 imageView/2/w/1400/q/100" alt="1f32b7e7b7bc705514c51557c59b8446" width="548" height="266" data-origin-src="/Upload/Images/2014090418/3056C452D4495247.jpg" />
imageView/2/w/1400/q/100" alt="1f32b7e7b7bc705514c51557c59b8446" width="548" height="266" data-origin-src="/Upload/Images/2014090418/3056C452D4495247.jpg" />
李楠:
你好。我是一名设计师,有点强迫症,来信是为给魅族官网提一些建议。
和你之前在公开的活动上见过,当时对你幻灯片中的一个数字提出了质疑,随即你现场修改了该数字,因此印象不错。
先稍微吐槽一下发布会吧,
1. 疏密有序
白总的演讲,相较之前明显有提高。但令人印象深刻的却是三次演讲中白总走到台旁去喝水的时候,虽然现场观众都表示出了涵养和耐心,还不断鼓掌。
但这种情况况的的确确让演讲效果大打折扣。既然是你看苹果发布会,对 Craig 的演讲都能吐槽(在《IT 公论》上),那至少可以安排疏密有序的幻灯片节奏,比如适时提供视频,让演讲人有更多机会休息喝水。
2. 表达准确
在现场表达 MX4 联通移动 4G 网络同时支持时说到:「你如果用联通号不想用以后,可以直接买一个移动号放进来使用,根本不用考虑制式的问题(大意)」。随即现场掌声雷动。

这段话以及现场幻灯片的感觉,很容易让人产生 MX4 同时支持了联通的 4G 和移动的 4G,等到去网站上预定时发现并非如此,联通 4G 版最高只能支持到移动 3G,而移动 4G 也同样只能最高支持到联通 3G,感觉被「骗了掌声」。
3. 细节
魅族 MX4 新增加了一个叫「阅读」的 App,通过编辑精选一个内容呈现用户,里面罗列的 Logo 是合作的媒体。随便一看就会发现「Pingwest」出现了两次,却还是老版的 Logo。

4. 是否真的「忘记参数」
魅族是最早提出「忘记参数」的公司,但是现场幻灯片却出现了大量的参数,坐在我旁边的是一名不怎么懂技术的女生,我简直可以从她是欢呼或鼓掌,还是平淡冷静来判断,大屏幕上出现的到底有没有任何一个专业术语。
参数未必可怕,可怕是堆砌一大堆英文参数和数值提高的背后,没把意味着能做的「事情」表达清楚。
具体建议
「盘古之白」
关于中西文混排时,中西文字符之间是否需要添加空格的问题,目前国家和出版界都没有明确的规范,只有大家各自基于习惯的选择。
不过整体来说,专业人士还是觉得有「空白间隙」比较好的,据说汉学家称这个空白间隙为「盘古之白」,因为它劈开了全角字和半角字之间的混沌。所以专业的文字处理工具 InDesign 和 Word 都会在自动在中西文之间添加一个 1/4 的全角空格的宽度。
而在网站上通常没有那么智能,大家会采用手动控制的方式来进行处理,包括苹果中国、微软、谷歌等都是手动在这样的字符中间添加一个半角空格。
从魅族官网整体看,魅族似乎也希望采用手动控制的方式来处理文本,遗憾的是,它好像没有成为整个设计部门的共识,最终呈现的效果千奇百怪。下面是我截取的部分图片。
问题页: http://www.meizu.com/products/mx4fun.html(MX4 及其他同级页面)


