 class="topic_img" alt=""/>
class="topic_img" alt=""/>
一个多月前,我开始帮 Johnny 为他的 Spreadeo 做 iOS app。我俩白天都在公司上班(他是某 labs 的后台程序员,我是某 startup 的 iOS 程序员),为了避免和公司有知识产权纠纷,我们都严格地只在下班时间和周末做这个项目:他负责搭建服务器和数据库、提供 API,我负责做 app。
我们的产品 Spreadeo
在此之前的一个多月里,我们已经为了这个 idea 做过简单的 mockup、和客户约见过、并和一个 mentor 保持着联系,所以开始做产品的时候,我们对功能、界面已经有了一些把握。

然而第 3 天,在按照 mockup 开发了基本功能和 2 个界面后,作为「无设计不 app」的我深深觉得接下来写的每一行代码都将会因为设计的不确定而浪费掉至少 50% 的开发时间(mockup 和做 app 时需要的设计是很不同的)。接下来的 4 天,我暂停了 app 开发,寻找设计师朋友帮忙。虽然找的都是认识的朋友,可是第一次为了这样初期的项目寻找设计师,加上时间的紧迫,最终没有获得一个合适的设计。
于是,在第 7 天晚上躺在床上辗转难眠的 3 小时里,我在脑中勾画出 app 的各个视觉细节、交互体验、界面转换逻辑,甚至是色彩基调、logo 设计理念,并决定自己尝试做设计——如果一天做不出来,我就放弃改善设计的念头,完全按照 mockup 去做,不再 bibi。
Sketch
知道 Sketch 是几个月前和公司的设计师进行了为期一周的 hack week,小哥强力向我推荐了这个比 Photoshop 容易上手、功能丰富、适合做产品设计的工具。当时我就想找机会尝试一下,只是当时 Sketch 的资源较少,我也没有想要做的设计,「无想法无设计」,一直拖到了它出了第三个版本才下载(不幸的是售价从之前的~$50 涨到了~$80)。
关于 Sketch 和 Photoshop 的比较网上有很多,我就不赘述了。机缘巧合的是我正好那段时间在 Medium 上又看到了一篇夸赞 Sketch 的文章,并在简单搜索之后,发现了不少非常棒的 Sketch 的免费素材资源,于是选择了它而不是 PS 来为 Spreadeo 做设计。
事实证明,Sketch 真是太好用了。
从好的素材资源开始
Sketch 的素材资源非常好找,官网上就有不少,我个人非常喜欢 Sketch App Sources,资源丰富且有搜索功能。
虽然有那么多资源,但其实做 app 需要的素材很简单。如果你仔细想想你见过的大部分 app(除了游戏类),你会发现它们大都是由长方形、圆形等基本形状组成的,而真正值得寻找的素材是图标 icons。
我用的资源基本上都来自 SketchActive 和 teehanlax。

其他素材可以到要用时慢慢找,切忌在开始设计前花太多时间准备素材,因为对于像我这样的 newbie 来说只有在直观地运用单个的素材到设计中后才能判断它的好坏,纯粹的素材搜集只会让人迷失方向。
以 engineer 的思维来 visualize 脑中的东西
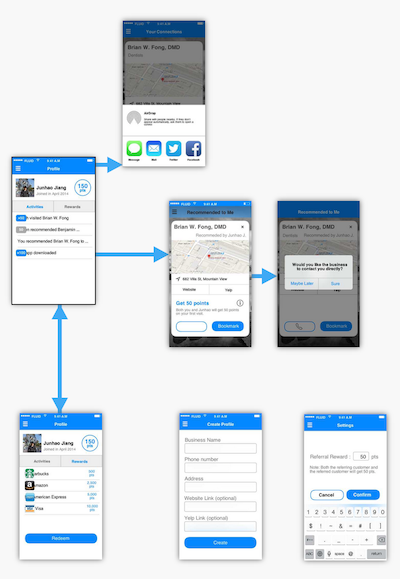
以下就是我在 2 天内完成的设计(不包括几个后续添加的页面和 others 里后来为网站做的素材)。

