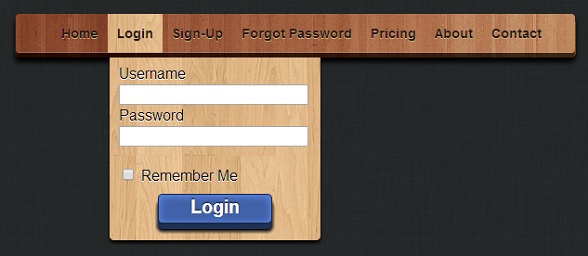
1、jQuery/CSS3 带表单的下拉菜单
今天要分享一款基于 jQuery 和 CSS3 的下拉菜单,这款 jQuery 下拉菜单非常特别,我们直接可以在下拉菜单中填写联系表单、登录表单。而且整个下拉菜单的外观是木质视觉效果的,所以菜单显得非常端庄大气,这款 jQuery 下拉菜单可以在你的个人网站中使用。

在线演示 源码下载
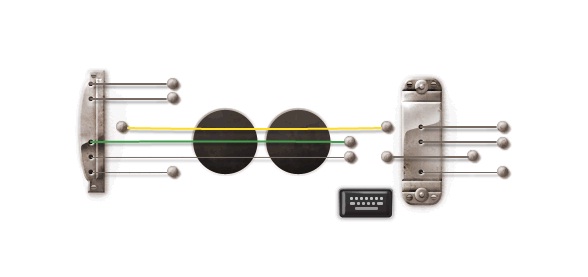
2、HTML5 Canvas Google 电吉他支持键盘弹奏
这是当年 Google 为纪念莱斯·保罗而设计的 Google 首页 Logo,它利用 HTML5 技术实现了电吉他弹奏效果。这款 HTML5 电吉他不仅可以鼠标滑过琴弦发出音乐声,而且可以利用键盘来弹奏出美妙的乐章,懂音律的朋友可以弹奏一下试试。

在线演示 源码下载
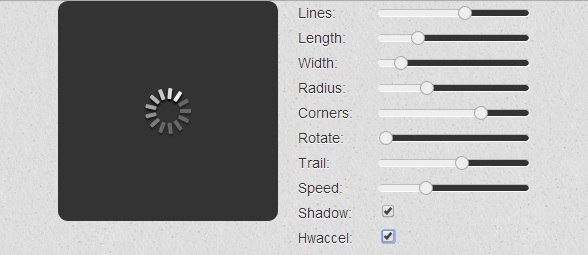
3、jQuery 自定义 Loading 动画插件 spin.js
spin.js 是一款基于 jQuery 的 Loading 动画插件,和之前分享的 CSS3 Loading 动画应用不同的是,这款 Loading 动画是基于 jQuery 的,意味着兼容性更好;还有就是这款 Loading 动画是可以自定义参数的,比如半径、旋转速度等都可以通过右侧的滑杆来设置。

在线演示 源码下载
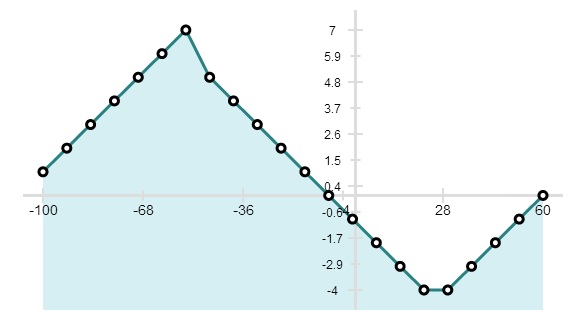
4、HTML5 折线图表 Aristochart 图表配置简单
之前我已经向大家分享了几款 HTML5 图表应用,HTML5 Canvas 图表应用 RGraph、HTML5 Canvas 饼状图表。利用这些 HTML5 图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款 HTML5 折线图表插件 Aristochart,Aristochart 扩展非常灵活,配置也比较简单,是一款很实用的 HTML5 图表应用。

在线演示1在线演示2在线演示3在线演示4源码下载
5、jQuery/CSS3 图片翻转特效可水平垂直翻转
这是一款基于 jQuery 和 CSS3 的图片翻转特效,每一张图片都有文字标题悬浮在图片上,点击切换按钮,每一张图片均会进行水平或者垂直翻转,翻转效果非常酷,有 3D 立体的视觉效果。CSS3 的运用让这些图片都显得十分精神。
 rotate" width="588" height="259" />
rotate" width="588" height="259" />
在线演示 源码下载
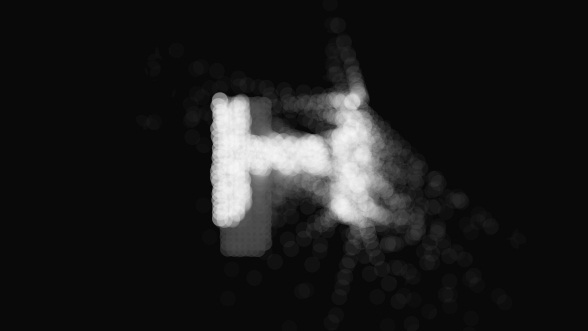
6、HTML5 Canvas 字母文字颗粒动画可设置重力感应
网页文字在一般情况下只能设置颜色、大小、粗细等基本的特征,但是利用 HTML5技术,我们可以让网页文字变得更加绚丽和动感。今天要分享的这款 HTML5 Canvas 字母文字动画效果很不错,它可以让 26 个英文字母实现颗粒跳动的效果,你不仅可以设置需要播放动画的字母,也可以设置不同的效果方式,而且也可以设置重力感应效果,是一款非常不错的 HTML5 文字特效。

在线演示 源码下载
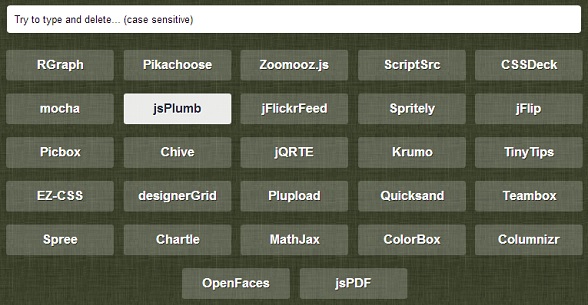
7、jQuery 自动过滤单词插件
这是一款相当实用的 jQuery 应用插件,这款 jQuery 插件的功能是过滤单词,当我们在输入框中输入单词的时候,系统即会自动过滤出符合输入字符的单词,单词的匹配速度非常快,你可以预先定义好一些词组,然后用这款 jQuery 插件来过滤选词。

在线演示 源码下载
jQuery 非常强大,后续我们仍然会分享一些最新的 jQuery 插件和 HTML5 应用,欢迎关注。