前言
首先奉上个人网站地址传送门:aehyok.com。
aehyok.com的成长之路一——开篇 中主要阐述了自己为什么建立自己的网站,以及个人网站的大致方向。
aehyok.com的成长之路二——技术选型 中主要简单概括了自己搭建网站过程中使用或者以后可能使用的技术。
本篇博客主要简单的来介绍一下,自己目前网站的架构,以及自己的一些想法。当然这其中很大程度受益于大神@郭明峰的开源框架以及他的指点。
本人最近也建立了一个QQ技术群,本人个人网站所涉及的所有源码也将会在群内共享。欢迎各位喜欢学习技术的朋友们入住。
群账号为:206058845,记住群验证码为:aehyok。
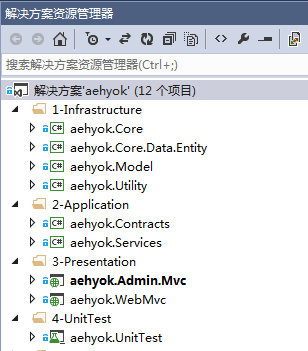
框架项目结构简要说明
1-Infrastructure(基础设施)
1、aehyok.Utility:通用技术工具类
说明: 分类封装通用的与技术无关的辅助工具类功能
依赖项:无
2、aehyok.Model:各种实体类的定义
说明:1、业务实体模型
2、数据传输模型
3、展现视图模型
依赖项:无
3、 aehyok.Core:aehyok框架核心组件
说明: 1. 定义aehyok框架的核心,是整个框架运行的骨架。
2. 该骨架提供数据存储、日志、缓存、权限等模块的基础接口或基类,不提供具体实现。
3. 业务层依赖于此层的接口及基类进行业务操作,而不依赖于具体实现。
4. 此层定义的接口与基类的具体实现,都是可替换的。以适应不同的业务对基础模块功能的需求。
依赖项:aehyok.Utility
4、aehyok.Core.Data.Entity:EntityFramework数据存储组件
说明: 1.提供aehyok.Core中定义的数据存储功能的EntityFramework的实现方案
2.数据库初始化策略
3.业务实体类映射
依赖项: 1.aehyok.Utility
2.aehyok.Model
3.aehyok.Core
4.EntityFramework
2-Application(应用的接口和对应的实现)
5、aehyok.Contracts:服务契约层
说明: 包含业务功能的接口的定义
依赖项: 1. aehyok.Utility
2. aehyok.Core
3.aehyok.Model
6、 aehyok.Services:服务实现层
说明: 包含数据功能初始化及服务业务功能实现
依赖项:1. aehyok.Utility
2. aehyok.Model
3. aehyok.Core
4. aehyok.Core.Data.Entity
5. aehyok.Contracts
3-Presentation(各种可视化UI展现层)
7、aehyok.WebMvc和aehyok.Admin.Mvc:前后台Web 展现层
说明: 前后台UI展现层
依赖项:1.aehyok.Utility
2.aehyok.Model
3.aehyok.Core
4.aehyok.Core.Data.Entity
5.aehyok.Contracts
6.aehyok.Services
class="Apple-tab-span">4-UnitTest 8、aehyok.UnitTest:单元测试 说明: 单元测试还在学习摸索中 依赖项:各种可依赖。 
简要说明:
1、面向接口的方式来开发,然后通过IOC来接触模块之间的耦合。
2、aehyok.Core:提供数据存储、日志、缓存、权限等模块的基础接口或基类。
3、aehyok.Core.Data.Entity:EntityFramework数据存储组件,很明显该层是实现aehyok.Core中的数据存储组件的接口和基类。为什么这样设计呢?这样就可以很好的被替换掉,比如你现在的项目用的是EntityFramework开发的,项目经理突然说EntityFramework有这样的的问题满足不了我们系统,现在决定使用NHibernate,那么现在就只需要将该层进行研究实现,进行IOC注入就可以了,其他层的任何代码都不需要进行修改(自己想的暂时是这样的,不知道实现起来难度到底有多大)。
4、aehyok.Core.Logging.Log4Net:Log4Net日志组件,该层也是实现aehyok.Core中日志组件的接口和基类。同样可以很好的替换掉。可以自己实现,也可以采用其他日志组件NLog等等吧,都是可以的。
5、可能还有会Cache组件、权限组件,当然可能还会有其他的……按道理都是可以被替换的。
6、aehyok.Contracts和aehyok.Services可以说是业务逻辑层吧。实现中调用各组件进行拼装完成需要的方法。供UI层进行调用即可。
7、当然对于UI层的展现考虑最好也是可以被替换的。打个比方:现在后台用的是Bootstrap模版进行开发的,然后突然有个公司觉得这框架很不错,想来买你们的源码,但是他们对Bootstrap不熟悉,或者不想用Bootstrap,想用其他的前端UI框架。不清楚通过MVVM能否实现前端UI的良好解耦。
8、可能还有其他未知的问题吧,暂时考虑的就这么多,还要在以后的实践中不断的思考不断的来完善吧,计划没有变化快,但没有计划怎么来的变化呢?
总结
自己的小站还在持续不断的更新的,虽然更新速度如蜗牛般缓慢,但是网站还是在一天天的进步,自己也在一点点的积累。以上也只在于技术的学习,而不管其项目大小、技术学习成本等现实因素关联起来,其实我就是为了学习技术,让自己能够进步成长罢了。
本人最近也建立了一个QQ技术群,现在里面人数不是很多,是在写上一篇博客的时候开始加人的。由于本人最近在使用TFS OnLine,看到他对于团队开发项目来说绝对是利器,想多多的学习了解一下。 本人个人网站所涉及的所有源码也将会在群内共享。群账号为:206058845,记住群验证码为:aehyok。欢迎各位喜欢学习技术的朋友们入住。。期待我们的共同成长。同时希望自己能够一直坚持学习下去。
最后再次奉上个人网站地址传送门:aehyok.com
个人网站地址:aehyok.com
QQ 技术群号:206058845,验证码为:aehyok
本文文章链接:http://www.cnblogs.com/aehyok/p/3946286.html
感谢您的阅读,如果您对我的博客所讲述的内容有兴趣,那不妨点个推荐吧,谢谢支持:-O。