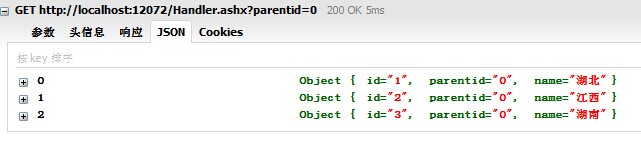
因为是级联,所以数据必须是树型结构的,我这里的测试数据如下:

看下效果图:
1.>图一:

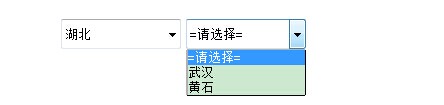
2.>图二:

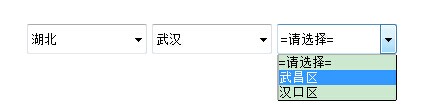
3.>图三:

由图可知,下拉框的个数并不是写死的,而是动态加载的。每当下拉框选择改变的时候,会发送一次ajax请求,请求成功返回json格式数据,当返回的数据不为空时(即有子节点时),则会向页面中添加一个下拉框,没有则不添加。
插件的实现代码如下:
(function ($) { $.fn.CascadingSelect = function (options) { //默认参数设置 var settings = { url: "/Handler.ashx", //请求路径 data: "0", //初始值(字符串格式) split: ",", //分割符 cssName: "select", //样式名称 val: "id", //<option value="id">name</option> text: "name", //<option value="id">name</option> hiddenName: "selVal" //隐藏域的name属性的值 } //合并参数 if (options) $.extend(settings, options); //链式原则 return this.each(function () { init($(this), settings.data); /* 初始化 @param container 容器对象 @param data 初始值 */ function init(container, data) { //创建隐藏域对象,并赋初始值 var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data); var arr = data.split(settings.split); for (var i = 0; i < arr.length; i++) { //创建下拉框 createSelect(container, arr[i], arr[i + 1] || -1); } } /* 创建下拉框 @param container 容器对象 @param parentid 父ID号 @param id 自身ID号 */ function createSelect(container, parentid, id) { //创建select对象,并将select对象放入container内 var _select = $("<select></select>").appendTo(container).addClass(settings.cssName); //如果parentid为空,则_parentid值为0 var _parentid = parentid || 0; //发送AJAX请求,返回的data必须为json格式 $.getJSON(settings.url, { parentid: _parentid }, function (data) { //添加子节点<option> addOptions(container, _select, data).val(id || -1) }); } /* 为下拉框添加<option>子节点 @param container 容器对象 @param select 下拉框对象 @param data 子节点数据(要求数据为json格式) */ function addOptions(container, select, data) { select.append($('<option value="-1">=请选择=</option>')); for (var i = 0; i < data.length; i++) { select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>')); } //为select绑定change事件 select.bind("change", function () { _onchange(container, $(this), $(this).val()) }); return select; } /* select的change事件函数 @param container 容器对象 @param select 下拉框对象 @param id 当前下拉框的值 */ function _onchange(container, select, id) { var nextAll = select.nextAll("select"); //如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除 if (!id || id == "-1") { nextAll.remove(); } $.getJSON(settings.url, { parentid: id }, function (data) { if (data.length > 0) { var _html = $("<select class='" + settings.cssName + "'></select>"); var _select = addOptions(container, _html, data); //判断当前select对象后面是否跟有select对象 if (nextAll.length < 1) { select.after(_select); //没有则直接添加 } else { nextAll.remove(); //有则先移除再添加 select.after(_select); } } else { nextAll.remove(); //没有子项则后面的select全部移除 }
saveVal(container); //进行数据保存,此方法必须放在回调函数里面 });
//saveVal(container); //如果放在这里,则会出现bug
} /* 将选择的值保存在隐藏域中,用于表单提交保存 @param container 容器对象 */ function saveVal(container) { var arr = new Array(); arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0 $("select", container).each(function () { if ($(this).val() > 0) { arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr } }); //为隐藏域对象赋值 $("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split)); } }); } })(jQuery);
注释我已经尽量写的详细了,但还是要对一些东西做下讲解。
1.> 我这里后台语言用的是C#,因此你看到的请求路径是这样的(url:"/Handler.ashx"),你用其它语言是没有问题的,但是通过ajax请求返回的数据必须是json格式的数据。

2.>在初始化方法 init() 中,我们向容器中放入了一个隐藏域,这个隐藏域是用来存值的,我们通过一个 saveVal() 方法为其赋值。之所以要加隐藏域,是因为我们选择的数据最终 是要保存到数据库中的,这样就会有表单提交操作,因此加个隐藏域。

3.>默认参数设置(settings)里面的split分割符。这里用的是逗号(,) 你也可以改用其它的,比如(-)或者(|)。它主要是用来拆分和组合所有下拉框的值的。
拆分主要是在初始化(init)的时候,比如你给的初始值(data)不是0,而是 0,1,4 这时就会将其拆分,逐一执行创建下拉框方法 createSelect()
组合主要是在给隐藏域赋值的时候,用分割符将各个下拉框的值拼接成一个字符串,然后赋给隐藏域。
4.>默认参数设置(settings)里面的 {val: "id", text: "name" } 。它们对应的是你返回的json对象中对应的属性名。
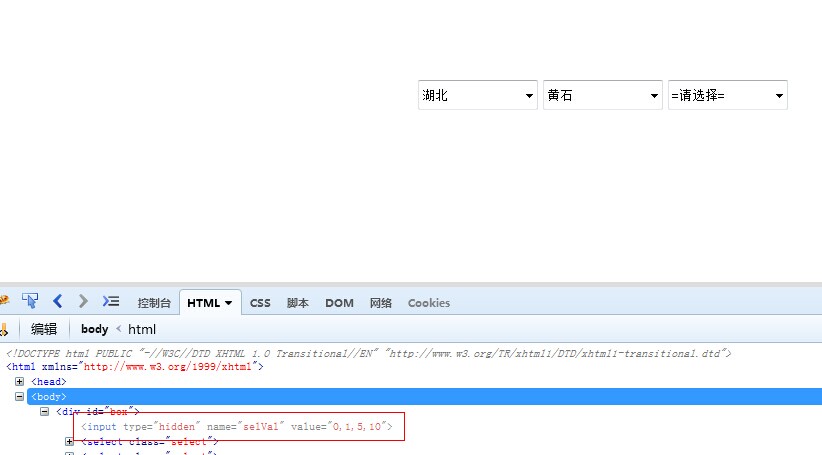
5.>在_onchange()方法里面有写到saveVal()执行位置的问题。之所以写在回调函数外面会出现bug,是因为$.getJSON()默认是异步的,在回调方法还没执行完时,就执行了 saveVal()方法。我们来看来bug所在:

此时隐藏域的值是错误的,正确的值应该是 0,1,5 。由于回调函数还没执行完,也就是nextAll.remove()这个还没执行的时候,就是执行了saveVal()
DEMO的Html部分的代码:
<html> <head> <title></title> <style type="text/css"> *{margin:0;padding:0;} #box{ width:500px; margin:100px auto;} .select{ width:120px; height:30px; margin-right:5px;} </style> </head> <body> <!--容器--> <div id="box"></div> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> <script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script> <script type="text/javascript"> $("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4 </script> </body> </html>
运行结果:

后台代码这里就不给了,毕竟又不是每个人都用的C#....