作为一个开发者,我没法给出专业的设计建议,只能告诉大家我用到的不错的功能和心得,还望专业设计师包涵/指教。
用 Artboard 分隔界面
编程的时候我们用 view controller 来分隔每个界面,在 Sketch 里,我们用 artboard。
把 artboard 设置成 640 x 1136 的大小,这就是一个 iPhone 4 英寸屏幕等像素的长方形(更多相关尺寸请见 iOS 7 design cheat sheet)。在完成一个界面设计后,可以复制这个 artboard 并重命名为下一个界面,也可以在界面旁边新建一个 artboard。
在每个 artboard 里,所有的元素的位置都是以左上角为原点的,就像使用 .xib 文件一样,你可以精确地把一个元素放到想放的位置。在你拖动一个元素的时候,Sketch 还提供了自动对齐、居中等功能,帮助你更好地布局。
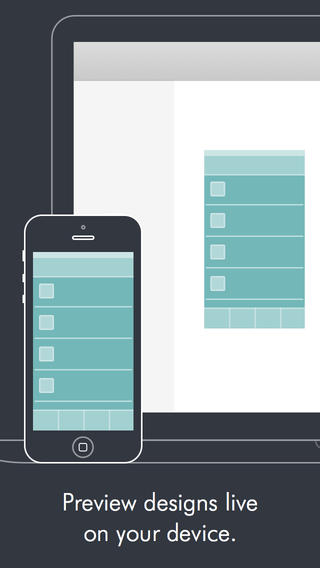
用 Mirror 在手机上实时查看
Mirror 顾名思义,就是把你在 Sketch 里的设计实时地映射到手机上的 app。在手机上打开 Mirror 并和 Sketch 链接后,你可以看到每个单个 artboard,感觉就像是在手机上看着一个真正的 app 一样,只不过没有任何交互。

Mirror 非常有用,因为在电脑上看设计的感受和在手机上是完全不同的,而且即便没有真正的交互,你也可以感受到哪些控件的位置对手势不友好,并作出修改。
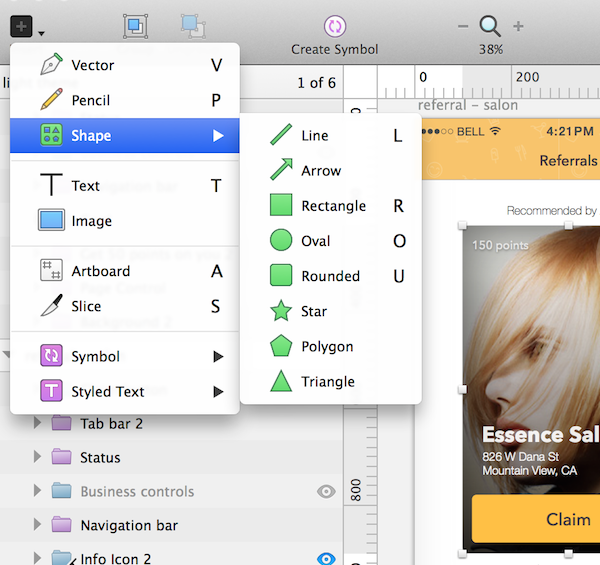
拖拽出来的构图:巧用基本图形
正如上文提到的,一个普通的 app 一般是由基本图形组成的,我们的 Spreadeo 也不例外。
 shape" />
shape" />
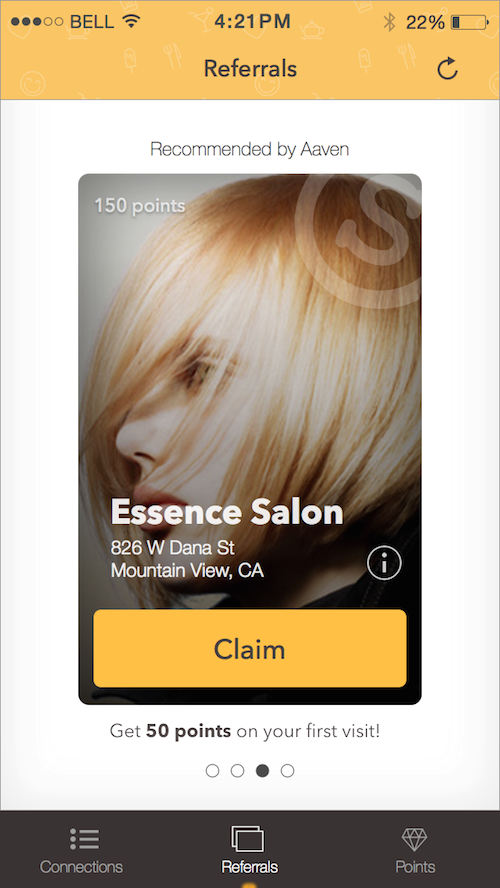
在下图中,我用 2 个长方形分隔出 navigation bar 和 tab bar,用圆角方形做卡片,用圆形和特殊字体做了卡片上的水印,又用圆形做了 tab bar 上被选中 tab 下面的高亮小点。

你还可以把几个图形进行整合,比如卡片水印就是两个同心圆相减变成的一个环。你也可以用 mask 来保证某些元素保持你想要的形状,比如上图中卡片的背景图和黑色渐变就是被圆角方形 mask 住,保持了卡片的圆角。
最后,你可以把几个元素(包括图形和文字)归为一个 group,方便复制和移动位置。
阴影、渐变、毛玻璃背景、字体
图形的新建和移动不难,但要想添加一点设计感,就要尝试用阴影、渐变等效果,而这些在 Sketch 里都非常容易设置,点几下鼠标再输入几个数字,你就可以轻松获得这些效果。
你也许想,这些功能 PS 里也有啊。但如果你和我一样是设计新手,你就会感谢 Sketch:你不用像在 PS 里那样,在某个图层的众多选项里寻找你需要的效果,Sketch 已经精简地把这些效果直接放在你面前供你勾选和设置,没有额外的弹窗,一切改动实时地显示在 artboard 里,毫无新手障碍。

另外,Sketch 提供非常丰富的字体库,你可以选中所有想改的字,同时修改它们的字体并添加效果。
巧用 Symbol
在制作了几个界面后,也许你会碰到一个问题:如果我想同时改变所有 artboard 里的 tab bar 的背景色,怎么办?
当然,你可以用 Command 同时选中这些长方形并修改颜色。你也可以用一个更聪明的方式:把 tab bar 设置成一个 symbol。这样,只要你在一个 artboard 里修改这个 symbol 里的任何一个元素的任何属性(文字、字体、背景色、阴影效果等),这个变化都会自动传递到这个其他 artboard 上。这在微调色调、位置时,大大提高了工作效率。
借鉴、学习、迭代
不得不说,做设计离不开借鉴。
也许你和我一样,在脑袋里想得明明白白,“这是张卡片”、“这是个按钮”,可是并不知道什么样的效果能让一个简单的图形准确地表现出它的 affordance。我就遇到了按钮怎么都不像按钮的尴尬情况。这时候,下载几个相关的或者备受好评的 app,研究研究他们在处理某个图形的用的时什么方式,就会获得不少帮助。
当然如果你有一个设计师朋友,那么拿你的设计去问问 ta 吧。我就在我的设计师朋友那获得了不少超棒的建议,你可以看到我的 archive 里对两个核心的界面都设计过几个不同的版本。
当当当,作为程序员的我当然对快捷键情有独钟(其实设计师也一样啦),我就在此推荐我用到的快捷键。
更多好用的快捷键,请戳这里,
设计与开发
在 Sketch 上折腾了共计 5 个小时后,我重回到 app 开发的职位。这时,我有了“不会再有大改动”的设计图,就开始放心地继续开发了。
自己做设计的一大好处是,任何时候我都可以回过头来对设计做微调,然后导出需要的 asset(Sketch 都是矢量编辑,所以你可以轻松导出任意像素值的 asset),或者直接获得位置、色值、字体等信息,大大减少了以往和设计师之间的沟通成本,提高了开发效率。
终于,在第 16 天,我们兼职完成了 Spreadeo 的首个版本,基本达到了我们 2 周完成产品的计划。
设计与思考
做了两年的 iOS 开发,不论是工作内还是自己的小项目,以前都是依赖着设计师给设计,我渐渐意识到当我没有设计在手的时候,开发速度会大大地降低,尤其是搭建完基本的功能之后,大部分精力着重在界面和体验时。
我现在才知道,其实这种感受的“罪魁祸首”并不是没有设计,而是我自己对产品没有把握。无论是工作内“不允许”有个人的把握,还是自己项目上我思绪万千理不出头绪的没有把握,归根结底是产品的“魂”不在我心里。
而设计,并不只是视觉和交互设计,它包含了对产品目的、功能、效果的探索和定义,它是一个定义问题、解决问题的无限改进过程。当这样对设计有了把握后,开发也能自然提速。
不停地思考与学习 ing。
谢谢阅读此文,希望它能对你多少有些用。