 class="topic_img" alt=""/>
class="topic_img" alt=""/>
英文原文:What’s New in Firebug 2.0
Firefox 30 已经在一个月前发布了,由于在 29 版本中做了很大的变动,这个版本并没有太大的变化,但是值得注目的是 Firebug 2.0 在这个版本中上线了。
Firebug 是 firefox 下的一个插件,能够调试所有网站语言,如 HTML,CSS 等,但 FireBug 最吸引我的就是 javascript 调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如 HTML,CSS,dom 的查看与调试,网站整体分析等等,总之就是一整套完整而强大的 WEB 开发工具。再有就是其为开源的软件。
从版本号我们就能看出来,Firebug 2.0 它是具有里程碑意义的一个版本,它不仅增强了原有的功能,还新增了很多新特性:
接口变化
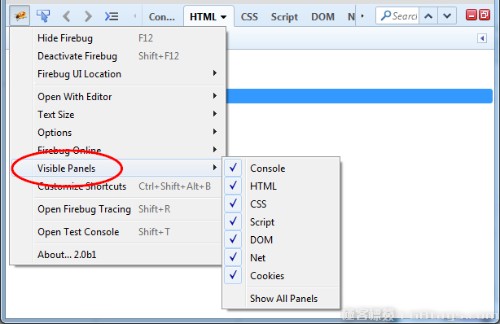
接口发生了变化,用户可以通过 Visible Panels 来控制需要显示在面板中的功能项:

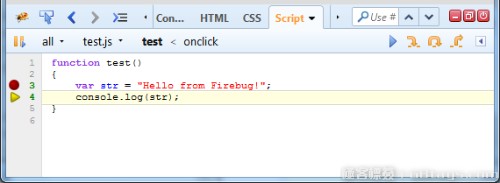
除了这些,我们发现在代码也做了高亮显示。

事件视图
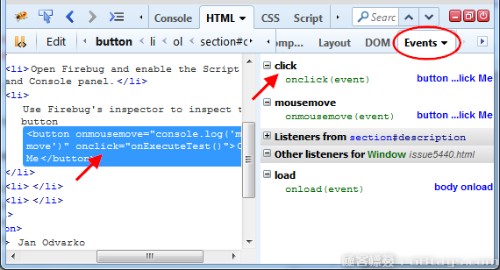
在 HTML 选项卡中多了事件面板,它会列出你选择 DOM 元素的所有事件,而且可以跳转到处理事件的 javascript 代码。

JavaScript 表达式查值
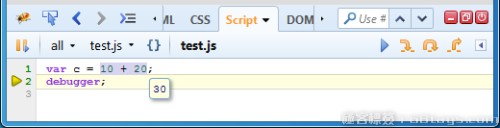
你可以通过鼠标停留获取变量或表达式的值:

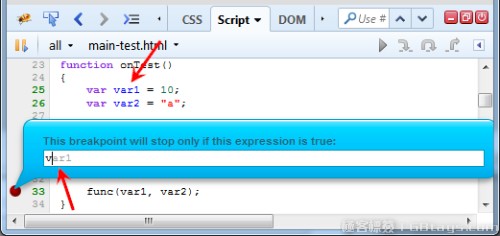
自动补全增强
代码自动补全已经在大部分的面板上实现了,当你修改 HTML/SVG 属性或是设置一个断点条件的时候可以试一试这个功能:

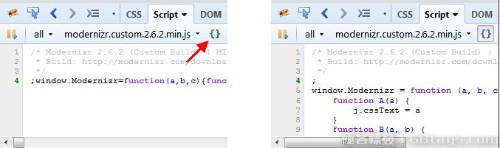
格式化显示
点击文件后的大括号就可以看到格式化之后的 javascript 文件。

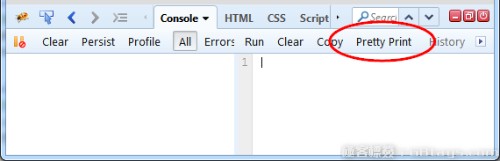
源码美化输出

其他更新
Firebug 的未来
Firefox's自带的审查元素功能已经很强大了,但是我还是会使用 Firebug,它可以提供更深层次的分析。虽然很多人觉得 Firebug 在其它浏览器上的支持太差了,但是我觉得这并不是个问题,毕竟火狐对于开发者来说算是一个必备浏览器。
如果你是一个 Web 开发者,如果你还没有使用过 Firebug,不妨试一试,相信它会给你带来耳目一新的感觉。