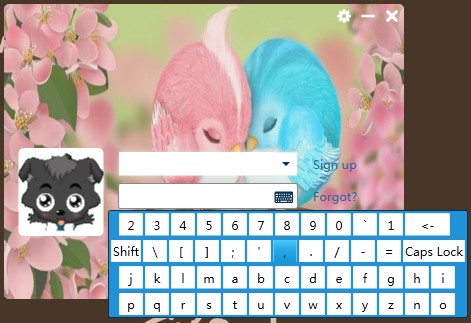
花了一天时间小键盘基本功能已完成,先看看效果图吧!

默认:
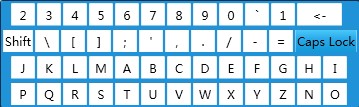
Shift:
Caps Lock:
Button style
<Style x:Key="KeyButton" TargetType="Button"> <Setter Property="Background" Value="White"/> <Setter Property="Margin" Value="1,2"/> <Setter Property="Width" Value="24"/> <Setter Property="Height" Value="24"/> <Setter Property="BorderThickness" Value=".5"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Button"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"> <Storyboard> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" To="#47C9FB"/> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" To="#2BA8E8"/> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" To="#1097D7"/> </Storyboard> </VisualState> <VisualState x:Name="Pressed"> <Storyboard> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[0].(GradientStop.Color)" To="#1097D7"/> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)" To="#2BA8E8"/> <ColorAnimation Duration="0" Storyboard.TargetName="BackgroundGradient" Storyboard.TargetProperty="(Rectangle.Fill).(GradientBrush.GradientStops)[2].(GradientStop.Color)" To="#47C9FB"/> </Storyboard> </VisualState> <VisualState x:Name="Disabled" /> </VisualStateGroup> <VisualStateGroup x:Name="FocusStates"> <VisualState x:Name="Focused" /> <VisualState x:Name="Unfocused" /> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="Background" Background="White" BorderThickness="{TemplateBinding BorderThickness}" BorderBrush="{TemplateBinding BorderBrush}"> <Grid Background="{TemplateBinding Background}"> <Rectangle x:Name="BackgroundGradient" > <Rectangle.Fill> <LinearGradientBrush StartPoint=".5,0" EndPoint=".5,1"> <GradientStop Color="White" Offset="0" /> <GradientStop Color="White" Offset="0.4" /> <GradientStop Color="White" Offset="1" /> </LinearGradientBrush> </Rectangle.Fill> </Rectangle> </Grid> </Border> <ContentPresenter x:Name="contentPresenter" Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>View Code
Window style

<Style TargetType="{x:Type local:KeyBoard}"> <Setter Property="Width" Value="360px"></Setter> <Setter Property="Height" Value="108px"></Setter> <Setter Property="AllowsTransparency" Value="true"/> <Setter Property="ResizeMode" Value="NoResize"/> <Setter Property="WindowStyle" Value="None"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:KeyBoard}"> <Border Background="#2092D8" BorderBrush="#043150" BorderThickness="1" CornerRadius="2"> <Grid> <Grid.RowDefinitions> <RowDefinition /> <RowDefinition /> <RowDefinition /> <RowDefinition /> </Grid.RowDefinitions> <StackPanel Orientation="Horizontal"> <Button x:Name="btnNum2" Margin="10,2,1,2" Style="{StaticResource KeyButton}">2</Button> <Button x:Name="btnNum3" Style="{StaticResource KeyButton}">3</Button> <Button x:Name="btnNum4" Style="{StaticResource KeyButton}">4</Button> <Button x:Name="btnNum5" Style="{StaticResource KeyButton}">5</Button> <Button x:Name="btnNum6" Style="{StaticResource KeyButton}">6</Button> <Button x:Name="btnNum7" Style="{StaticResource KeyButton}">7</Button> <Button x:Name="btnNum8" Style="{StaticResource KeyButton}">8</Button> <Button x:Name="btnNum9" Style="{StaticResource KeyButton}">9</Button> <Button x:Name="btnNum0" Style="{StaticResource KeyButton}">0</Button> <Button x:Name="btnDot" Style="{StaticResource KeyButton}">`</Button> <Button x:Name="btnNum1" Style="{StaticResource KeyButton}">1</Button> <Button x:Name="btnDelete" Style="{StaticResource KeyButton}" Width="45"><-</Button> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Row="1"> <Button x:Name="btnShift" Margin="2,2,1,2" Style="{StaticResource KeyButton}" Width="30">Shift</Button> <Button x:Name="btnBackslant" Style="{StaticResource KeyButton}">\</Button> <Button x:Name="btnLParenthesis" Style="{StaticResource KeyButton}">[</Button> <Button x:Name="btnRParenthesis" Style="{StaticResource KeyButton}">]</Button> <Button x:Name="btnSemicolon" Style="{StaticResource KeyButton}">;</Button> <Button x:Name="btnSQuotes" Style="{StaticResource KeyButton}">'</Button> <Button x:Name="btnComma" Style="{StaticResource KeyButton}">,</Button> <Button x:Name="btnPeriod" Style="{StaticResource KeyButton}">.</Button> <Button x:Name="btnSlant" Style="{StaticResource KeyButton}">/</Button> <Button x:Name="btnSub" Style="{StaticResource KeyButton}">-</Button> <Button x:Name="btnEquip" Style="{StaticResource KeyButton}">=</Button> <Button x:Name="btnCapsLock" Style="{StaticResource KeyButton}" Width="62">Caps Lock</Button> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Row="2"> <Button x:Name="btnj" Margin="10,2,1,2" Style="{StaticResource KeyButton}">j</Button> <Button x:Name="btnk" Style="{StaticResource KeyButton}">k</Button> <Button x:Name="btnl" Style="{StaticResource KeyButton}">l</Button> <Button x:Name="btnm" Style="{StaticResource KeyButton}">m</Button> <Button x:Name="btna" Style="{StaticResource KeyButton}">a</Button> <Button x:Name="btnb" Style="{StaticResource KeyButton}">b</Button> <Button x:Name="btnc" Style="{StaticResource KeyButton}">c</Button> <Button x:Name="btnd" Style="{StaticResource KeyButton}">d</Button> <Button x:Name="btne" Style="{StaticResource KeyButton}">e</Button> <Button x:Name="btnf" Style="{StaticResource KeyButton}">f</Button> <Button x:Name="btng" Style="{StaticResource KeyButton}">g</Button> <Button x:Name="btnh" Style="{StaticResource KeyButton}">h</Button> <Button x:Name="btni" Style="{StaticResource KeyButton}">i</Button> </StackPanel> <StackPanel Orientation="Horizontal" Grid.Row="3"> <Button x:Name="btnp" Margin="10,2,1,2" Style="{StaticResource KeyButton}">p</Button> <Button x:Name="btnq" Style="{StaticResource KeyButton}">q</Button> <Button x:Name="btnr" Style="{StaticResource KeyButton}">r</Button> <Button x:Name="btns" Style="{StaticResource KeyButton}">s</Button> <Button x:Name="btnt" Style="{StaticResource KeyButton}">t</Button> <Button x:Name="btnu" Style="{StaticResource KeyButton}">u</Button> <Button x:Name="btnv" Style="{StaticResource KeyButton}">v</Button> <Button x:Name="btnw" Style="{StaticResource KeyButton}">w</Button> <Button x:Name="btnx" Style="{StaticResource KeyButton}">x</Button> <Button x:Name="btny" Style="{StaticResource KeyButton}">y</Button> <Button x:Name="btnz" Style="{StaticResource KeyButton}">z</Button> <Button x:Name="btnn" Style="{StaticResource KeyButton}">n</Button> <Button x:Name="btno" Style="{StaticResource KeyButton}">o</Button> </StackPanel> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>View Code
存在的问题:还不能自动定位,弹出键盘需要手动控制,这些以后会解决的
周末愉快!
本文地址:http://www.cnblogs.com/liuxiaobo93/p/3915468.html 暮雨冰蓝