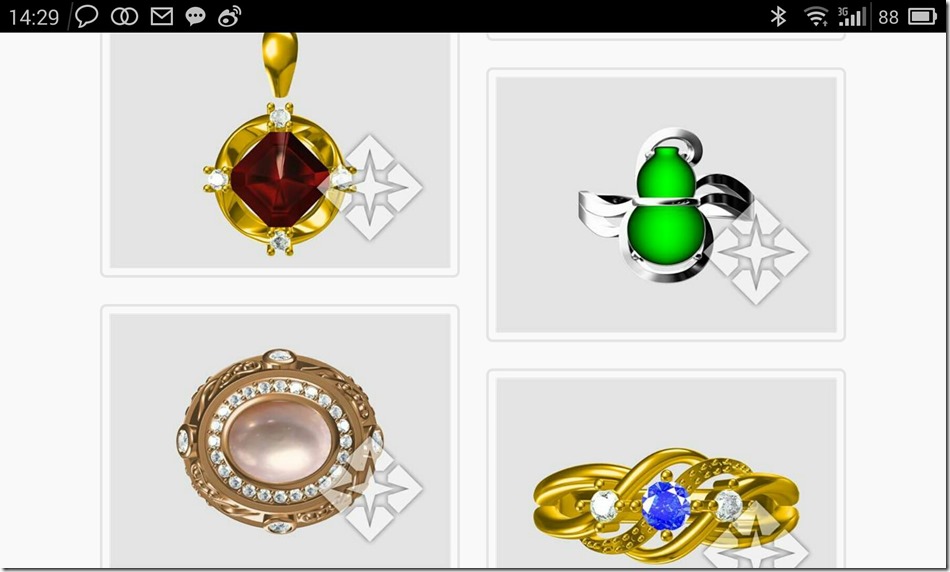
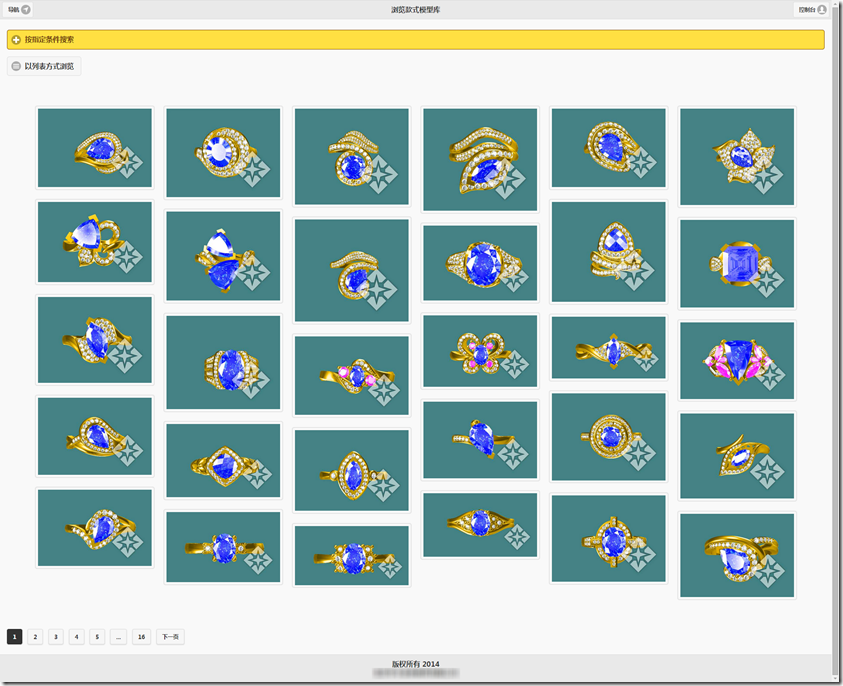
先来看在Windows系统的1080P显示器中显示的效果:

这个整合方式几乎没有现存的实例,是自己总结出来的方法,在此记录下来。
首先访问Masonry官网下载masonry.pkgd.min.js:http://masonry.desandro.com/
将其整合到项目中,在页面中引入。
初始化id变量,让页面每次加载时的id都不同,避免 Ajax 加载时id重复造成难以察觉的错误。
var id = "gallerycontent" + Guid.NewGuid();
采用HTML初始化方式进行初始化:
<div id="@id" style="margin: 50px auto;" class="js-masonry" data-masonry-options='{ "isFitWidth": true, "itemSelector": ".post" }'> .... .... .... </div>
以上为外部容器代码。id属性使用前面的变量;style属性和后面的isFitWidth选项共同实现了容器自动水平方向居中功能;我没有像Masonry入门教程那样指定列宽选项,我觉得貌似对我的项目没什么用,通过css盒模型即可较好地控制图片区块的列宽和间距。
内部图片区块的伪代码:
<div class="post" style="height:@(260/1.0/image1.宽度*image1.高度)px"> <a data-ajax="true" href="@image1.大图地址"> <img src="@image1.小图地址" width="260" /> </a> </div> <div class="post" style="height:@(260/1.0/image2.宽度*image2.高度)px"> <a data-ajax="true" href="@image2.大图地址"> <img src="@image2.小图地址" width="260" /> </a> </div> .... .... ....
class对应初始化选项里的itemSelector选项;源图片尺寸是不规则的,将img的width强制设为260,这样图片的高度会自动等比变化;经我测试,想要正常显示就必须明确设置每个区块的高度,由于几乎不做前端开发,对于普通页面我真不知道怎么获取源图像的尺寸,好在我的项目中图像的尺寸都在上传时一并记录到数据库中了,这里只要获取其尺寸并进行简单的等比缩放运算,并写到style属性中就行了。
css文件中post类的定义:
.post { margin: 10px; padding: 5px; border: solid; border-width: 2px; border-color: #e4e4e4; -webkit-border-radius:5px; -moz-border-radius:5px; } .post img { border: 0; }
主要就是控制了区块间距,并模拟了圆角照片效果,呈现效果如下:

至此你就能得到一个漂亮的瀑布流图库页面了。
但是有一个问题,如果你在页面切换时使用的 JQuery Mobile 的整页 Ajax 功能,即将超链接标记的属性设为“data-ajax="true"”,那么在 Ajax 加载后的页面是不会应用瀑布流效果的。
为了解决这一问题,我做了不少测试,最终确定了这样一个方法:
