建从当前点回到起始点的线条
lineTo() 创建一个新点,创建该点到指定点的线条
clip() 从原始画布剪切任意形状和尺寸的区域
quadraticCurveTo() 创建二次方贝塞尔曲线
bezierCurveTo() 创建三次方贝塞尔曲线
arc() 创建弧(用于创建圆形或部分圆)
arcTo() 创建两切线之间的弧
isPointPath() 如果指定的点在当前的路径上返回真值
转换方法
scale() 缩放
rotate() 旋转
translate() 重新指定原点位置
transform() 转换矩阵
setTransform() 将当前转换重置为单位矩阵,然后运行transform()
文本属性和方法
font 字体
textAlign 对齐
textBaseline 文本基线
fillText() 绘制"被填充的"文本
strokeText() 绘制文本(无填充)
measureText() 包含指定文本宽度的对象
图像绘制方法
drawImage() 向画布上绘制图像、画布或视频
像素操作方法和属性
width ImageData 对象的宽度
height ImageData 对象的高度
data 返回包含指定ImageData对象的图像数据
createImageData() 创建新的、空白的ImageData对象
getImageData() 返回ImageData对象,该对象为画布上指定矩形复制像素数据
putImageData() 把图像数据(从指定的ImageData对象)放回画布上
图像合成方法
globalAlpha 绘图的当前alpha或透明值
globalCompositeOperation 新图像绘制到已有图像上
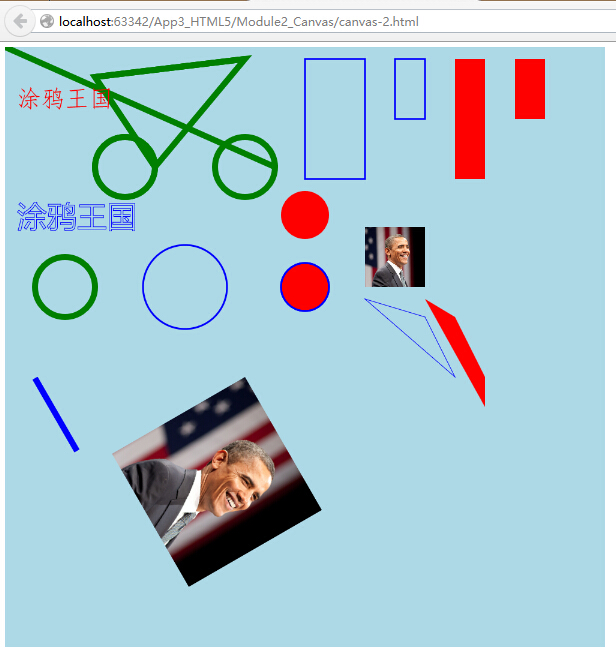
二、演示
\App3_HTML5\Module2_Canvas\canvas-2.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="canvas" width="1000px" height="1000px" style="background: lightblue"> 您的浏览器不支持canvas! </canvas> <script> //获取画布 var canvas = document.getElementById('canvas'); //alert(canvas);//[object HTMLCanvasElement] //设置绘图环境 var ctx = canvas.getContext('2d'); //alert(ctx);//[object CanvasRenderingContext2D] //画一条线段 ctx.lineWidth = 10; //线宽 ctx.strokeStyle = "green"; //画笔颜色 ctx.moveTo(400, 20); //设定笔触起始点 ctx.lineTo(150, 50); //设置移动终点 ctx.stroke(); //画线 //画一个圆 ctx.arc(200, 200, 50, 0, 360, false); ctx.stroke(); /** * 这里线和圆都属于路径的画图方式 * 路径的画图方式有一个要求,那就是画完第一个后断开才能画第二个 * 不然的话两个图形会连在一起,这里需要封闭路径 */ ctx.closePath(); //封闭路径 ctx.arc(400, 200, 50, 0, 360, false); ctx.stroke(); /** * 只是关闭路径是不行的,路径会从最开始的地方拖到要画图的点 * 这里需要重新开始路径 */ ctx.closePath(); //封闭路径 ctx.beginPath(); //开始路径 ctx.arc(100, 400, 50, 0, 360, false); ctx.stroke(); /** * 路径图形,必须先开始(开启)路径,画完后结束(封闭)路径 * 线的样式取决于最近的一次笔触设置 */ ctx.beginPath(); ctx.lineWidth = 3; ctx.strokeStyle = "blue"; ctx.arc(300, 400, 70, -180, 180, false); ctx.stroke(); ctx.closePath(); //画一个实心圆 ctx.beginPath(); ctx.fillStyle = "red"; //填充颜色 ctx.arc(500, 280, 40, 0, 360, false); ctx.fill(); ctx.closePath(); //画一个实心圆以及它的轮廓 ctx.beginPath(); ctx.fillStyle = "red"; //填充颜色 ctx.arc(500, 400, 40, 0, 360, false); ctx.fill(); ctx.stroke(); ctx.closePath(); //画一个矩形 //画矩形不需要开始路径和封闭路径 ctx.rect(500, 20, 100, 200); ctx.stroke(); //这个方法相当于rect和stroke的组合,并默认开启和关闭路径 ctx.strokeRect(650, 20, 50, 100); /** * 这里需要重新开始路径,否则的话前面画的矩形会被填充 * 建议每次作图时,都开启一次关闭一次 */ //实心矩形 ctx.closePath(); ctx.beginPath(); ctx.rect(750, 20, 50, 200); ctx.fill(); //这个方法相当于rect和fill的组合,并默认开启和关闭路径 ctx.fillRect(850, 20, 50, 100); //设置文字 ctx.font = "40px 仿宋"; ctx.fillText("涂鸦王国", 20, 100); ctx.font = "50px 微软雅黑"; ctx.lineWidth = 1; ctx.strokeText("涂鸦王国", 20, 300); //把一幅图片放到画布中 //webkit内核的浏览器不支持 var img = new Image(); img.src = "obama.png"; ctx.drawImage(img, 600, 300, 100, 100); //画三角形 ctx.beginPath(); ctx.moveTo(600, 420); ctx.lineTo(700, 450); ctx.lineTo(750, 550); ctx.closePath(); //填充或画多边形需要先封闭路径再画 ctx.stroke(); //画实心三角形 ctx.beginPath(); ctx.moveTo(700, 420); ctx.lineTo(750, 450); ctx.lineTo(800, 550); ctx.lineTo(800, 600); ctx.closePath(); ctx.fill(); //旋转线段 //设置旋转环境 //保存当前的环境 ctx.save(); ctx.lineWidth = 10; //在异次元空间重置原点位置 ctx.translate(20, 500); //图片旋转操作 //设置旋转角度,旋转的中心在canvas的原点 ctx.rotate(-30*Math.PI/180); //旋转一个线段 ctx.beginPath(); ctx.moveTo(0, 60); ctx.lineTo(0, 200); ctx.stroke(); ctx.closePath(); //将旋转后的元素放回画布 ctx.restore(); /** * 设置原点,设置旋转角度,画图 */ //旋转图片 ctx.save(); ctx.translate(400, 550); ctx.rotate(Math.PI/3); var img = new Image(); img.src = "obama.png"; ctx.drawImage(img, 0, 0); ctx.restore(); </script> </body> </html>
http://sandbox.runjs.cn/show/cga0fkfc

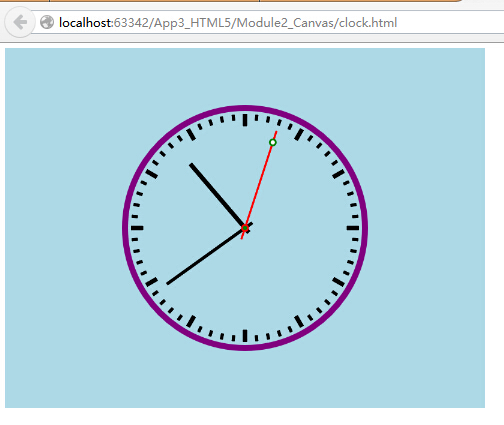
三、当前时间_时钟
\App3_HTML5\Module2_Canvas\clock.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="clock" width="800" height="600" style="background: lightblue"> 您的浏览器不支持canvas! </canvas> <script> var clock = document.getElementById("clock"); var ctx = clock.getContext("2d"); function draw(){ //清除画布 ctx.clearRect(0, 0, clock.width, clock.height); //时间 var now = new Date(); var sec = now.getSeconds(); var min = now.getMinutes(); var hour = now.getHours(); //将二十四小时制转换为十二小时制 hour %= 12; //以秒为单位变得连续 min += sec/60; hour += min/60; //表盘 ctx.lineWidth = 10; ctx.strokeStyle = "purple"; ctx.beginPath(); ctx.arc(clock.width/2, clock.height/2, 200, 0, 360, false); ctx.stroke(); ctx.closePath(); //时刻度 for(var i = 0; i < 12; ++i){ ctx.save(); ctx.lineWidth = 7; ctx.strokeStyle = "black"; ctx.translate(clock.width/2, clock.height/2); ctx.rotate(i*Math.PI/6); ctx.beginPath(); ctx.moveTo(0, -170); ctx.lineTo(0, -190); ctx.closePath(); ctx.stroke(); ctx.restore(); } //分刻度 for(var i = 0; i < 60; ++i){ ctx.save(); ctx.lineWidth = 5; ctx.strokeStyle = "black"; ctx.translate(clock.width/2, clock.height/2); ctx.rotate(i*Math.PI/30); ctx.beginPath(); ctx.moveTo(0, -180); ctx.lineTo(0, -190); ctx.closePath(); ctx.stroke(); ctx.restore(); } //时针 ctx.save(); ctx.lineWidth = 7; ctx.strokeStyle = "black"; ctx.translate(clock.width/2, clock.height/2); ctx.rotate(hour*Math.PI/6); ctx.beginPath(); ctx.moveTo(0, -140); ctx.lineTo(0, 10); ctx.closePath(); ctx.stroke(); ctx.restore(); //分针 ctx.save(); ctx.lineWidth = 5; ctx.strokeStyle = "black"; ctx.translate(clock.width/2, clock.height/2); ctx.rotate(min*Math.PI/30); ctx.beginPath(); ctx.moveTo(0, -160); ctx.lineTo(0, 15); ctx.closePath(); ctx.stroke(); ctx.restore(); //秒针 ctx.save(); ctx.lineWidth = 3; ctx.strokeStyle = "red"; ctx.translate(clock.width/2, clock.height/2); ctx.rotate(sec*Math.PI/30); ctx.beginPath(); ctx.moveTo(0, -170); ctx.lineTo(0, 20); ctx.closePath(); ctx.stroke(); //钟的中心 ctx.beginPath(); ctx.arc(0, 0, 5, 0, 360, false); ctx.closePath(); ctx.fillStyle = "green"; ctx.fill(); ctx.stroke(); //秒针末端 ctx.beginPath(); ctx.arc(0, -150, 5, 0, 360, false); ctx.closePath(); ctx.fillStyle = "white"; ctx.fill(); ctx.strokeStyle = "green"; ctx.stroke(); ctx.restore(); }; //转动时钟 draw(); setInterval(draw, 1000); </script> </body> </html>
http://sandbox.runjs.cn/show/gevziuqa

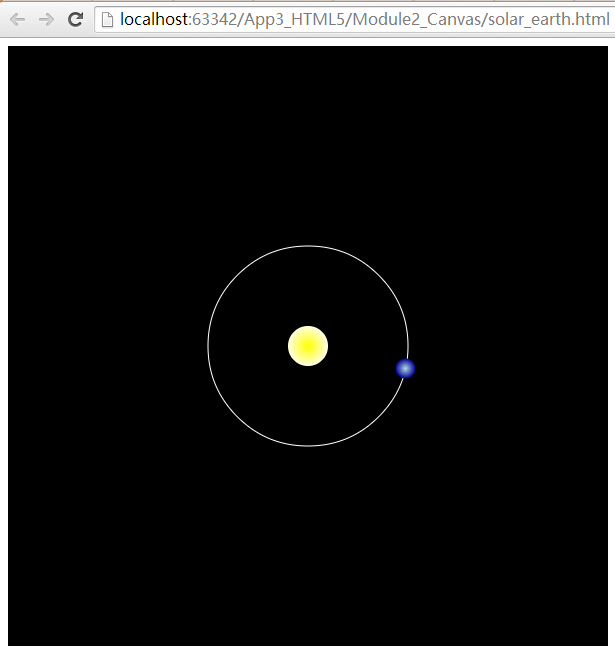
四、太阳地球_旋转
\App3_HTML5\Module2_Canvas\solar_earth.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="solar_earth" width="600" height="600" style="background: black"> 您的浏览器不支持canvas! </canvas> <script> var se = document.getElementById("solar_earth"); var c = se.getContext("2d"); var W = se.width/2, H = se.height/2; //声明一个时间参数,单位:天 var time = 0; function draw(){ //清除画布 c.clearRect(0, 0, W*2, H*2); //轨道 c.strokeStyle = "white"; c.beginPath(); c.arc(W, H, 100, 0, 360, false); c.closePath(); c.stroke(); //太阳 c.beginPath(); c.arc(W, H, 20, 0, 360, false); c.closePath(); //渐变色 var solarColor = c.createRadialGradient(W, H, 0, W, H, 20); solarColor.addColorStop(0, "yellow"); solarColor.addColorStop(1, "lightyellow"); c.fillStyle = solarColor; c.fill(); //地球 c.save(); c.translate(W, H); c.rotate(-Math.PI/2); c.save(); c.rotate(Math.PI*time/360); c.beginPath(); c.arc(100, 0, 10, 0, 360, false); c.closePath(); //渐变色 var earthColor = c.createRadialGradient(100, 0, 0, 100, 0, 10); earthColor.addColorStop(0, "lightblue"); earthColor.addColorStop(1, "darkblue"); c.fillStyle = earthColor; c.fill(); c.restore(); c.restore(); ++time; } //转动地球 draw(); setInterval(draw, 10); </script> </body> </html>
http://sandbox.runjs.cn/show/nrzjvfuw
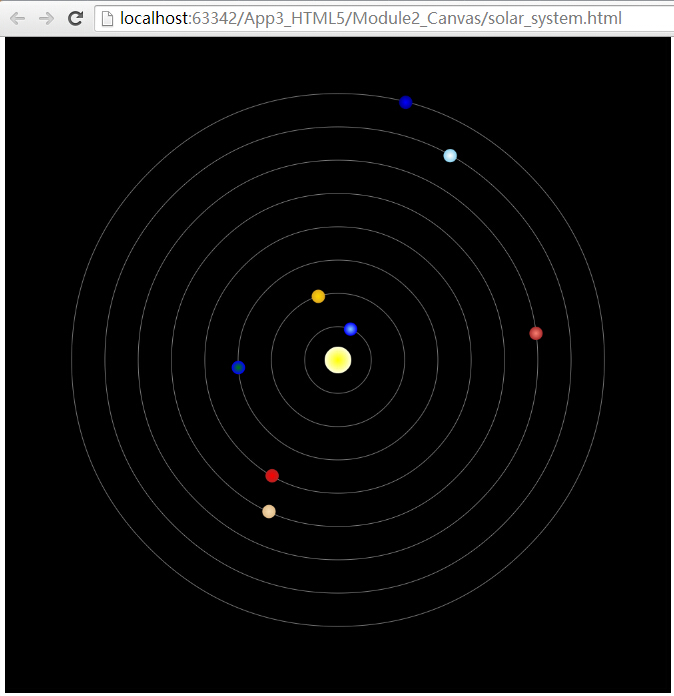
\App3_HTML5\Module2_Canvas\solar_system.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> { color: brown; } </style> </head> <body> <canvas id="solar_system" width="1000" height="1000" style="background: black"> 您的浏览器不支持canvas! </canvas> <script> var c = document.getElementById("solar_system").getContext("2d"); var ss = document.getElementById("solar_system"), W = ss.width/2, H = ss.height/2; //轨道 function drawOrbit(){ for(var i = 0; i < 8; ++i){ var r = 50*(i+1); c.strokeStyle = "gray"; c.beginPath(); c.arc(W, H, r, 0, 360, false); c.closePath(); c.stroke(); } } //星球 function Planet(x, y, r, T, color0, color1){ //中心 this.x = x; this.y = y; //半径 this.r = r; //周期 this.T = T; //渐变色 this.color0 = color0; this.color1 = color1; //渐变色空对象 this.color = null; //时间, 单位:天 this.time = 0; this.draw = function(){ c.save(); c.translate(W, H); c.rotate(this.time*Math.PI*2/this.T); c.beginPath(); c.arc(this.x, this.y, this.r, 0, 360, false); c.closePath(); c.save(); c.translate(this.x, this.y); this.color = c.createRadialGradient(0, 0, 0, 0, 0, this.r); this.color.addColorStop(0, this.color0); this.color.addColorStop(1, this.color1); c.fillStyle = this.color; c.fill(); c.restore(); c.restore(); ++this.time; } } function Solar(){ Planet.call(this, 0, 0, 20, 0, "yellow", "lightyellow"); } function Mercury(){ Planet.call(this, 0, -50, 10, 87.700, "lightskyblue", "blue"); } function Venus(){ Planet.call(this, 0, -50*2, 10, 224.701, "gold", "goldenrod"); } function Earth(){ Planet.call(this, 0, -50*3, 10, 365.242, "green", "blue"); } function Mars(){ Planet.call(this, 0, -50*4, 10, 686.980, "red", "firebrick"); } function Jupiter(){ Planet.call(this, 0, -50*5, 10, 4332.589, "wheat", "burlywood"); } function Saturn(){ Planet.call(this, 0, -50*6, 10, 10759.500, "salmon", "brown"); } function Uranus(){ Planet.call(this, 0, -50*7, 10, 30799.095, "white", "skyblue"); } function Neptune(){ Planet.call(this, 0, -50*8, 10, 60152.000, "blue", "darkblue"); } var planets = [ new Solar(), new Mercury(), new Venus(), new Earth(), new Mars(), new Jupiter(), new Saturn(), new Uranus(), new Neptune() ]; setInterval(function(){ //清除画布 c.clearRect(0, 0, W*2, H*2); //轨道 drawOrbit(); //转动星球 for(var i = 0; i < planets.length; ++i){ planets[i].draw(); } }, 1); </script> </body> </html>
http://sandbox.runjs.cn/show/yrwphfrw

以上内容参考了:[lampbrother丛浩:HTML5]
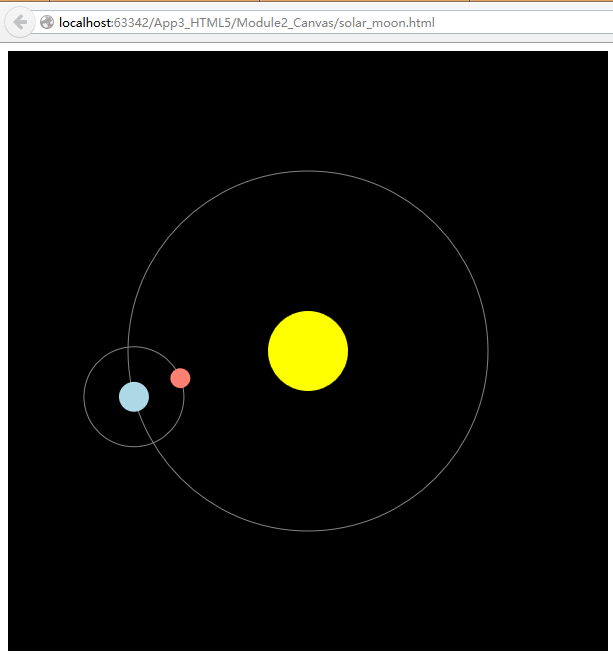
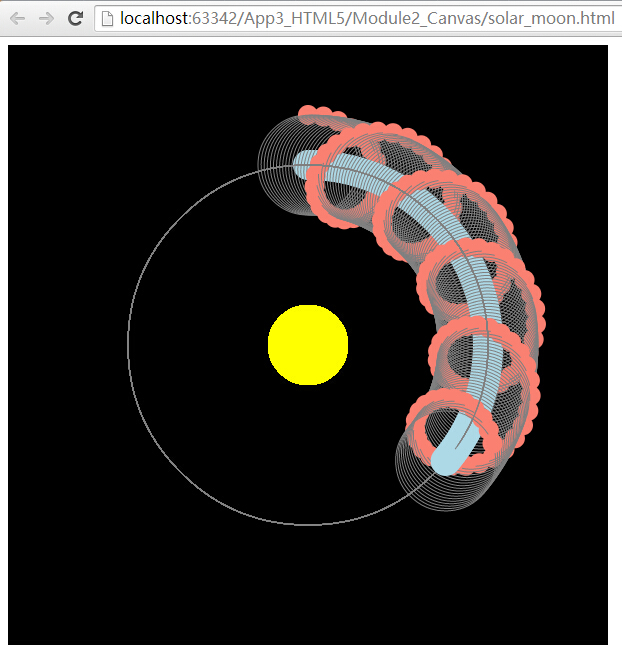
五、太阳地球月亮_分形
\App3_HTML5\Module2_Canvas\solar_moon.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="solar_moon" width="600" height="600" style="background: black"> 您的浏览器不支持canvas! </canvas> <script> var sm = document.getElementById("solar_moon"); var c = sm.getContext("2d"); var W = sm.width/2, H = sm.height/2; var time = 0; setInterval(function(){ c.clearRect(0, 0, W*2, H*2); //太阳 