目录
OutputCache概念学习
OutputCache属性详解(一)
OutputCache属性详解一Location
Web应用程序中的使用缓存位置:
使用该枚举指定的值。这些值确定页输出的缓存位置。默认值为 Any。
测试前准备,新建WebSite站点,配置文件增加:
<system.web>
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<!--name 缓存配置名称
duration 缓存的时间(以秒计)
enabled 指定缓存有效
-->
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="Any" />
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<compilation debug="true"/>
</system.web>
增加两个页面Default.aspx和Default2.aspx如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ OutputCache CacheProfile="outputCache60" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %>
</div>
<a href="Default2.aspx" target="_blank">Default2.aspx</a>
</form>
</body>
</html>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ OutputCache CacheProfile="outputCache60" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<%=DateTime.Now %>
</div>
<a href="Default.aspx" >Default.aspx</a>
</form>
</body>
</html>
Any:输出缓存可位于产生请求的浏览器客户端、参与请求的代理服务器(或任何其他服务器)或处理请求的服务器上。
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="Any" />
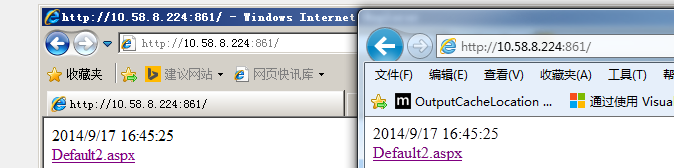
在客户端,第一次请求为HTTP状态码为200,第二次请求的HTTP状态码为304
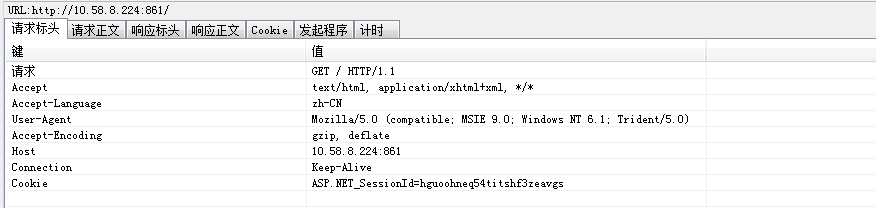
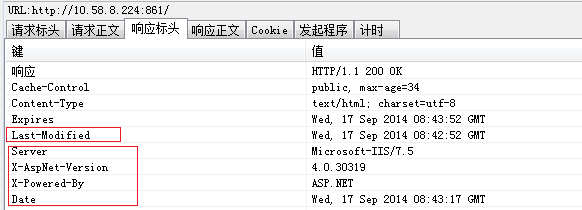
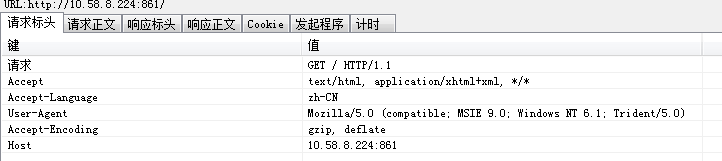
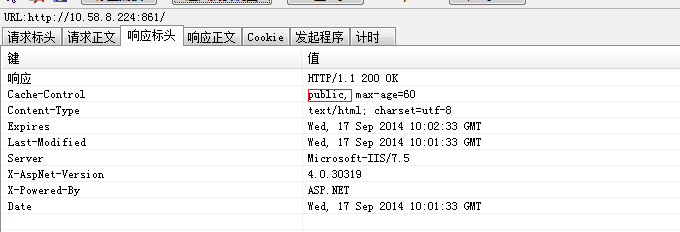
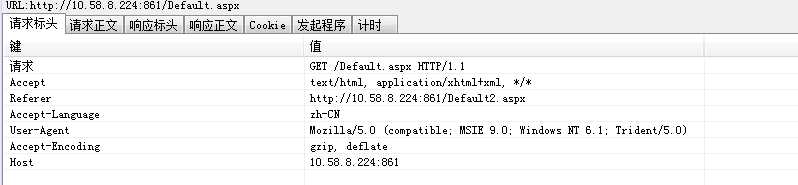
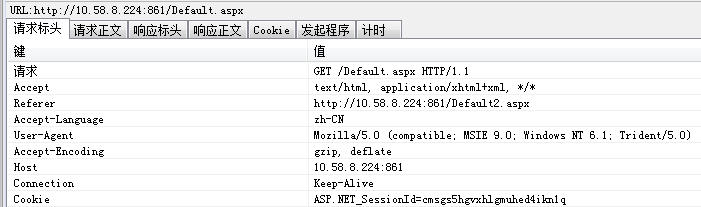
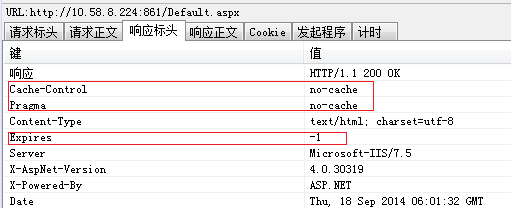
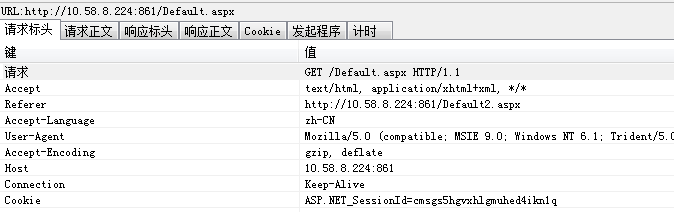
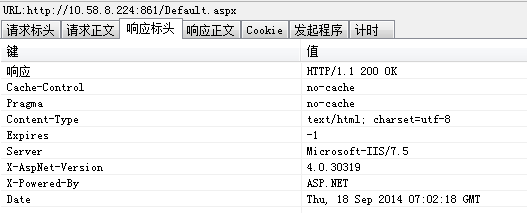
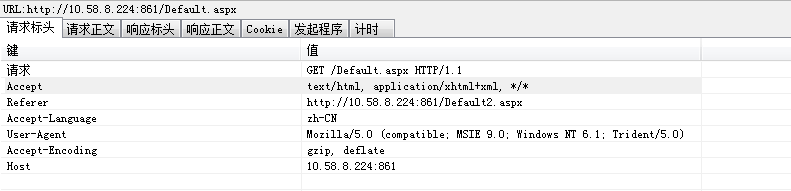
第一次HTTP的请求和响应信息如下(200):


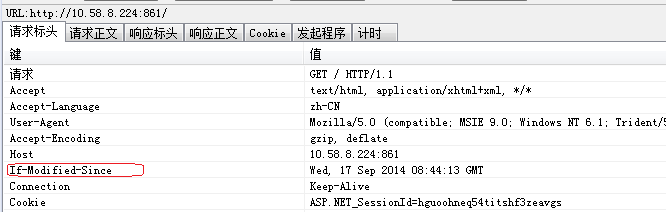
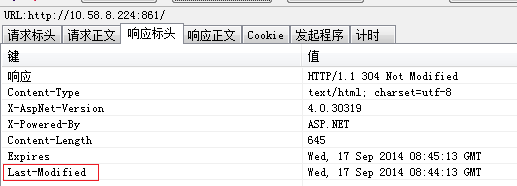
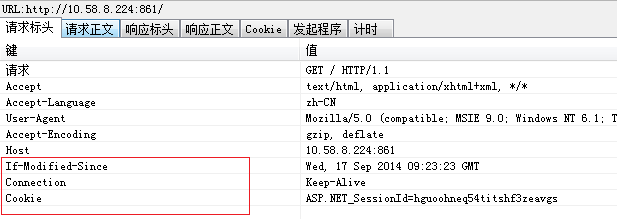
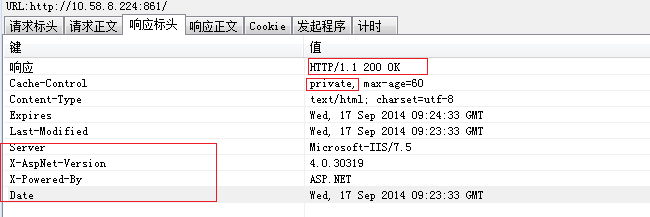
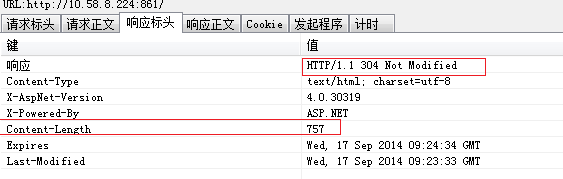
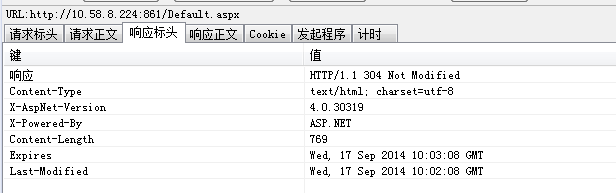
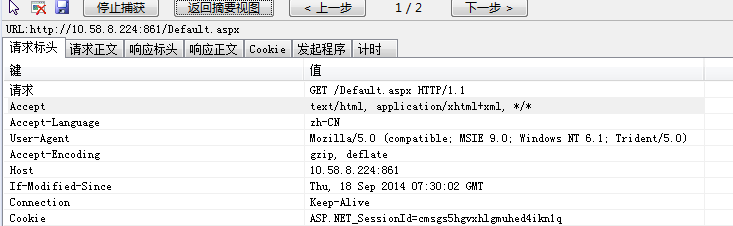
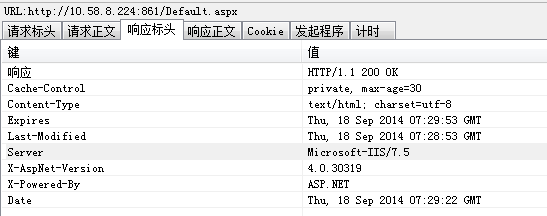
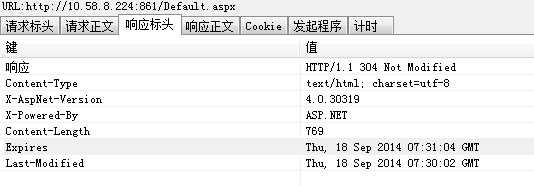
第二次HTTP的请求和响应信息如下(304):


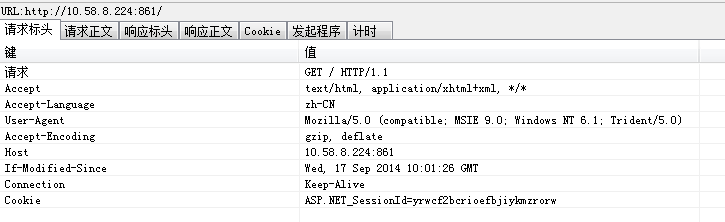
我们可以看到,第二次请求时,请求标头里多了个 If-Modified-Since 和Last-Modified标签:
Cache-control 大家也可以看下
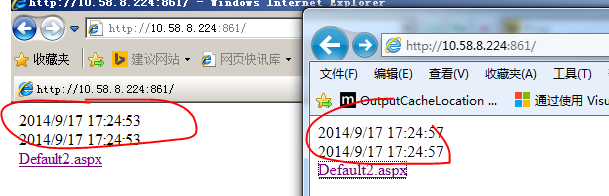
并且第二次响应中并没有来自服务端响应数据,Any在多个客户端统一请求该页面的情况下,反馈给客户端的数据都是一致的,也就是从服务端获取的。(PS:这点与Client不同),如下:

Client:输出缓存位于产生请求的浏览器客户端上。
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="Client" />
第一次数据请求与响应情况如下:


客户端缓存,如果用户在浏览器中点击“后退”按钮或在地址栏中重新输入URL,那么在这种情况下,浏览器将从缓存获取页面;然而,如果用户点击“刷新”按钮,那么浏览器中缓存将失效,浏览器发送页面请求。但是浏览器做回退操作时,本身就可以读取自身的缓存数据,这样抓取的数据没有意义,所以我们第二次抓取的顺序需要是:
1.第一次进入Default.aspx页面(抓取一次Default.aspx)
2.点击 Default2.aspx 链接
3.进入Deafult2.aspx页面后,点击页面中的Default.aspx链接跳转回来(抓取一次Default.aspx)
这时候我们抓取的才是真正的304而不是浏览器自带的304。
第二次请求抓取的请求与相应数据,如下图:


可以看出设置成Client时,第二次请求时,在请求头中,客户端与服务端的链接已经断开,没有任何请求服务端的操作,且响应的状态码为304,读取本地缓存。
多个客户端同时请求时,其反馈的数据不一致,如下:

Downstream:输出缓存可存储在任何 HTTP 1.1 可缓存设备中,源服务器除外。这包括代理服务器和发出请求的客户端。
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="Downstream" />
个人感觉Downstream与Clinet类似,只不过有两个小区别:
我们按照Clinet的方式继续抓取两次的请求与响应信息如下:
第一次请求与响应:


第二次请求与响应,与clinet完全一致,且在多个客户端下数据也不同。


None:对于请求的页,禁用输出缓存。此值对应于 HttpCacheability.NoCache 枚举值。
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="None" />
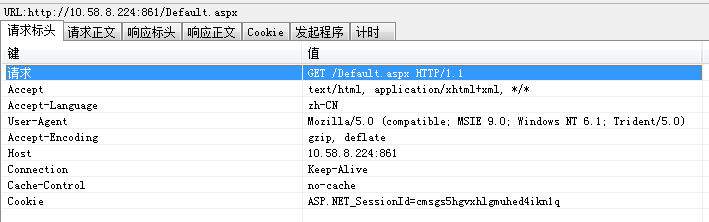
我们继续按抓取Clinet的方式抓取两次请求和响应信息,如下:
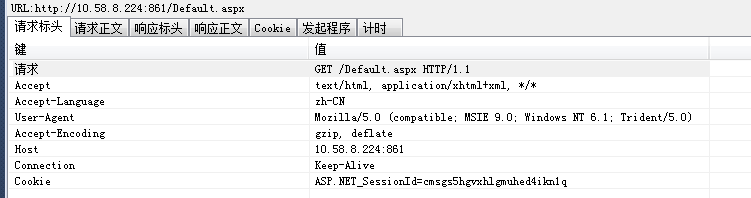
第一次请求与响应:


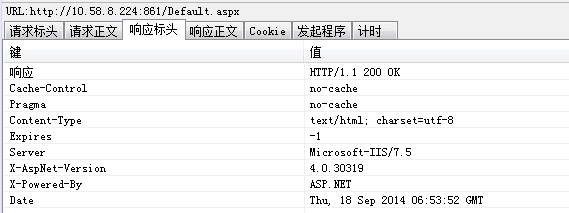
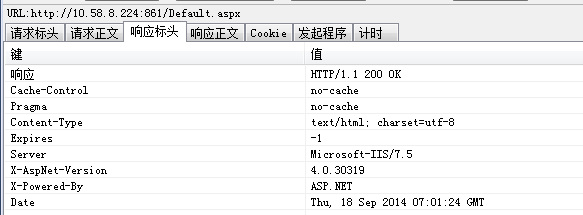
第二次请求与响应:


可以看到两次的请求与响应一致,且返回状态码都是200,在Cache-Control信息中为no-cache,响应信息中也不夹带任何缓存相关的标签。
如果值为private、must-revalidate、max-age,则不会重访问,而如果为no-cache,则每次都重复访问
关于Pragma:no-cache,跟Cache-Control: no-cache相同。Pragma: no-cache兼容http 1.0 ,Cache-Control: no-cache是http 1.1提供的。因此,Pragma: no-cache可以应用到http 1.0 和http 1.1,而Cache-Control: no-cache只能应用于http 1.1.
在多个客户端请求时,页面所展示的信息不会一致。
Server:输出缓存位于处理请求的 Web 服务器上。此值对应于 HttpCacheability.Server 枚举值。
<add name="outputCache60" duration="60" enabled="true" varyByParam="*" location="Server" />
继续按抓取Clinet的方式抓取两次请求和响应信息,如下:




可以看到HTTP请求与响应的数据与设置为None 类似,但是在多个客户端的情况下,Server的数据能保持一致,但None则不能。
ServerAndClient:输出缓存只能存储在源服务器或发出请求的客户端中。代理服务器不能缓存响应。此值对应于 HttpCacheability.Private 和 HttpCacheability.Server 枚举值的组合。
继续按抓取Clinet的方式抓取两次请求和响应信息,如下:




看请求与设置为Client差不多,但是Clinet在多客户端下数据为不一致的,但ServerAndClient在多客户端下则能保持一致
作者:释迦苦僧 出处:http://www.cnblogs.com/woxpp/p/3976932.html 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接。