<script type="text/javascript"> $(document).on("pagechange", function (event) { $("#@id").masonry({ itemSelector: ".post", isFitWidth: true }); }); </script>
在瀑布流容器的底下加入上面这个JS代码块,让其随着 Ajax 加载而执行,以注册pagechange事件,并在事件发生时再初始化瀑布流效果。
pagechange事件是我测试得出的最佳应用时机,过早应用瀑布流效果的话,页面布局还没有完成,无法正确获取页面宽度,会导致瀑布流变成一列垂直排下。
但是pagechange事件发生的确实比较晚,Ajax 加载时我们会清楚地看到图片区块先是按没有布局修饰的形象显示出来,然后又变成我们所需要的瀑布流效果,这是非常糟糕的,为此我们对内嵌的JS代码做出这样的调整:
$("#@id").fadeTo(0, 0);
$(document).on("pagechange", function (event) {
$("#@id").masonry({
itemSelector: ".post",
isFitWidth: true
});
$("#@id").fadeTo(0, 1);
});
也就是在加载时先将其不透明度设为0,在应用了瀑布流之后再将其设回100%,这样看起来就完全没问题了。
至此全部完成。
此瀑布流布局会随着窗口尺寸变化而随时改变,在不同尺寸的设备上都有较优的布局呈现。
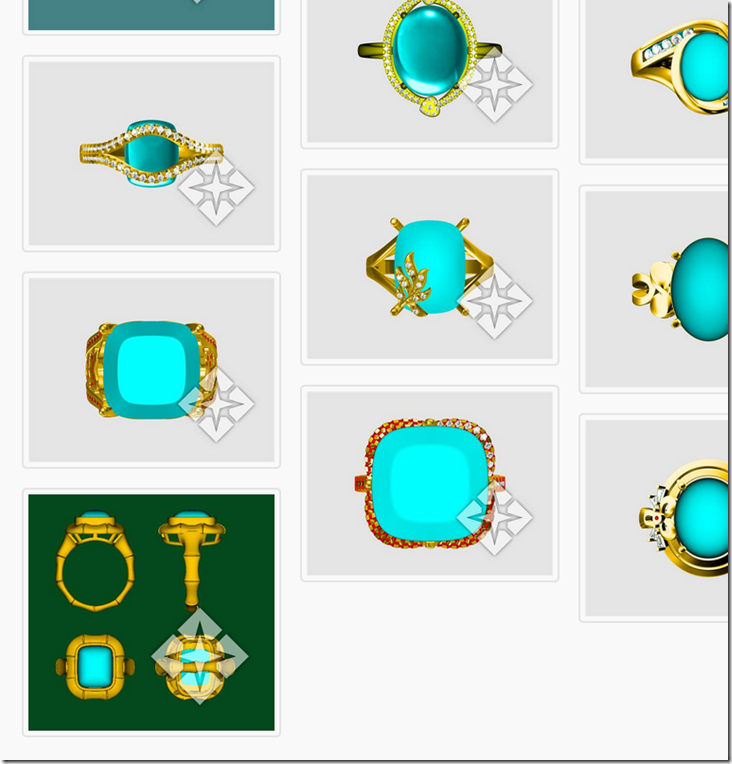
以下是在同为1080P分辨率的10寸Android平板上的显示效果:

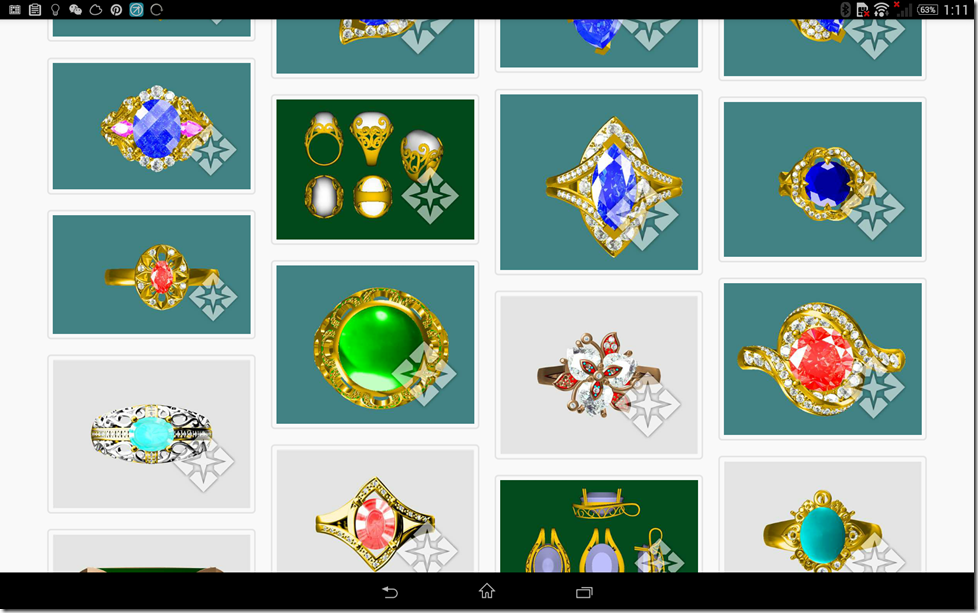
以下是在近1080P分辨率(1800*1080)的5寸Android手机屏幕上的显示效果: