class="con">马上就要国庆了,在这个举国欢庆的日子里面,让我来画一个五角星表表我的爱国之情,啊?那你不是要画一个五星红旗?是的,你猜对了,其实我的最初想法只是画一个空心的正五角星,为了满足你,我拼一拼。在这个过程中却发现了一些问题,数学你原来这么美,我在少年时期就爱上了你,只是在后来我累了,把你抛弃了,值得庆幸的是,我现在又回来了,而你还是给了我一次机会。(现实其实太美,我不敢看,以上情节纯属虚构,切勿模仿,珍惜眼前人)
本文内容申明 内容针对canvas方面做一个星级评级方面的demo前期,仅表述个人观点与君交流,内容不全面的方面,请查阅参考资料。点击此处鼓励一下unofficial 涉及知识 ①:html5(canvas)代码中涉及到的一些变量仅仅是方便我的后期使用,各位使用时可以忽略。


<canvas id="star" width="650" height="150">您的浏览器不支持canvas!</canvas>
<script>
(function() { //draw star
var starEle = document.getElementById("star"),
starNum = 5, //数量
padding_top = 25, //上边距
padding_left = 25, //左边距
space = 25, //间距
radius = 50, //半径
lineWidth = 2.0, //边宽
lineColor = "#FFF", //边颜色
drawStar = function() {
var i,
moveToX = radius + Math.cos(Math.PI / 10) * radius + padding_left,
moveToY = radius - Math.sin(Math.PI / 10) * radius + padding_top,
centerSpace = space + 2 * radius;
for(i = 0; i<starNum; i++) {
ctx.beginPath();
ctx.moveTo(moveToX, moveToY);
ctx.lineTo(radius + Math.cos(Math.PI * 9 / 10) * radius + padding_left + centerSpace * i, radius - Math.sin(Math.PI * 9 / 10) * radius + padding_top);
ctx.lineTo(radius + Math.cos(Math.PI * 17 / 10) * radius + padding_left + centerSpace * i, radius - Math.sin(Math.PI * 17 / 10) * radius + padding_top);
ctx.lineTo(radius + Math.cos(Math.PI * 5 / 10) * radius + padding_left + centerSpace * i, radius - Math.sin(Math.PI * 5 / 10) * radius + padding_top);
ctx.lineTo(radius + Math.cos(Math.PI * 13 / 10) * radius + padding_left + centerSpace * i, radius - Math.sin(Math.PI * 13 / 10) * radius + padding_top);
ctx.closePath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = lineColor;
ctx.stroke();
moveToX = moveToX + centerSpace;//下一个起点
}
},if(starEle.getContext) {
var ctx = starEle.getContext('2d');
drawStar();
}
}())
</script>
上述代码画出来的示意图是:
<canvas id="star" width="650" height="150">您的浏览器不支持canvas!</canvas>
<script>
(function() { //draw star
var starEle = document.getElementById("star"),
starNum = 5, //数量
padding_top = 25, //上边距
padding_left = 25, //左边距
space = 25, //间距
bigRadius = 50, //半径
lineWidth = 2.0, //边宽
lineColor = "#FFF", //边颜色
width = starEle.width,
height = starEle.height,
moveToX = bigRadius + Math.cos(Math.PI / 10) * bigRadius + padding_left,
moveToY = bigRadius - Math.sin(Math.PI / 10) * bigRadius + padding_top,
drawStar = function() {
var i,
j,
radius,
smallRadius = bigRadius * Math.sin(Math.PI / 10) / Math.cos(Math.PI / 5),
centerSpace = space + 2 * bigRadius;
for(i = 0; i < starNum; i++) {
ctx.beginPath();
ctx.moveTo(moveToX, moveToY);
for(j = 1; j < 10; j++) {
radius = j % 2 == 0 ? bigRadius : smallRadius;
ctx.lineTo(bigRadius + Math.cos(Math.PI * (1 + 2 * j) / 10) * radius + padding_left + centerSpace * i, bigRadius - Math.sin(Math.PI * (1 + 2 * j) / 10) * radius + padding_top);
}
ctx.closePath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = lineColor;
ctx.stroke();
moveToX = moveToX + centerSpace;//下一个起点
}
};
if(starEle.getContext) {
var ctx = starEle.getContext('2d');
drawStar();
//待续
starEle.addEventListener("mousemove", function(e) {
console.log("未完待续");
}, false)
}
}())
</script>
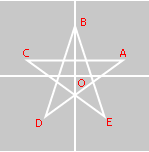
上述代码画出来的示意图是:

