特此声明,本篇博文转自:http://blog.csdn.net/kinfey/article/details/29621381
什么是 Xamarin Forms ?
Xamarin Forms 是一个高效创建跨平台用户界面的库 。通过Xamarin Forms 可以一次编码生成基于主流移动平台(iOS, Android, Windows Phone)的应用界面。和HTML 5 不同, 它是一套原生的界面解决方案,这意味着通过Xamarin Forms 渲染的界面是与底层API 紧密相连, 那你可以结合诸如iOS 中的Core Motion , PassKit 还有StoreKit 这些API 使用 ,也可以使用诸如NFC / Google Play Service 的Android API ,当然少不了Windows Phone 的Tiles 。
Xamarin Forms 的优势
通过一次编码,生成多平台界面。假若你做的工作涉及到三个平台,那你会对重重复复的界面逻辑工作厌烦,Xamarin Forms 真的是一个不错的解决方案。
使用 Xamarin Forms
你可以通过C#硬编码方式去架构你的界面,还有你可以通过XAML方式去构建。
Xamarin Forms 能适配的界面
Pages (页面)

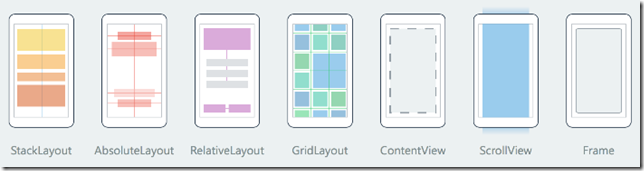
Layout(布局)

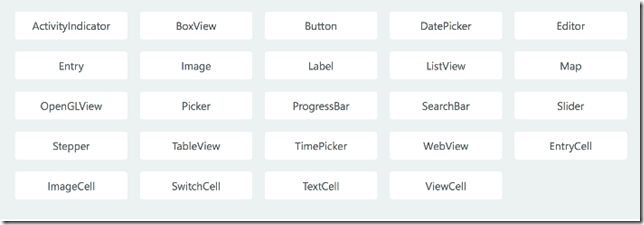
Controls(控件)

好来看看一个简单的例子,由于这篇文章只是初探,我只会把部分精彩的节录下来,大家可以下载代码细看。如果要探究就继续关注我的blog , 接下来会陆续有关于Xamarin Forms 的更深入文章。
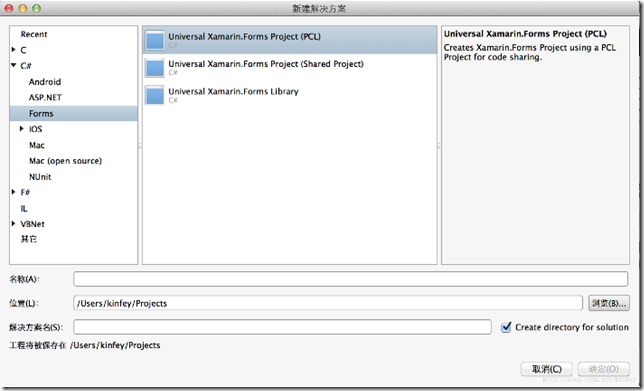
1. 创建Xamarin.Forms 项目

这里需要说明一点,Xamarin Forms项目有两种模版一种是基于Share Project ,一种是基于PCL ,这里要看各自项目的需要,我默认选取PCL(关于两个模版的使用,我会在之后文章和大家说说)
2. 创建成功后,会生成包含CnBetaDemo.Shared,CnBetaDemo.iOS, CnBetaDemo.Android 三个项目(如果你用Visual Studio 创建你就会有CnBetaDemo.Windows Phone 的项目) 。 CnBetaDemo.Shared就是我们需要处理的共享逻辑层和Xamarin.Forms。其余两个就是我们所需要对应的平台。
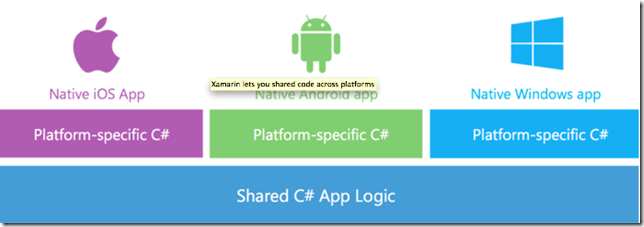
3.依据MVVM 方式架构我们的CnBetaDemo.Shared , 这里不得不提到Xamarin 的原理 。Xamarin 是一个基于共享逻辑层的跨平台原生应用方案。

为何用MVVM 在我之前文章有所提及。(博客决定放到csdn,我会迁移后贴上地址)。之前一年的做法是把逻辑共享,现在可以把页面通过Xamarin.Forms进行构造即可,所以CnBetaDemo.Shared就成为了我们跨平台架构项目的核心代码层。
4. 简单看看ViewModel层 ,这里我以读取CnBeta RSS 为例 ,FeedViewModel 的一些主要代码:
主要通过async和await 的方式加载数据
class="alt"> 1: private async Task ExecuteLoadItemsCommand()
2: {
3: if (isBusy)
4: return;
5:
6: IsBusy = true;
7:
8: try{
9:
10: var httpClient = new HttpClient();
11:
12: var feed="http://cnbeta.feedsportal.com/c/34306/f/624776/index.rss";
13:
14:
15: var responseString = await httpClient.GetStringAsync(feed);
16:
17: FeedItems.Clear();
18:
19: var items= await ParseFeed(responseString);
20:
21: foreach(var item in items)
22: {
23:
24: //Console.WriteLine(item.Title);
25: FeedItems.Add(item);
26: }
27: }
28: catch(Exception ex){
29:
30: var page = new ContentPage ();
31:
32: var result = page.DisplayAlert ("出错 ", "加载失败.", "确认", null);
33:
34: }
35:
36: IsBusy = false;
37:
38: }
1: private async Task<List<FeedItem>> ParseFeed(string rss)
2: {
3: return await Task.Run (() => {
4: var xdoc=XDocument.Parse(rss);
5:
6: var id=0;
7:
8: return ( from item in xdoc.Descendants("item")
9: select new FeedItem
10: {
11: Title = (string)item.Element("title"),
12: Description=(string)item.Element("description"),
13: PublishDate=(string)item.Element("pubDate"),
14: Id= id++
15: }).ToList();
16: });
17: }
5. 通过Xamarin Forms 构造View
这里需要创建一个简单的表单ListView, 和自定义Cell, 当然Xamarin Forms会依旧平台进行相应渲染生成原生的表单支持
1: public class FeedView : ContentPage
2: {
3: private FeedViewModel ViewModel{
4: get { return BindingContext as FeedViewModel; }
5: }
6:
7: public FeedView ()
8: {
9:
10: BindingContext = new FeedViewModel ();
11:
12: var stack = new StackLayout {
13: Orientation= StackOrientation.Vertical,
14: Padding = new Thickness(0,8,0,8)
15: };
16:
17: var listView = new ListView ();
18:
19:
20: listView.ItemsSource = ViewModel.FeedItems;
21:
22: var cell = new DataTemplate (typeof(ListTextCell));
23:
24: cell.SetBinding (TextCell.TextProperty, "Title");
25:
26: cell.SetBinding (TextCell.DetailProperty, "PublishDate");
27:
28: listView.ItemTemplate = cell;
29:
30:
31: stack.Children.Add (listView);
32:
33: Content = stack;
34: }
35:
36: protected override void OnAppearing()
37: {
38: base.OnAppearing ();
39:
40: if (ViewModel == null || !ViewModel.CanLoadMore || ViewModel.IsBusy || ViewModel.FeedItems.Count > 0)
41: return;
42:
43: ViewModel.LoadItemsCommand.Execute (null);
44: }
45: }
6. 运行看看

欢迎大家下载我的代码看看 点击下载