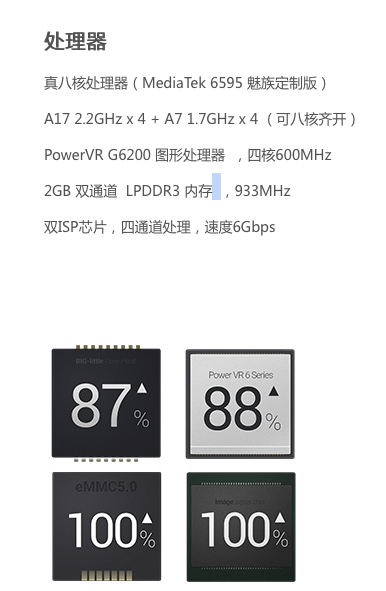
第一张图的「2GB 双通道 LPDDR3 内存,」和第二张图的「配合更加聪明节能的 CPU,」逗号前都添加了多余的空格。
而第一幅图中的「四核 600MHz」和「速度 6Gbps」的中西文字符之间应该添加半角空格,却又没见添加。
同时,「索尼/三星电芯的 3100 mAh 电池」处,数字和符号单位之间不该添加空格的地方却又添加了。

「Flyme 注重大屏体验优化,让大屏更为好用,Flyme4 给用户高效的大屏交互体验」简单一段文字中空格的添加原则就不一致。
建议: 类似问题还有很多,我没有一一截图。希望魅族能够统一标准,要么坚持都加上否则请都去掉。
数学符号及单位的表示
问题页: http://www.meizu.com/products/mx4fun.html(显示屏部分)

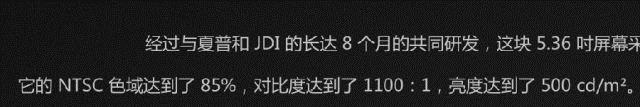
「对比率达到了 1100:1」中的「:」错误的使用了全宽的冒号,它是表示比例的数学符号,显然不会是全宽的。
参考: http://zh.wikipedia.org/wiki/比例
建议: 修改为半宽的冒号。
同样这张图片中,「这块 5.36 吋屏幕」采用了「吋」,作为 inches 的翻译,而在下图中,则采用了「英寸」。

事实上,这两个写法当然都可以,代表的意思相同,但却带来了读音的不确定。因为「吋」字是复音汉字,也就是说它可以念作「yīngcùn」或者「cùn」。
参考: 《汉英双解新华字典》,2000 年,ISBN 7-80103-198-9/H·58
下图中的「500cd/㎡」的显示效果,明显没有上图的「500cd/m²」美观。前者使用了一个特殊字符让「m」和「2」被压缩到一个半宽的宽度,识别困难,而后者则通过添加了一个表示「平方」的「2」来辅助显示,更易识别。
建议: 酌情考虑,将所有「吋」替换为「英寸」,为表达的确切性和形式的统一。 酌情考虑,将所有「㎡」替换为「m²」,为美观和形式的统一。
术语的分类错误
问题页: http://www.meizu.com/products/mx4spec.html(导航定位部分)

图中,英文术语和中文术语各占一行,虽然保证了美观,但却带来了尴尬的分类错误。
美国的「GPS」(全球定位系统)、俄罗斯的「GLONASS」(全球导航卫星系统)、日本的「QZSS」(准天顶卫星系统)和中国的「北斗导航」系统,同属于「卫星导航系统」。
而「A-GPS」(辅助全球卫星定位系统)和「电子罗盘」(又译做:「数字指南针/电子指南针」),一个是辅助导航技术,一个导航工具(元件);无论怎么划分都不应该是现在的排列法。
建议: 修改为「GPS、GLONASS、QZSS、北斗导航」为一行,「A-GPS」和「电子罗盘」一行,或其他合适文案。
术语的理解错误
问题页: http://www.meizu.com/products/mx4fun.html

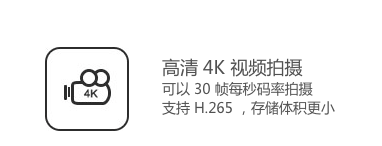
「高清 4K 视频拍摄,可以 30 帧每秒码率拍摄」中的「码率」概念系误用。「码率」也就是「比特率」。
参考: 在电信和计算领域,比特率(Bit rate,变量 Rbit)是单位时间内传输送或处理的比特的数量。 在数字多媒体领域,比特率是单位时间播放连续的媒体如压缩后的音频或视频的比特数量。
来源:维基百科 http://zh.wikipedia.org/wiki/比特率
这个意思就是,只有当视频牵扯到网络传输时,才会涉及到「码率」,而且这个概念表示的是,每秒所需传输处理的比特数量。而文案中的意思是想表达「30 帧每秒」的帧数,这不是「码率」而是「制式」。
现在世界上的主流的彩色电视广播标准,也就是「制式」,分为两种,一个是 PAL(Phase Alternating Line)制,一个是 NTSC(National Television System Committee)制。
参考: 「PAL」有时亦被用来指 625 线,每秒 25 格,隔行扫描,PAL 色彩调频的电视制式(576i)。它与 525 线,每秒 29.97 格,隔行扫描的 NTSC 制式(480i)不同,在市售的 DVD 一般都会标示 NTSC 或 PAL 制。
来源:维基百科 http://zh.wikipedia.org/wiki/PAL 制式
简单的说,每秒 25 帧就是 PAL 制,而 29.97(通常被认定为 30)帧每秒的就是 NTSC 制,它们和「码率」并没有直接关系。
建议: 修改文案为:「每秒为你记录高达 30 帧的画面,同时 H.265 编码还可使优质的视频体积更小」(随手把不明所以的「H.265」优化了一下)
文案的翻译
问题页: http://www.meizu.com/en/products/mx4fun.html

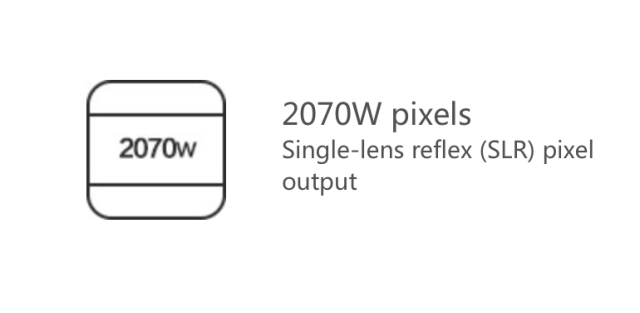
魅族的英文网站,使用了一个「2070W pixels」的表达,这显然是沿用中文网站的文案「2070 万有效像素」的翻译,可惜的是「2070W」的表达恐怕没有一个老外能够看得懂。
建议: 所幸英文站上的大部分地方都采用了「20.7 megapixels」的正确译法,建议修改一致。
网页适配宽度的「安全框」
浏览设备的分辨率千差万别,但我想我使用的 2880 x 1800 以及非 Retina 屏对应的 1440 x 900 应该不算边缘。
问题页: http://www.meizu.com/products/flyme4.0.html

在我的分辨率下左侧「lover」就这么变成了「over」,「女友」就这样莫名其妙就成了「前女友」。而在更小分辨率的屏幕,这位美女就已经变成路人(英文彻底看不见)。
建议: 这张图片明显还有余地向右边移动一些。 设定一个网页的最小兼容宽度为「安全框」,保证主要内容在安全框内的都能被集中显示。
第三方商标的合理使用
问题页: http://www.meizu.com/en/products/mx4spec.htmlhttp://www.meizu.com/products/mx4spec.html

商标的合理使用包括了在已注册商标上标记 ® 和 ™。英文网站上,仅对「Corning」和「Gorilla」商标有标记,而包括「SONY」和「Sharp」等商标均熟视无睹。
而中文网站部分这种情况更差。
建议: 根据第三方商标注册情况,合理标注 ® 和 ™,或页面底部统一对相关商标进行声明。
英文字体选择
在昨天写给老罗的公开信中,我有吐槽将中文字体的顺位放在英文之前的不良后果。它会导致,页面中的英文也会采用中文字体的西文设计,而大部分中文字体的西文设计都不敢恭维。
但这对中英文混排的网站来说,未必一定是「问题」。因为业界其实也有人不在乎,坚持全站都这么写也算是统一。
但让人费解的是,魅族的英文网站也采用了跟中文站一样的 font-family 指定。
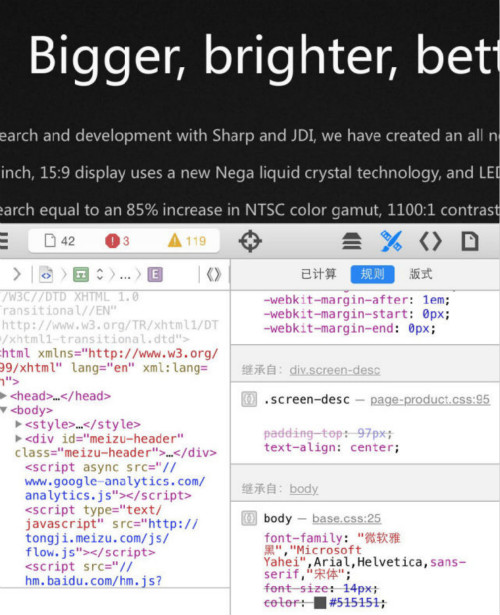
问题页: http://www.meizu.com/en/products/mx4fun.html

font-family:"微软雅黑","Microsoft Yahei",Arial,Helvetica,sans-serif,"宋体";
这「字体列表」的写法让人震惊,魅族的网页设计师对英文字体可谓全无造诣。而在「类字体」之后再添加一个「宋体」的做法也是让人瞠目结舌。
建议: 从 font-family 中去掉「微软雅黑」(中英文)以及后面的「宋体」。(亲,这是英文网站)
基于 Flyme 4 系统的英文部分采用的是 Roboto 字体,Google 其实有提供对应 Web Font 解决方案,如果能和操作系统保持高度统一性,则再好不过。
比较广告嫌疑
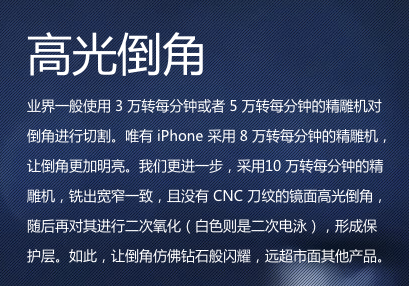
问题页: http://www.meizu.com/products/mx4tech.html

虽然「比较广告」在全世界都无伤大雅,但在中国并不合法。这里使用的「iPhone」是苹果公司的注册商标,魅族没有获得该商标的使用许可,其文案表达也不免有通过程度的不同,对 iPhone 商标进行了贬低,如果被认定为侵权则可能面临罚款甚至起诉。
建议: 去掉 iPhone,修改文案。
(以上所有法律问题,均是我个人解读,酌情咨询相关人士)
免责声明
设计师的强迫症导致我要求比较完美。下面的意见可能对于大多数人来说这并不是「问题」。现在写出来也是基于善意,如果你判断后觉得有必要的话,不妨优化改进一下。不过因轻信和参考里面的信息而带来了任何直接或间接损失则与本人无任何关系。如对此声明有异议,则请停止阅读来信。
使用环境
电脑硬件:MacBook Pro (Retina, 15-inch, Late 2013) 系统版本:OS X 10.10 (14A343f) [系统语言为中文] 浏览器:Safari 8.0(10600.1.15) 所有截图均来自 9 月 3 日外接显示屏:DELL U2413 显示器
原则基准
不管网站设计得怎么样,首先所有内容都必须符合中国的法律法规对术语(包括翻译)的使用准确,避免产生歧义对商标(包括其英文商标对应的中文商标)使用的准确,避免损害第三方利益审美可以有自己的取向,但需要自圆其说,且始终贯彻这一原则选择使用了真正符合自己品牌的设计哪些方式可以优于业界平均
我说的肯定不会全对,谨慎参考吧。
感谢各位关注我微信公众账号:“强迫症设计诗”,ID 是 OCDesigner。

想转载的朋友请务必保留此二维码。