今天做项目,素材图遇到点问题,然后老大给我讲了讲android下面图片格式.9.png和draw 9-patch的用法,感觉很清楚也很有用,所以记录一下。
关于 9-patch的介绍我就不说了,网上一大堆。下面根据我做android项目的经历一点点来认识它的作用。
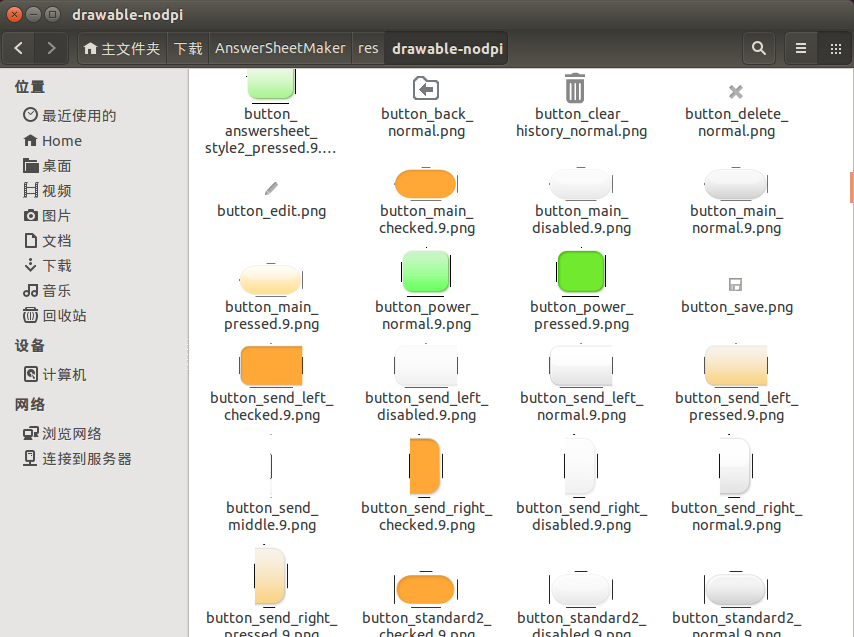
首先,先看看项目资源列表:

好了,这个文件夹放着我的项目资源。
那么你发现没有,这里面的图片有一个规律:凡是后缀为.9.png的图片都有黑边,而.png的图片就很正常。
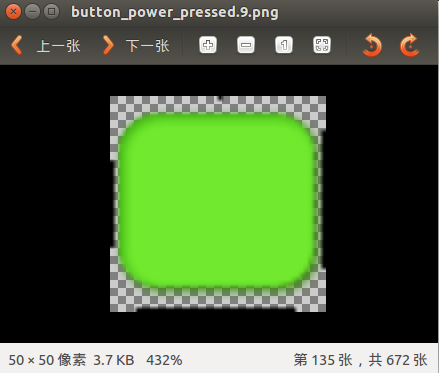
用图片浏览器打开再看看:
这是正常图片(放大了好多)

这是9.png图片

可以看出来,9.png图片四周有黑色的线条。
这是为啥?以前我也不懂,反正照样用~
但今天做东西的时候在新的button设置background用的以前的资源图,然后button里面的字体就显示的不完全了,我就感到奇怪,想了解下这个图是怎么回事。
好了,出问题的图就不截了,因为在家我截不了,当然这不是重点。
draw 9-patch工具就不介绍了,直接打开。路径在androidSDK下的tools文件夹下。
我的路径是/home/rossoneri/文档/Android/android-sdk-linux/tools (ubuntu下)
用terminal打开后先增加文件的可执行权限chmod +x
然后就可以直接打开
![]()
打开后就可以看到程序了:

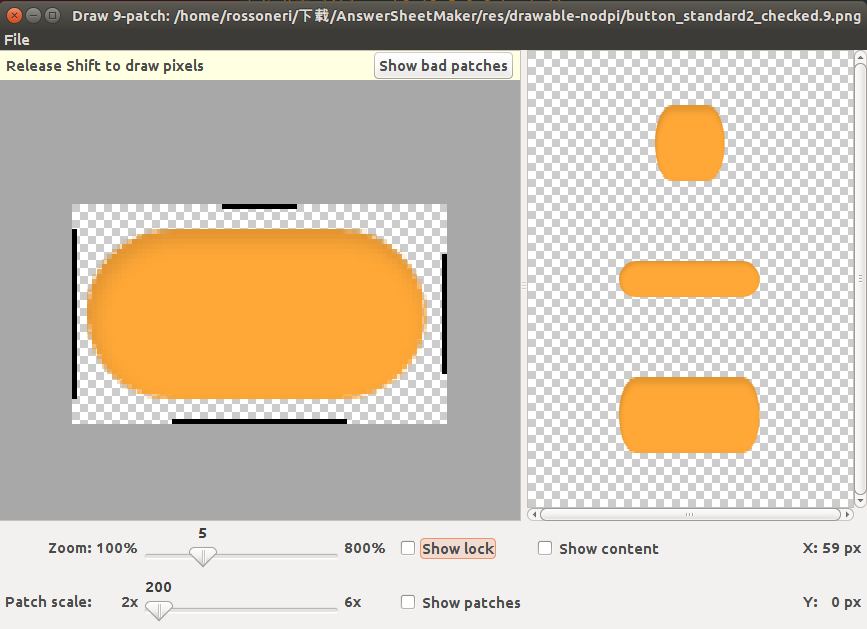
然后我们拖一张9.png图片进去,变成这样:

好了,这下看的很清楚,四周有四条黑线,而且都是一个像素一个像素显示的。这图左边是当前图片,右边是按照当前设置:纵向拉伸,横向拉伸,纵横拉伸的效果图。如果选中show content,右边的效果图内部会有一个方块:

这个方块代表的是图片内部的text的显示范围,比如这个图用在button上面,button上设置的text就会填充在这个方块里,如果方块过小,那么text就无法显示完全。我遇到的就是这个情况。
好了,剩下的就是重点,左边的4条黑线分别是干什么用的。
这个我先考虑一下怎么截图说的清楚,太晚了先睡觉,明晚继续~
哦,这里说一下ubuntu的截图。首先可以直接按PrtSc键,当然这个截的是整个屏幕。
还有一个方法,ctrl+shift+PrtSc,这个可以自由截图,不过截的图需要在图片编辑器中粘贴出来才行。
我推荐的是shift+PrtSc,自由截图,截完直接弹出保存对话框,很方便的说(ubuntu14.04)