c.fillStyle = "yellow"; c.beginPath(); c.arc(W, H, 40, 0, 360, false); c.closePath(); c.fill(); //地球轨道 c.strokeStyle = "gray"; c.beginPath(); c.arc(W, H, 180, 0, 360, false); c.closePath(); c.stroke(); //地球 c.save(); c.translate(W, H); c.rotate(time*Math.PI*2/365.25636); c.fillStyle = "lightblue"; c.beginPath(); c.arc(0, -180, 15, 0, 360, false); c.closePath(); c.fill(); //月球轨道 c.strokeStyle = "gray"; c.beginPath(); c.arc(0, -180, 50, 0, 360, false); c.closePath(); c.stroke(); //月球 c.save(); c.translate(0, -180); c.rotate(time*Math.PI*2/27.32); c.fillStyle = "salmon"; c.beginPath(); c.arc(0, -50, 10, 0, 360, false); c.closePath(); c.fill(); c.restore(); c.restore(); ++time; }, 50); </script> </body> </html>
http://sandbox.runjs.cn/show/oocy8yrf

如果注释掉清除画布这一行,显示:

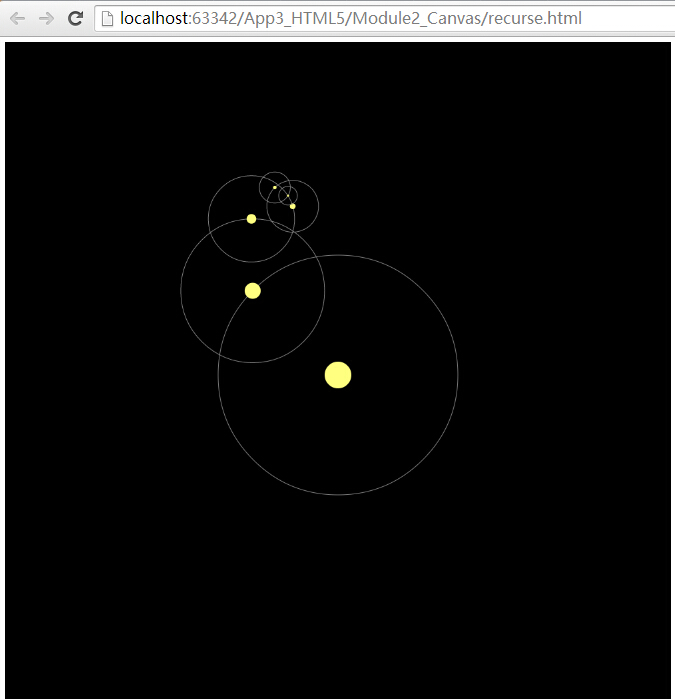
\App3_HTML5\Module2_Canvas\recurse.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <canvas id="recursion" width="1000" height="1000" style="background: black"> 您的浏览器不支持canvas! </canvas> <script> var recursion = document.getElementById("recursion"), c = recursion.getContext("2d"); var W = recursion.width/2, H = recursion.height/2; var time = 0; function Star(X, Y, R, r, T, color){ this.X = X; this.Y = Y; this.R = R; this.r = r; this.T = T; this.color = color; this.draw = function(){ //星体 c.fillStyle = this.color; c.beginPath(); c.arc(this.X, this.Y, this.R, 0, 360, false); c.closePath(); c.fill(); //轨道 c.strokeStyle = "gray"; c.beginPath(); c.arc(this.X, this.Y, this.r, 0, 360, false); c.closePath(); c.stroke(); } } var G = 5/3, time = 0; function draw(X, Y, R, r, T, color){ if(r < 10) return; new Star(X, Y, R, r, T, color).draw(); c.save(); c.translate(X, Y); c.rotate(time*Math.PI*2/T); draw(0, -r, R/G, r/G, T/G, color); c.restore(); ++time; } var X = W, Y = H, R = 20, r = 180, T = 365, color = "rgb(255, 255, 128)"; draw(X, Y, R, r, T, color); setInterval(function(){ c.clearRect(0, 0, W*2, H*2); draw(X, Y, R, r, T, color); }, 100); </script> </body> </html>
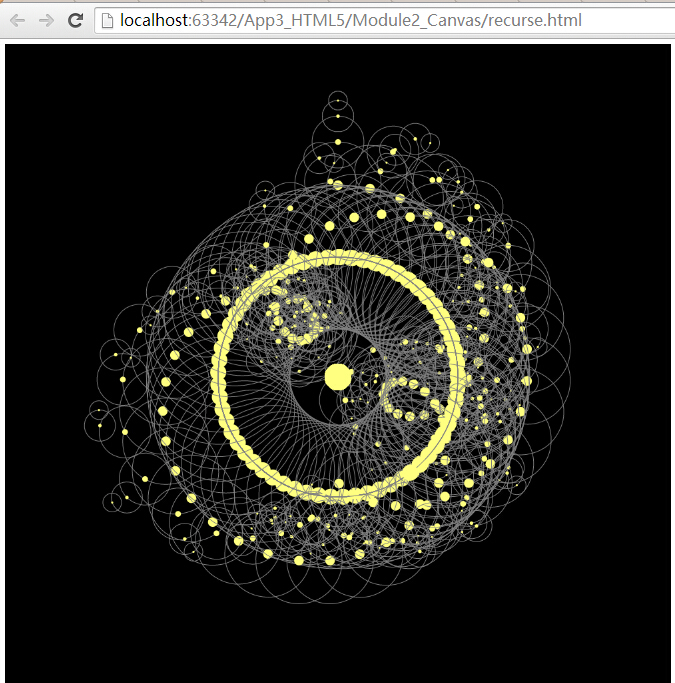
http://sandbox.runjs.cn/show/ud8vifob

如果注释掉清除画布这一行,显示:

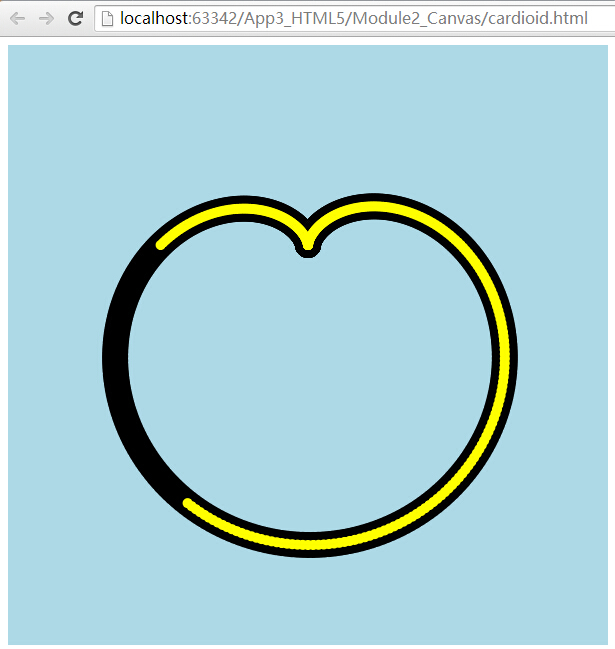
六、笛卡尔心形线
笛卡尔、公主与心形曲线:http://www.guokr.com/post/60867/
在笛卡尔给克里斯汀寄出第十三封信后,他永远地离开了这个世界。
此时,被软禁在宫中的小公主依然徘徊在皇宫的走廊里,思念着远方的情人。
这最后一封信上没有写一句话,只有一个方程:r=a(1-sinθ)。
\App3_HTML5\Module2_Canvas\cardioid.html
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <!--<noscript>r = a(1-sin"theta")</noscript>--> <canvas id="cardioid" width="600" height="600" style="background: lightblue"> 您的浏览器不支持canvas! </canvas> <script> var cr = document.getElementById("cardioid"); var W = cr.width/2, H = cr.height/3, R = 150; var c = cr.getContext("2d"); var G = 360, g = 0, T = Math.PI*2, t = T/G; c.save(); c.translate(W, H); c.rotate(-T/4); //c.fillStyle = "red"; while(g < G){ c.save();//c.translate(W, H); c.rotate(g*t); c.beginPath(); c.arc(0, -R*(1-Math.sin(++g*t)), 13, 0, 360, false); c.closePath(); c.fill(); c.restore(); } c.restore(); g = 0; (function draw(){ if(g < G){ c.save(); c.translate(W, H); c.rotate(-T/4 + g*t); c.fillStyle = "yellow"; c.beginPath(); c.arc(0, -R*(1-Math.sin(++g*t)), 5, 0, 360, false); c.closePath(); c.fill(); c.restore(); } setTimeout(draw, 1); })(); </script> </body> </html>
http://sandbox.runjs.cn/show/x6qc0fzj

更多好文请关注:http://www.cnblogs.com/kodoyang/
请点击下方红色的" 关注我 ",关注我吧!
kongdongyang
2014/10/18