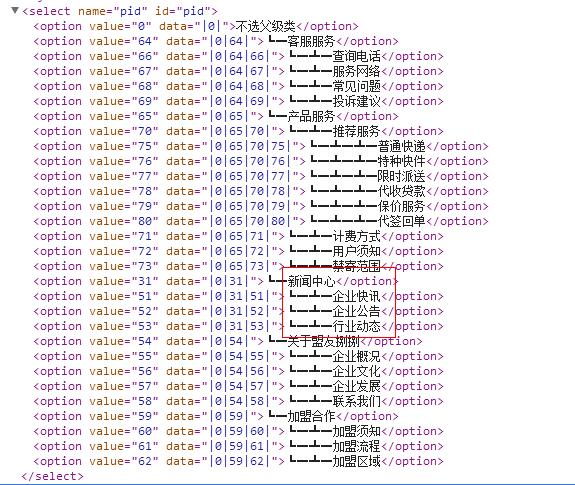
1、效果图

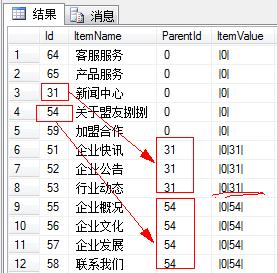
2、数据库中表数据结构

3、前台页面
<select id="pid" runat="server"> <option value="0" data="|0|">不选父级类</option> </select>
备注:查看源代码

4、后台代码
using System; using System.Data; using System.Web.UI.WebControls;
//带层次的绑定下拉框(select控件) BindDropDownList(0, "┗━", "|0|");
/// <summary> /// 带层次的绑定下拉框 /// </summary> /// <param name="pItemId">父类编号</param> /// <param name="levelStr">层次样式</param> /// <param name="pItemValue">层级值</param> protected void BindDropDownList(int pItemId, string levelStr, string pItemValue) { //获取新闻类别列表 DataTable dt = Express.BLL.NewsCategory.GetDataSet().Tables[0]; //判断是否是父类,更改其层级值 if (pItemId != 0) { levelStr += string.IsNullOrEmpty(levelStr) ? "┗━" : "┻━"; pItemValue += pItemId + "|"; } //遍历控件的列表控件中的数据项 foreach (DataRow dr in dt.Select("ParentId=" + pItemId)) { //初始化列表控件中的数据项 ListItem li = new ListItem(); //设置数据项显示的文本 li.Text = levelStr + dr["ItemName"].ToString(); //设置数据项关联的值 li.Value = dr["Id"].ToString(); //添加数据项的data属性值 li.Attributes.Add("data", pItemValue + li.Value + "|"); //将数据项追加到控件中 this.pid.Items.Add(li); //遍历列表控件中的子类数据项 BindDropDownList(Convert.ToInt32(li.Value), levelStr, pItemValue); } }
5、数据库部分
/// <summary> /// 获取所有名称不为空的类别 /// </summary> /// <returns></returns> public DataSet GetDataSet() { string sql = "select * from NewsCategory where ItemName<>'' order by replace(itemvalue,convert(varchar,id)+'|',''),sortvalue "; return SqlHelper.ExecuteDataSet(ConnString.connReadonly, CommandType.Text, sql, null); }
涉及的知识点:
(1)【ListItem】引用空间:System.Web.UI.WebControls;
将数据库中的数据绑定到下拉框(备注:ListItem(string text,string value);)


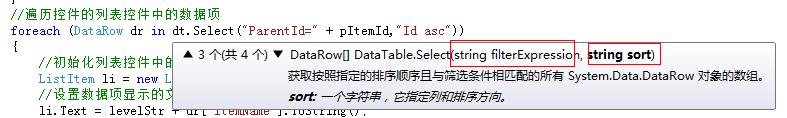
(2)【DataTable.Select方法】返回值:DataRow对象数组
dt.Select(筛选条件);

dt.Select();

dt.Select(筛选条件,排序);