
图5.3.1ImageView
?
android.widget.ImageView图片控件,继承自android.view.View,在android.widget包中。
最简单的使用方法。src设置图片路径,可引用drawable的图片。
?
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/tool"/>?
?
动态声明ImageView,设置src。
?
try {
ImageView imageView = new ImageView(this);
InputStream inputStream = super.getAssets().open("home.png");
imageView.setImageDrawable(Drawable.createFromStream(inputStream, "tackpic"));
this.imageLayout.addView(imageView, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
} catch (IOException e) {
e.printStackTrace();
}
?
?
?

图5.3.2ImageButton
?
android.widget.ImageButton图片控件,继承自android.widget.ImageView,在android.widget包中。
最简单的使用方法。src设置图片路径,可引用drawable的图片。
?
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/but_01"/>?
?
?
动态声明ImageView,设置src。
?
try {
ImageButton imageButton = new ImageButton(this);
InputStream inputStream = super.getAssets().open("but_02.png");
imageButton.setImageDrawable(Drawable.createFromStream(inputStream, "tackpic"));
this.imageLayout.addView(imageButton, new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
} catch (IOException e) {
e.printStackTrace();
}
?
?
?

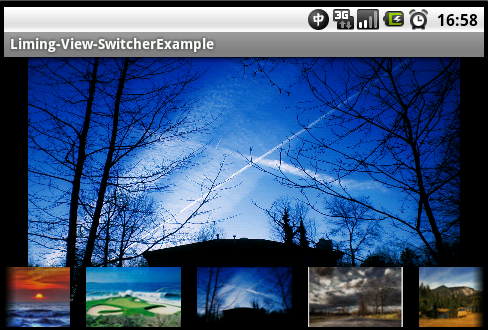
图5.3.3 ImageSwitcher
?
android.widget. ImageSwitcher图片控件,继承自android.widget.ViewSwitcher(ViewGroup)。在android.widget包中。
ImageSwithcer是用来图片显示那块区域的控件,使用方法setInAnimation(Animation),setOutAnimation(Animation)设置动画。
Gallery是来控制底下那个图标索引列表索引用的。ImageAdapter继承自BaseAdapter,设置Gallery的适配器。
在layout添加ImageSwitcher和Gallery。定义Activity,implements接口OnItemSelectedListener, ViewFactory。onCreate的时候定义要显示图片路径列表,设置Gallery的Adapter。onItemSelected事件触发时,设置对应的图片。
?
Layout文件。
?
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <ImageSwitcher android:id="@+id/switcher" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" /> <Gallery android:id="@+id/gallery" android:background="#55000000" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:gravity="center_vertical" android:spacing="16dp" /> </RelativeLayout>?
?
?
SwitcherActivity类。
?
public class SwitcherActivity extends Activity implements OnItemSelectedListener, ViewFactory {
private ImageSwitcher imageSwitcher;
private Gallery gallery;
private ArrayList<String> imageAssetPathList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.switcher);
this.imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
this.gallery = (Gallery) findViewById(R.id.gallery);
for (int i = 1; i <= 20; i++) {
this.imageAssetPathList.add("images/" + i + ".jpg");
}
this.imageSwitcher.setFactory(this);
this.gallery.setAdapter(new ImageAdapter(this, this.imageAssetPathList));
this.gallery.setOnItemSelectedListener(this);
}
@Override
public View makeView() {
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xFF000000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return imageView;
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
try {
InputStream inputStream = super.getAssets().open(this.imageAssetPathList.get(position));
imageSwitcher.setImageDrawable(Drawable.createFromStream(inputStream, "" + position));
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
?
?
?
ImageAdapter类
?
public class ImageAdapter extends BaseAdapter {
private Context content;
private ArrayList<String> imageAssetPathList;
public ImageAdapter(Context content, ArrayList<String> imageAssetPathList) {
this.content = content;
this.imageAssetPathList = imageAssetPathList;
}
@Override
public int getCount() {
if (this.imageAssetPathList != null) {
return this.imageAssetPathList.size();
} else {
return 0;
}
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
try {
ImageView imageView;
imageView = new ImageView(this.content);
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setPadding(0, 0, 0, 0);
InputStream inputStream = this.content.getAssets().open(this.imageAssetPathList.get(position));
imageView.setImageDrawable(Drawable.createFromStream(inputStream, "" + position));
return imageView;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}
?
?
?