原文链接:http://wenku.baidu.com/link?url=nkq-UZd-Ui83Nuoh66n4KqdwK4V_zzKqakmmG6VBgq2BfWlMiPhz1JXN9R3CWxNsSL49o_q_fs9KoDe-sC5iNyVYtqg3TYLoxryrEunJV-W
内容和原文一致,只是省去了程序员都知道的废话,加入了一些图,最终目的是用VS2012自带模板创建增删改查Demo。
在新建项目对话框中:
选择 Internet Application 模板

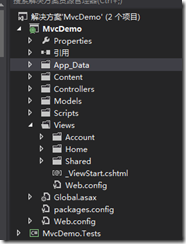
先搞清楚文件和文件夹的内容。
应用程序文件夹
配置文件
所有 MVC 应用程序中的文件夹名称都是相等的。MVC 框架基于默认的命名。控制器位于 Controllers 文件夹,视图位于 Views 文件夹,模型位于 Models 文件夹。您不必在应用程序代码中使用文件夹名称。
标准化的命名减少了代码量,同时有利于开发者对 MVC 项目的理解。
下面是对每个文件夹内容的简要描述:
App_Data 文件夹
App_Data 文件夹用于存储应用程序数据。
我们将在本教程稍后的章节向 App_Data 文件夹添加 SQL 数据库。
Content 文件夹
Content 文件夹用于静态文件,比如样式表(CSS 文件)、图表和图像。
Visual Web Developer 会自动向 Content 文件夹添加一个 themes 文件夹。这个 themes 文件夹存放 jQuery 样式和图片。在这个项目中,您可以删除这个主题文件夹。
Visual Web Developer 同时向项目添加标准的样式表文件:Content 文件夹中的文件 Site.css。这个样式表文件是您希望改变应用程序样式时需要编辑的文件。
我们将在本教程的下一章中编辑这个样式表文件 (Site.css)。
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制器类。 MVC 要求所有控制器文件的名称以 "Controller" 结尾。
Visual Web Developer 已创建好一个 Home 控制器(用于首页和关于页面)以及一个 Account 控制器(用于登录页面):
Models 文件夹
文件夹包含表示应用程序模型的类。模型存有并操作应用程序的数据。
Views 文件夹
文件夹存有与应用程序的显示相关的HTML 文件(用户界面)。Views 文件夹中含有每个控制器对于的一个文件夹。
Visual Web Developer 已创建了一个Account 文件夹、一个Home 文件夹、一个Shared 文件夹(在Views 文件夹内)。
Account 文件夹包含用于注册并登录用户帐户的页面。
Home 文件夹用于存储诸如首页和关于页之类的应用程序页面。
Shared 文件夹用于存储控制器间分享的视图(模板页和布局页)。
Scripts 文件夹
Scripts 文件夹存储应用程序的JavaScript 文件。默认地,Visual Web Developer 在这个文件夹中放置标准的MVC、Ajax 以及jQuery 文件:注释:文件"modernizr" 是用于在应用程序中支持HTML5 和CSS3 的JavaScript 文件。
至此,前面都是VS2012自己为我们创建的模板,我觉得还真方便。后面总结一些必须要知道的内容
好吧 我现在点F5

我配置数据源之前点F5是报错的,由于博主下一个项目要用Access,楼主就放了一个空的Access文件到App_Data就可以运行了。