项目地址:http://www.freeteam.cn/
菜单管理
FreeCMS在设计时定位于面向二次开发友好,所以FreeCMS提供了菜单管理功能,二次开发人员可以自由增加新的功能菜单到FreeCMS。
为了让后台管理功能更规范,FreeTeam建议您把新增加的功能放在admin目录下,系统也对admin目录下所有资源进行了登录验证,保证资源的访问安全。
?
从FreeCMS?1.7开始支持
菜单增加图标属性。
?
1.?添加一级菜单
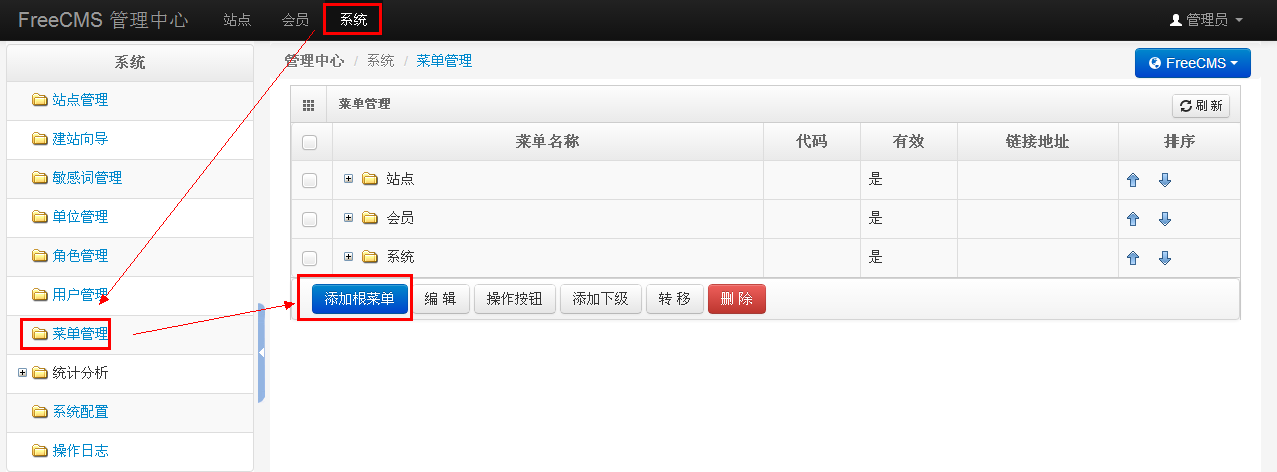
从左侧管理菜单点击菜单管理进入。

点击“添加根菜单”

选择图标
 ?
?
?
输入相关属性点击“确定”即可。
注意:
1.菜单地址是以/admin/为默认前缀的,如图所示:菜单地址为test.do,那么此功能的地址为/admin/test.do;如果需要指向非admin目录的地址,只需要填写完整地址,如/test.do或http://localhost/test.do。
2.菜单代码是在写程序时用的,用于权限控制,推荐设置为唯一的代码。
点击“保存”后会提示操作结果

当提示”添加菜单?XXX?成功”时表明此菜单已添加。刷新页面后可以看到。

2.?修改菜单
选择需要修改的菜单,如“根菜单”

点击“编辑”

输入相关属性点击“确定”即可。
点击“保存”后会提示操作结果

当提示”修改菜单?XXX?成功”时表明此菜单已修改。刷新页面后可以看到。

?
3.?添加下级菜单
选择需要添加下级菜单的菜单,如“根菜单”

点击“添加下级”

填写相关属性后点击“保存”即可。
点击“保存”后下方会提示操作结果

当提示”添加菜单?XXX?成功”时表明此菜单已添加。刷新页面后可以看到。

4.?转移菜单
为了方便用户使用,FreeCMS提供了改变菜单结构的简便方法,使您在想对菜单结构作出调整时不需要删除重建菜单。
选择需要改变所属菜单的菜单,如“根菜单”

点击“转移”

选择需要调整的位置,如“站点”,直接点击即可。


注意:
1)?如果选择“设置为根菜单”,则此菜单会变为根菜单。
2)?在改变所属菜单时,此菜单的子菜单会随着此菜单转移。
5.?管理操作按钮
管理页面一般都会有操作按钮,FreeCMS为菜单提供了操作按钮的管理功能。
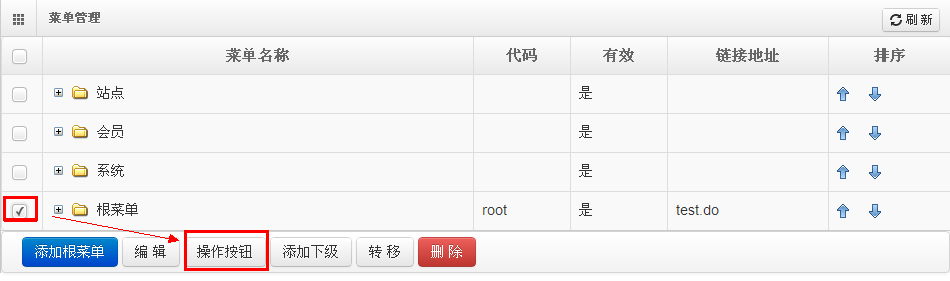
选择需要管理操作按钮的菜单,如“根菜单”

点击“操作按钮”找开管理页面

输入相关属性点击添加即可。
注意:执行代码为点击此按钮时所触发的js代码。


如需修改或删除直接点击后面的修改或删除按钮即可。
提示:在管理页面中,可以使用以下两种方法进行调用,但首先您需要添加
<%@taglib?prefix="fs"?uri="/fs-tags"?%>启用fs标签库(freecms标签库)。
1)?<fs:operButtons?/>:自动按顺序提取显示有效按钮。
2)?<fs:operButton?buttonName="添加"?/>:提取显示指定名字的操作按钮。
6.?菜单排序
除了通过手工填写菜单排序实现排序外,您还可以直接在菜单列表上通过点击“上升”、“下降”两个按钮实现排序。

7.?删除菜单
删除菜单功能将删除指定菜单及子菜单,此操作不可恢复,请慎重操作。
选择需要删除的菜单,如“根菜单”

点击“删除”按钮

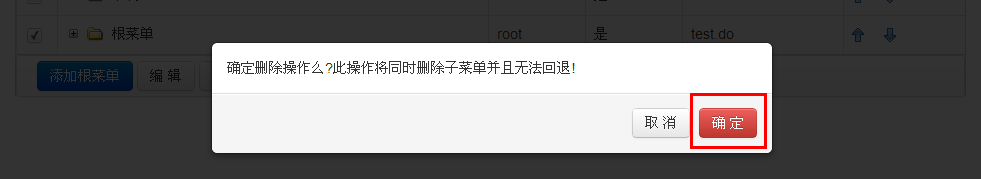
为防止用户误操作,系统会提示用户确认,点击“确定”按钮
点击“确定”后下方会显示操作结果

当提示”操作成功”时表明此菜单已删除。刷新页面后可以看到。
