说道抽屉效果在iOS中比较有名的第三方类库就是PPRevealSideViewController。一说到第三方类库就自然而然的想到我们的CocoaPods,今天的博客中用CocoaPods引入PPRevealSideViewController,然后在我们的工程中以代码结合storyboard来做出抽屉效果。
一.在工程中用CocoaPods引入第三方插件PPRevealSideViewController.
(1).在终端中搜索PPRevealSideViewController的版本

(2).在Podfile中添加相应的版本库

(3).之后保存一下Podfile文件,然后执行pod install即可
二、为我们的工程添加pch文件
因为用的是XCode6, 上面默认是没有pch文件的,如果我们想使用pch文件,需要手动添加,添加步骤如下
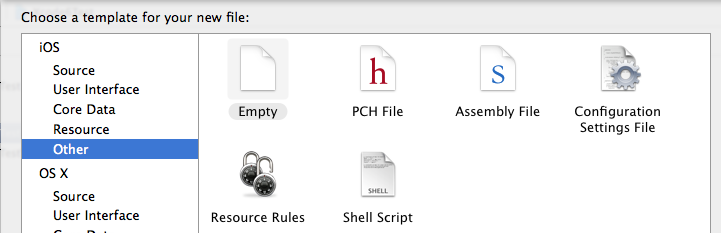
1.在XCode6中是么有pch文件的,如下图

2.创建pch文件


3.配置pch文件
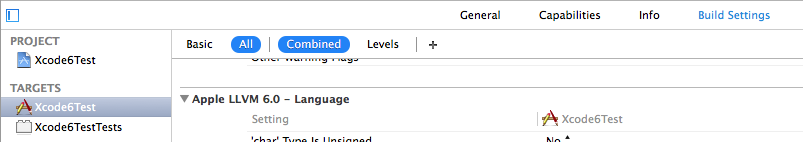
(1)、找工程的Targets->Build Settings->Apple LLVM 6.0 - Language

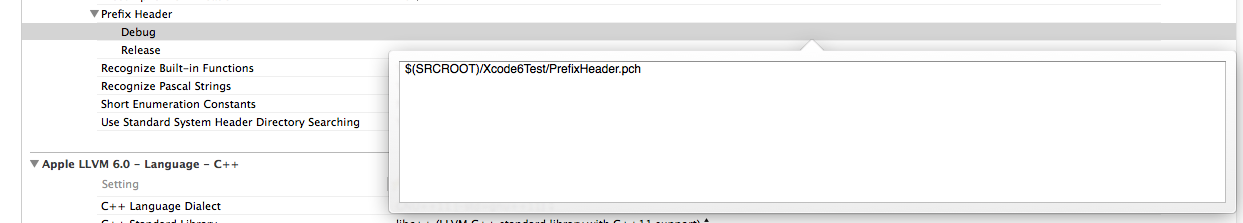
(2)在Prefix Header下面的Debug和Release下添加$(SRCROOT)/工程名/pch文件,入下图

三、使用PPRevealSideViewController来实现抽屉效果
当然了首先在pch文件中引入我们的第三方类库,然后使用即可
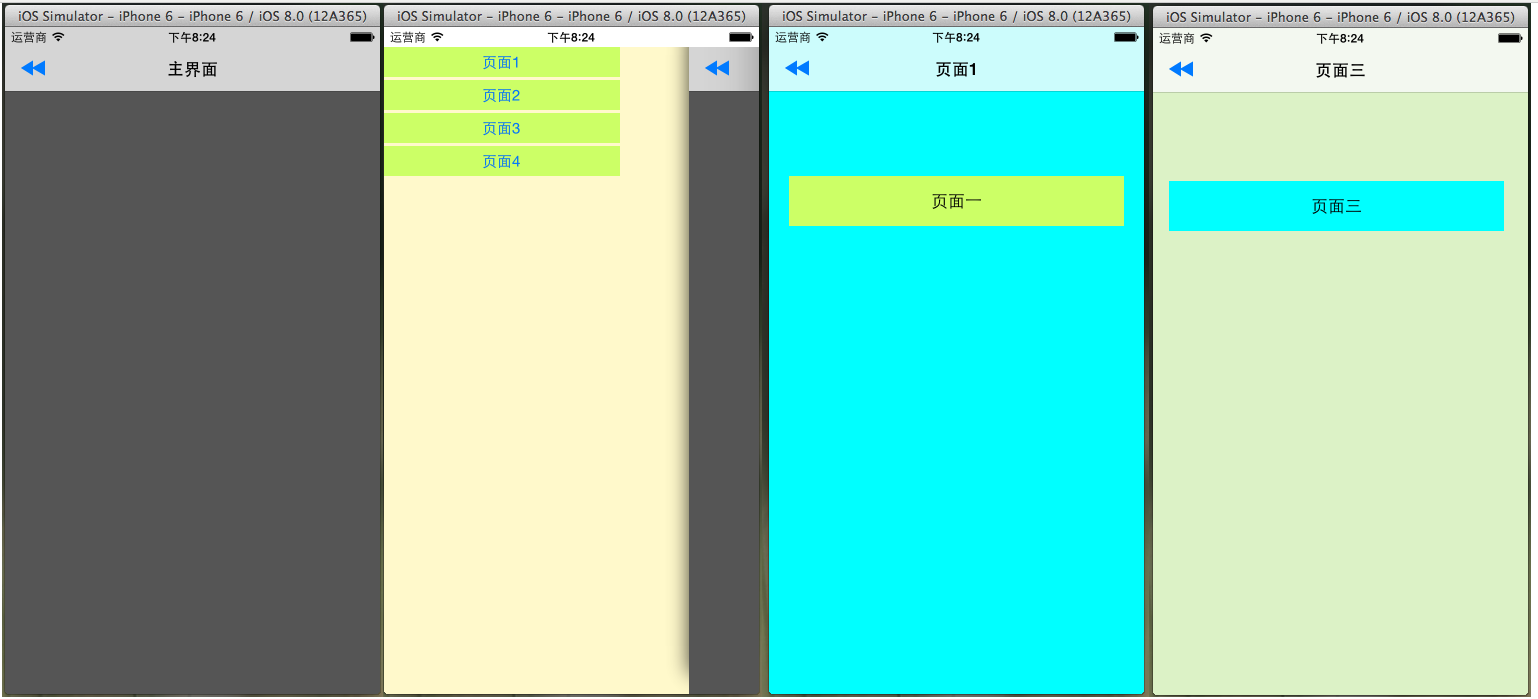
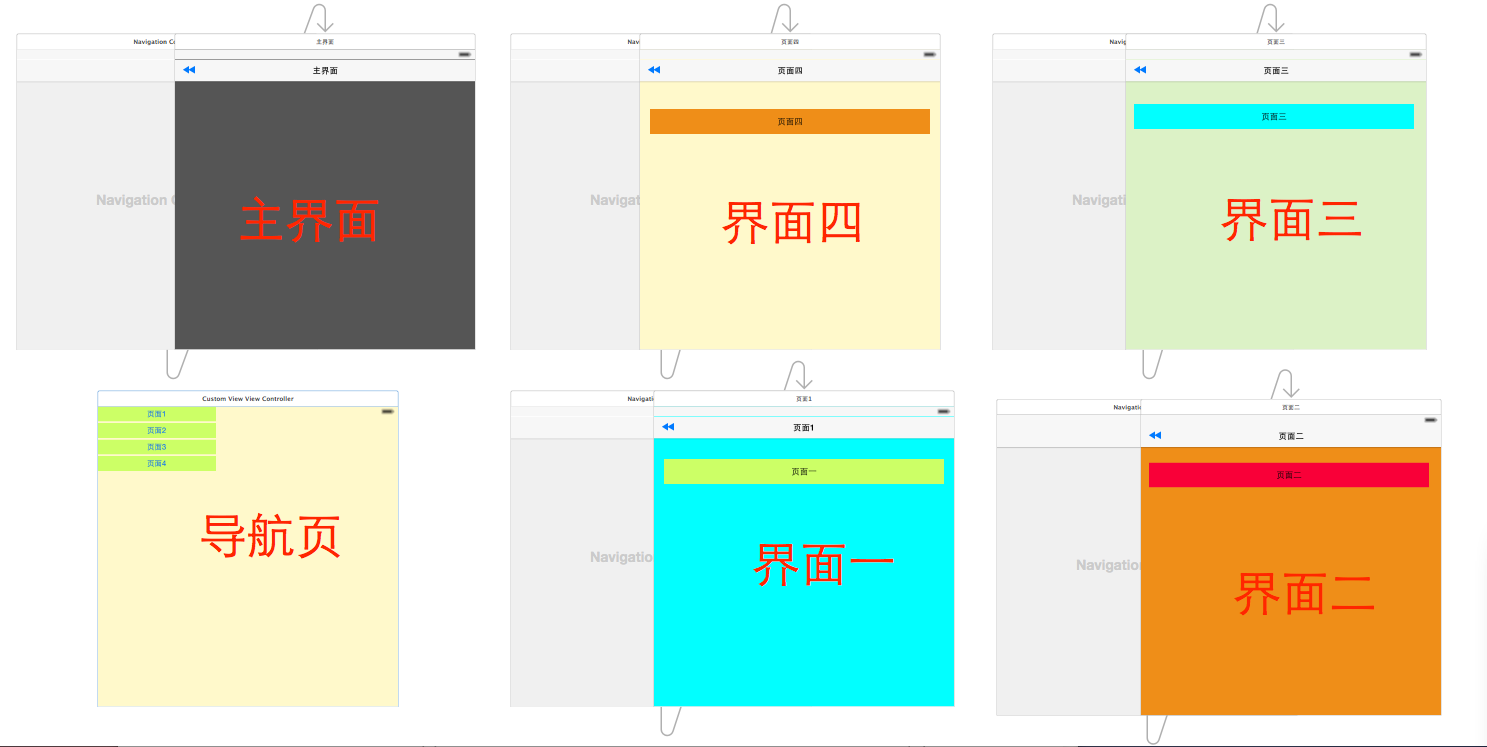
1.在storyboard拖出来我们要用的视图控制器,点击主界面上的按钮会以抽屉的形式展示出导航页,然后在导航页导航到各个界面,之后在从各个页面回到主界面
2.在AppDelegate中初始化我们的PPRevealSideViewController并设置为启动页面代码如下:
1 - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { 2 // Override point for customization after application launch. 3 4 self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; 5 6 //获取主视图的导航控制器 7 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 8 UIViewController *vc = [storyboard instantiateViewControllerWithIdentifier:@"NavigationController"]; 9 10 //新建PPRevealSideViewController,并设置根视图(主页面的导航视图) 11 PPRevealSideViewController *sideViewController = [[PPRevealSideViewController alloc] initWithRootViewController:vc]; 12 13 sideViewController.fakeiOS7StatusBarColor = [UIColor whiteColor]; 14 15 //把sideViewController设置成根视图控制器 16 self.window.rootViewController = sideViewController; 17 18 [self.window makeKeyAndVisible]; 19 20 return YES; 21 }View Code
3.在主界面使用PPRevealSideViewController来推出导航页

1 - (IBAction)tapItem:(id)sender { 2 3 UIStoryboard *storybaord = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 4 UITableViewController *table = [storybaord instantiateViewControllerWithIdentifier:@"CustomViewViewController"]; 5 [self.revealSideViewController pushViewController:table onDirection:PPRevealSideDirectionLeft animated:YES]; 6 }View Code
4.在导航页点击不同的按钮使用PPRevealSideViewController跳转到不同的controller

1 - (IBAction)tap1:(id)sender { 2 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 3 UIViewController *one = [storyboard instantiateViewControllerWithIdentifier:@"one"]; 4 [self.revealSideViewController popViewControllerWithNewCenterController:one animated:YES]; 5 } 6 7 - (IBAction)tap2:(id)sender { 8 9 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 10 UIViewController *one = [storyboard instantiateViewControllerWithIdentifier:@"two"]; 11 [self.revealSideViewController popViewControllerWithNewCenterController:one animated:YES]; 12 13 } 14 15 - (IBAction)tap3:(id)sender { 16 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 17 UIViewController *one = [storyboard instantiateViewControllerWithIdentifier:@"three"]; 18 [self.revealSideViewController popViewControllerWithNewCenterController:one animated:YES]; 19 } 20 21 - (IBAction)tap4:(id)sender { 22 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 23 UIViewController *one = [storyboard instantiateViewControllerWithIdentifier:@"four"]; 24 [self.revealSideViewController popViewControllerWithNewCenterController:one animated:YES]; 25 }View Code
5.各个页面返回到主界面的代码如下:

1 - (IBAction)tapPage:(id)sender { 2 UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]]; 3 4 UIViewController *view = [storyboard instantiateViewControllerWithIdentifier:@"NavigationController"]; 5 6 [self.revealSideViewController popViewControllerWithNewCenterController:view animated:YES]; 7 }View Code
四.到此效果实现完毕,下面是效果图: