目录区域:
业余开发的wpf 客户端终于完工了。。晒晒截图
wpf 客户端【JDAgent桌面助手】开发详解-开篇
wpf 客户端【JDAgent桌面助手】详解(一)主窗口 圆形菜单。。。
wpf 客户端【JDAgent桌面助手】开发详解(二)桌面宠物制作详解
因为前段时候有很多的事情 比较忙,自从上次写完博客之后很久没有更新了。
用WPF制作的京东桌面助手。这个作品是参加比赛的,自己花费了很多心思和时间在里面,最终的作品效果和比赛的结果还是令人满意的。
作品感觉不说很fashion,也足够细致了。比赛最终没有得到京东宙斯杯的一等奖(一等奖让拍拍网出来创业的一家公司拿去了),得了个第二名。这样也不错了。
毕竟参数人员很多,很多都是以公司为团队参加的,奖金也比较丰厚,房贷压力可以减轻一点了![]() 。
。
--------------------------------------------------------------------------------------------------------------------------------------
最近受一位上海朋友邀请到上海创业,工资、期权、生活问题老板都安排的妥妥的,来这边已经1个月了,感觉都还挺靠谱的,公司现在正在飞速发展中,期望有想换工作的C# 或者WPF 程序员来聊聊。下面简单介绍下公司情况:
1.地理位置:上海 徐汇区 上海师范大学附近奥。。。美女萌萌哒很多。
2.硬件设施:PC 都是1920 高清大屏幕+迷你静音机箱+微软无线键鼠套装。有ps4、xbox360、50寸电视。办公楼有食堂:10元一次(2荤2素+1个水果或者果汁或者酸奶) 周边生活方便。公司冰箱有加多宝和无糖可乐等饮料和食品
3.公司情况:
A.产品第一版本已经发布,正在进行第二版本开发过程中,需求大量开发人员,快到碗里来吧萌萌哒们。
B.不必担心稳定性亲,已经有收到投资了,稳定性你放心,不稳定我也不从北京放弃很多来这边的。现在账面资金持续个2年以上绝对没问题(话说不到2年,指不定你就跳槽 跑路了。。嘿嘿),二期融资即将开始。
C.工资水平:工作4年多了,还是比较了解一线城市开发人员的薪资水平的,只要你靠谱,肯定是比市场平均水平高的。放心给你少了你干的不开森,不开森写不出好代码咋办 额。
D.技术水平:萌萌哒们。。。这个你放心还是比较前沿的morden、fashion的。。。我们写的代码追求代码质量、用户体验,不追求速度。这是个优雅的团体,不是土包子、码农。
E.项目情况:C++服务端 ; C# WPF客户端;业务方向是客厅娱乐,具体内容您来了咋细聊额;
3.团队氛围:没的说额。。。时不时聚餐,老板请吃饭。同事都很萌萌哒。。。
最后有意向的朋友是请发送简历到老板 chenhuaAt1975@163.com.....期待你的来信....面试时间我们可以不需要工作日,毕竟各位程序员工资都很高,平均1天工资的几百块吧。。。我们很有诚意等你。。周一到周五 晚上您说时间。。。周六周末全天等您。。。我们如饥似渴额。。。
------------------------------------------------------------------------------------------------------------------------------------------------
闲话不说了。。。上次还差几个点没有写从今天开始继续写:
开发详解(三) 瀑布流效果实现与UI虚拟化优化大数据显示 !
我们在做web开发时候,比如新浪微博、腾讯QQ空间、还有很多fashion 的图片和购物网站都有瀑布流效果。用户体验很好,也很美观。在PC客户端怎么做呢。
那wpf里面怎么做到呢。
这里分几种情况来讲:
1.低级的方法:
做瀑布流这种效果时候,不做性能上的特殊处理。
只做数据绑定和监控滚动条是否到最后一个item来自动加载下一页数据。
基本思路是:第一次加载前1页数据,代码监视滚动条的位置是否已经到达最后一个item了,如果已经到达了就开一个线程访问服务读取第二页数据加载。
void SrcScroll_ScrollChanged(object sender, ScrollChangedEventArgs e) { if ((e.ExtentHeight - e.VerticalOffset) <= 100 + SearchListBox.ActualHeight ) { //do load } }
这样一直循环往复。缺点是当到达第1000页的时候,整个UI界面上的item数量可能就是PageSize*1000.假如PageSize是30个吧,那就是3万个item。整个时候
拖动滚动条会发现十分卡顿。
2.初级的方法:
上面方法讲到了界面item增多后界面会卡顿,解决方式怎么办呢。
wpf 的开发人员已经考虑到了这个问题,VirtualizingPanel 这个类就是为了解决这个问题。VirtualizingStackPanel
用法很简单例如:
<ComboBox Name="lstFast" Grid.Row="1" Grid.Column="1" Margin="5"> <ComboBox.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel></VirtualizingStackPanel> </ItemsPanelTemplate> </ComboBox.ItemsPanel> </ComboBox>
或者
<ListBox> <ListBox.ItemsPanel> <ItemsPanelTemplate> <VirtualizingStackPanel Orientation="Horizontal"></VirtualizingStackPanel> </ItemsPanelTemplate> </ListBox.ItemsPanel> <ListBoxItem>item 1</ListBoxItem> <ListBoxItem>item 2</ListBoxItem> <ListBoxItem>item 3</ListBoxItem> </ListBox>
或者类似这种风格
<Grid> <ScrollViewer> <VirtualizingStackPanel IsItemsHost="True" /> </ScrollViewer> </Grid>
具体应用中出现的问题这就不细说了,各位可以百度。
注:这里只介绍了UI虚拟化的方法,后台的数据Model 其实也是需要虚拟化的,这里篇幅原因先暂时不写了。
3.灵活运用的方法
当我们用内置的VirtualizingStackPanel做应用效果时候,会发现一个问题。
就是VirtualizingStackPanel 缺点就是 item 只能横向展示 或者竖向展示。如下图


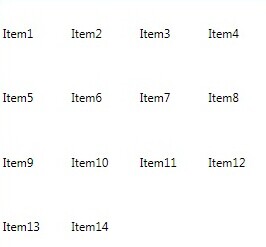
那我要实现WrapPanel效果怎么办呢?

没有提供,那就只有自己继承 VirtualizingPanel,实现自定义虚拟容器。
在codeproject.com 上面也有些国外人写的开源的VirtualizingWrapPanel 可以借鉴参考。