无论是QQ还是微信的移动客户端都少不了定位功能,之前在微信demo中没有添加定位功能,今天就写个定位的小demo来了解一下定位和地图的东西。地图和定位看上去是挺高大上一东西,其实用法比TableView简单多了,下面的Demo是用的iOS中自带的地图和定位,当然了也可以用第三方的来加载地图,比如百度地图啥的,在这就不赘述了。今天的博客主要是介绍MKMapView的使用,MapView的使用和其他组件的用法差不多,MapView用的是委托回调,在使用mapView的Controller中要实现MKMapViewDelegate协议,并注册委托回调,然后实现相应的回调方法即可。
一,构建Demo的组件
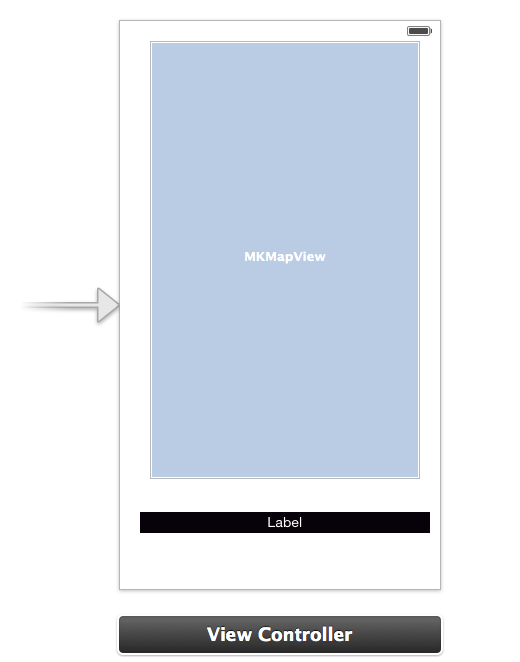
为了节省时间这个demo中的MapView是用Storyboard拖出来的,storyboard中的结构如下所示,上面是MKMapView用于显示地图,下面的labei用于显示当前经纬度:

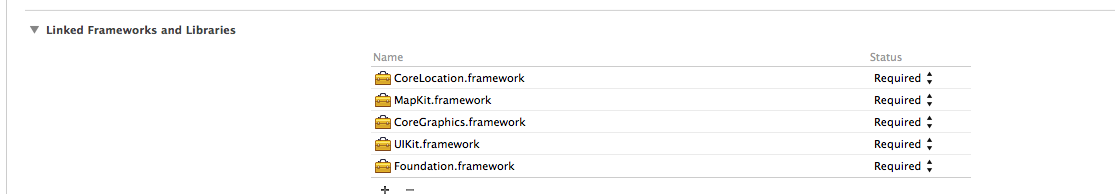
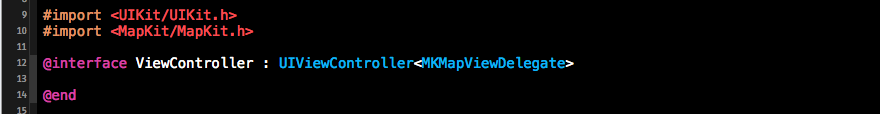
二,引入MKMapView要用的包,截图如下:

三、编写标注模块的类
1.首先解释一下标注模块是什么东西:标注模块就是显示当前地理位置的信息,下面图种绿色框中是标注模块:

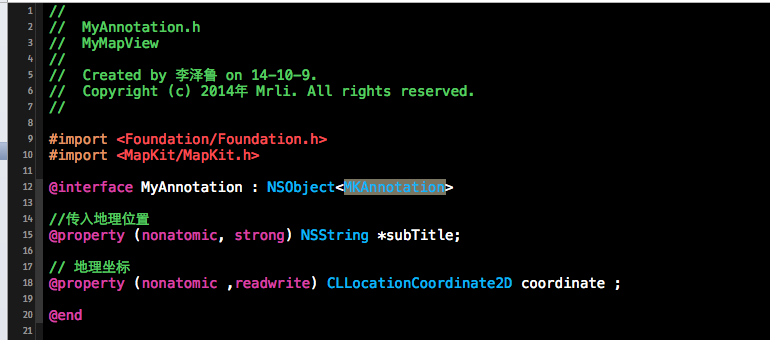
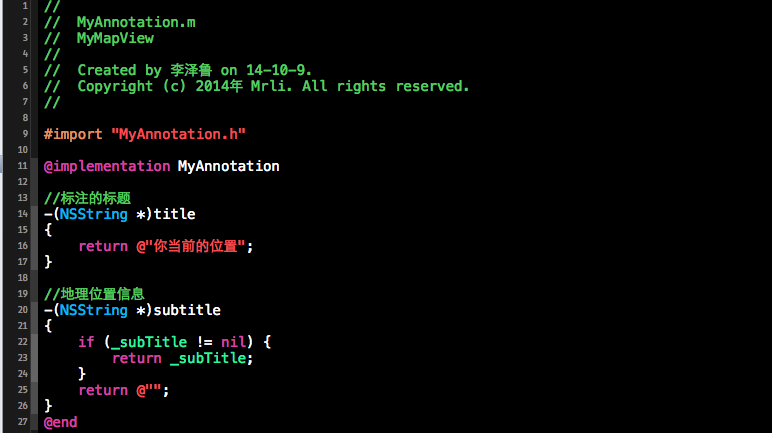
2.编写标注类,标注类必须实现MKAnnotation协议,MyAnnotation.h中的代码如下:

3.实现协议MyAnnotation中的方法,titile返回的是标题,subTitle是子标题,代码如下:

四、编写ViewController中的代码
1.ViewController.h中要引入相应的包和实现相应的协议代码如下

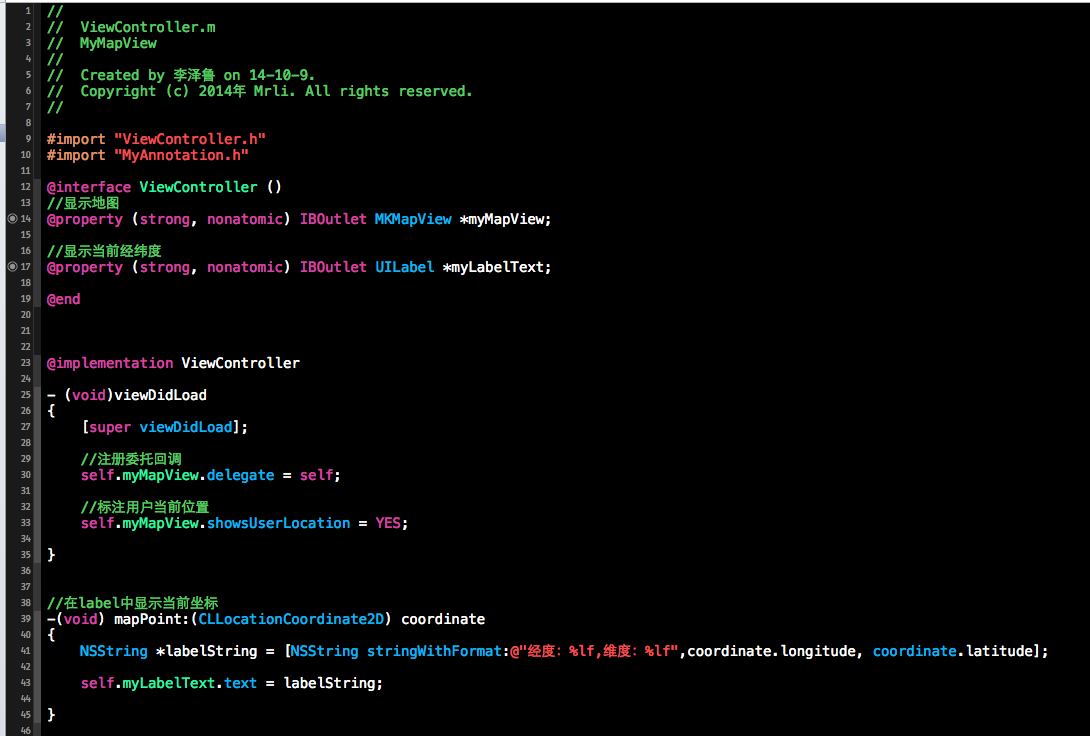
2.编写ViewController.m中的代码,实现协议中相应的委托回调方法,.m中的延展和初始化方法如下

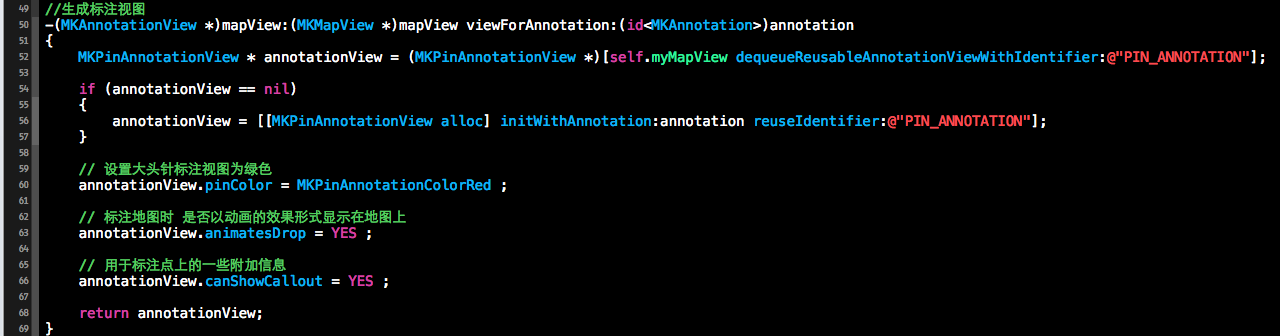
3.实现委托回调中的标注视图,代码截图如下:

4.获取地理位置信息,代码如下:
1 //实现协议中的方法获取坐标 2 -(void)mapView:(MKMapView *)mapView didUpdateUserLocation:(MKUserLocation *)userLocation 3 { 4 //获取location 5 CLLocation *location = userLocation.location; 6 7 //通过location获取经纬度 8 CLLocationCoordinate2D coordinate = location.coordinate; 9 10 11 //显示经纬度 12 [self mapPoint:coordinate]; 13 14 15 //标记范围 16 MKCoordinateSpan span; 17 span.latitudeDelta=0.1; 18 span.longitudeDelta=0.1; 19 MKCoordinateRegion region={coordinate ,span}; 20 21 [self.myMapView setRegion:region]; 22 23 24 25 __block __weak ViewController *copy_self = self; 26 27 //解析地理位置 28 CLGeocoder *geocoder = [[CLGeocoder alloc] init]; 29 [geocoder reverseGeocodeLocation:location completionHandler:^(NSArray *placemarks, NSError *error) { 30 if (placemarks.count > 0) { 31 //使用CLPlacemark解析地理位置 32 CLPlacemark *placeMark = placemarks[0]; 33 NSDictionary *addressDictionary = placeMark.addressDictionary; 34 35 36 //添加地图的标注 37 MyAnnotation *annotation = [[MyAnnotation alloc] init]; 38 annotation.subTitle = addressDictionary[@"Name"]; 39 annotation.coordinate = coordinate; 40 41 //添加标注信息 42 [copy_self.myMapView addAnnotation:annotation]; 43 } 44 }]; 45 46 }View Code
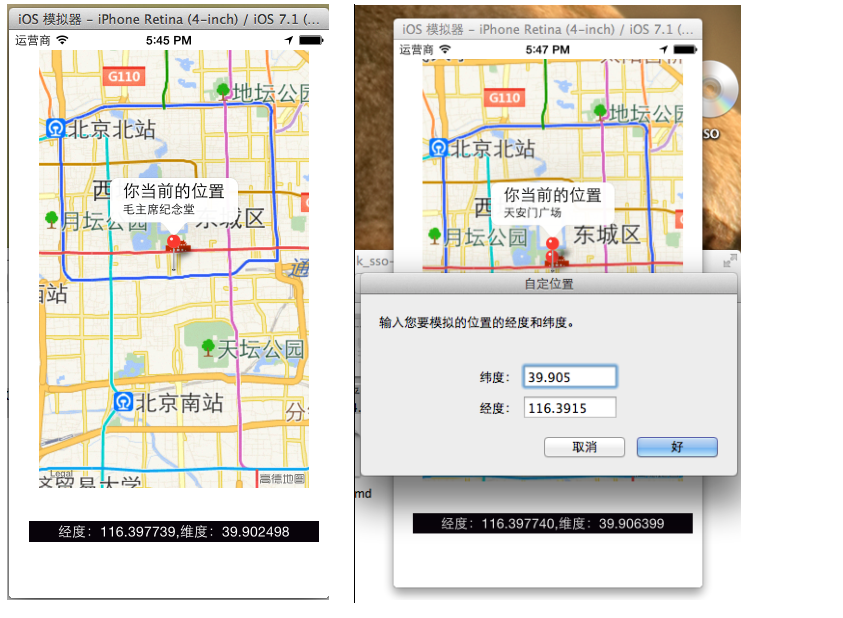
以上是Demo的所有代码,下面是运行的效果图: