1.创建一个项目:ListViewLearn
2.修改MainActivity,继承于ListActivity
3.创建一个String数组,用来保存ListView中的现实内容
package com.learn.listviewlearn.utility; public class Util { public static final String[] COUNTRYS = { "中国", "美国", "俄罗斯", "英国", "法国" }; }
4.修改onCreate方法,设置一个Adapter,数组中的内容在ListView中现实出来
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // setContentView(R.layout.activity_main); this.setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, Util.COUNTRYS)); }

二、使用XML布局文件来定义ListView的样式
1.修改activity_main.xml文件,添加一个ListView,id必须为android:id="@android:id/list"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <ListView android:id="@android:id/list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFFFF00" > </ListView> </LinearLayout>
2.修改OnCreate方法
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.setListAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_dropdown_item_1line, Util.COUNTRYS)); }

三、使用XML布局文件来定义ListViewItem的样式
1.首先创建一个list_view.xml的布局文件
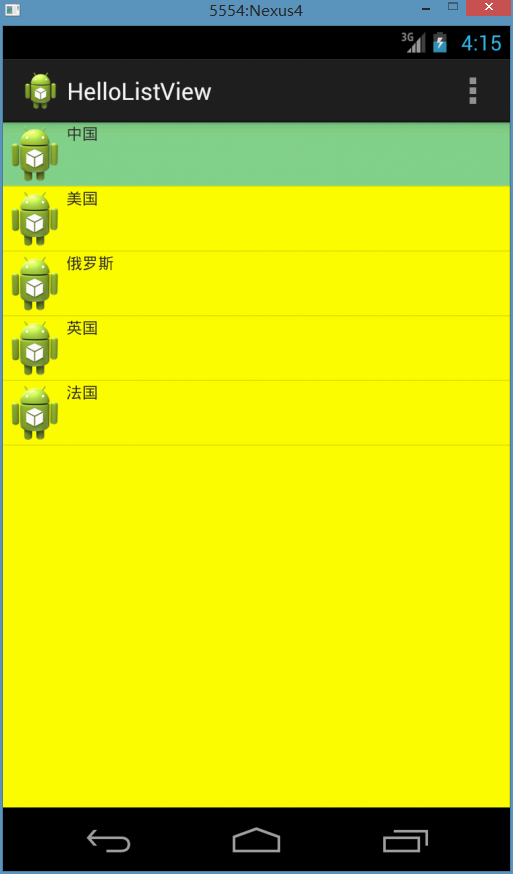
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <ImageView android:id="@+id/imageViewIcon" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@string/icon" > </ImageView> <TextView android:id="@+id/textViewContent" android:layout_width="wrap_content" android:layout_height="wrap_content" > </TextView> </LinearLayout>
2.然后创建一个Adapter继承于BaseAdapter,主要修改getCount()和getView()方法
package com.learn.listviewlearn.adapter; import com.learn.listviewlearn.R; import com.learn.listviewlearn.utility.Util; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; public class ListViewAdapter extends BaseAdapter { private Context context; public ListViewAdapter() { // TODO Auto-generated constructor stub } @Override public int getCount() { return Util.COUNTRYS.length; } @Override public Object getItem(int position) { // TODO Auto-generated method stub return null; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return 0; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = LayoutInflater.from(context).inflate(R.layout.list_item, null); ItemViewCache itemViewCache = new ItemViewCache(); itemViewCache.imageView = (ImageView)convertView.findViewById(R.id.imageViewIcon); itemViewCache.textView = (TextView)convertView.findViewById(R.id.textViewContent); convertView.setTag(itemViewCache); } ItemViewCache cache = (ItemViewCache) convertView.getTag(); cache.imageView.setImageResource(Util.images[position]); cache.textView.setText(Util.COUNTRYS[position]); return convertView; } private static class ItemViewCache{ public TextView textView; public ImageView imageView; } }
Util.java
package com.learn.listviewlearn.utility; import com.learn.listviewlearn.R; public class Util { public static final String[] COUNTRYS = { "中国", "美国", "俄罗斯", "英国", "法国" }; public static final int[] images = { R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher }; }

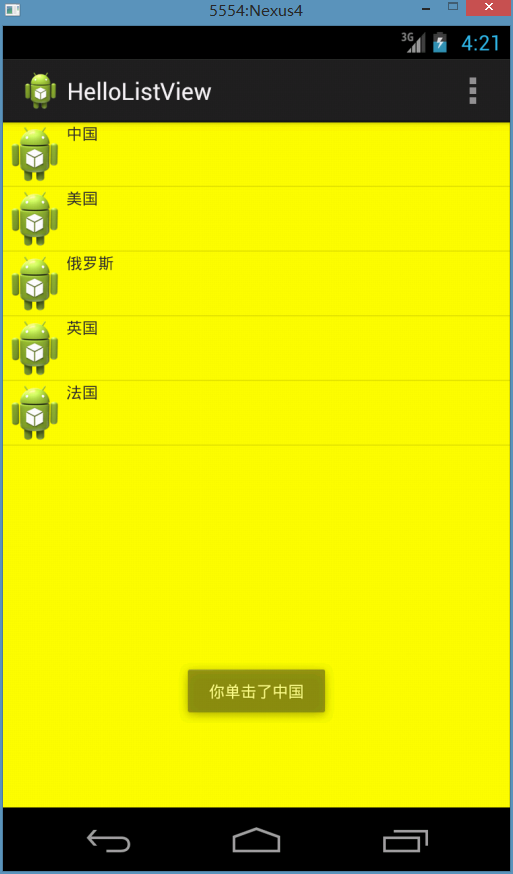
四、为ListView添加Click事件。只需要在MainActivity中实现onListItemClick()方法
@Override protected void onListItemClick(ListView l, View v, int position, long id) { Toast.makeText(this, "你选择了" + Util.COUNTRYS[position], Toast.LENGTH_SHORT) .show(); }

源码:HelloListView.zip