前几天,使用Graphics类画笔时,发现了许多有趣的现象,用for循环实现颜色和形状的渐变;此外,还发现了在JFrame中画动态图的方法。
下面是画图的效果:
?
?
?
用for循环画的gif图?
?
首先,定义一个DrawFrame类,继承自JFrame类,类中有main函数和一般方法showUI()。showUI用于实现图形界面;同样,需要加一个鼠标监听器,以实现用鼠标画图的功能。
使用JFrame的方法getGraphics,得到窗体的画笔,实例化DrawListener()并把画笔传过去,再给事件源JFrame添加鼠标监听器方法。
class="java"> java.awt.Graphics g = this.getGraphics();//调用画笔Graphics赋予g,必须写在setVisible后面,否则为null DrawListener dl = new DrawListener(g);//实例化DrawListener事件接口对象 this.addMouseListener(dl);//给事件源(JFrame)添加鼠标监听器方法
?再定义一个DrawListener类,实现MouseListener接口。实现接口必须重写其所有的抽象方法;另外,为了把JFrame的Graphics传到DrawListener类中进行处理,使用构造方法传参或set方法传参。
?monospace; font-size: 1em; line-height: 1.5; background-color: #fafafa;">?
//构造方法传参
public DrawListener (Graphics g){
this.g = g; //把从DrawFrame的方法中传来的DrawListener类型的参数赋予当前的Graphics g画笔
}
/**
* 设置画笔对象属性值的方法
* @param g
*/
//set方法传参
public void setG(Graphics g){
this.g = g;
}
?
?然后,就可以在DrawListener类中的事件处理方法中尽情发挥你的想象力去画图形了。
值得一提的是,插入图片的方法:
private java.awt.Image img=new javax.swing.ImageIcon("images/iu0x.gif").getImage();//声明Image类型的变量img,把图片的地址赋予img
?然后,在事件处理方法中用Graphics调用drawImage(img, x, y, null)方法,x,y是坐标,img是指向图片的对象,还有一个变量不知是什么,一般取null。
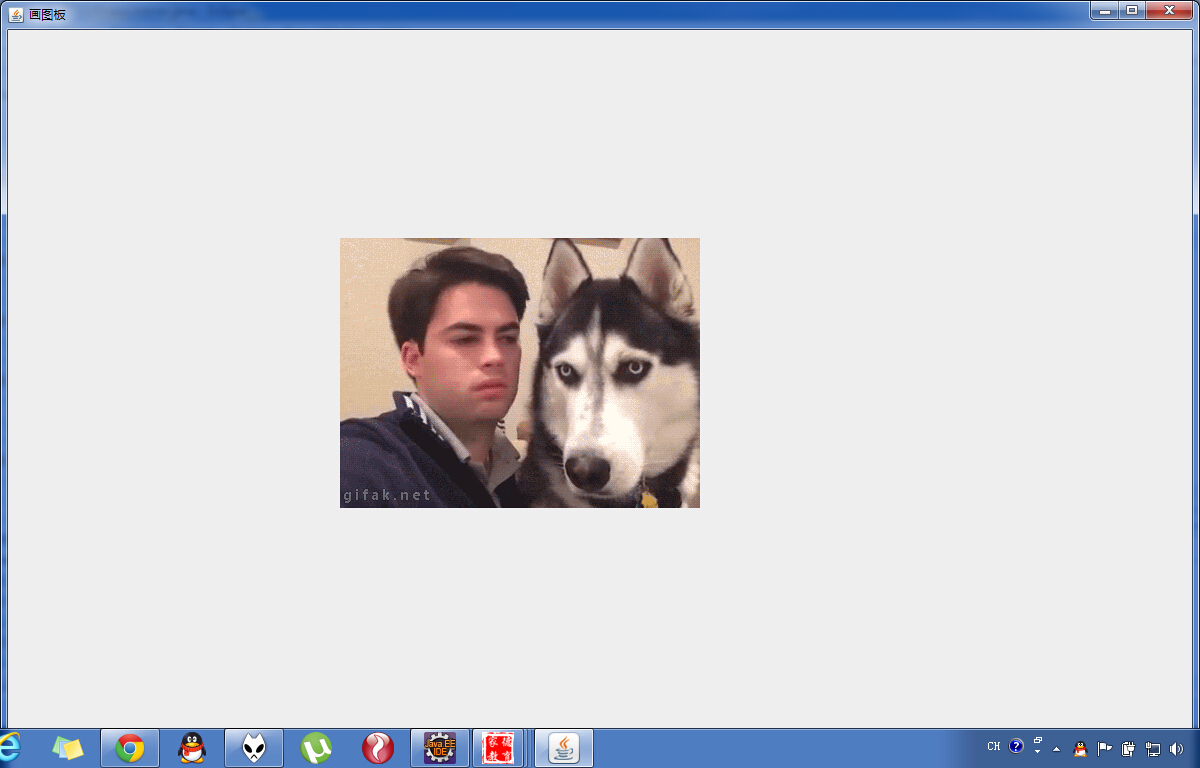
在此过程中,卤煮突发奇想,把图片换成了gif图,发现在鼠标的快速点击下,画出的多张图片是gif图于不同阶段的静态图片。于是,卤煮加了个循环,不断重画,实现了gif图的播放。在程序运行时,发现gif图播放过程中窗体无法正常关闭,必须在循环执行完之后才能关闭。
?
源程序如下:
package cn.lzj0715;
import java.awt.Dimension;
import javax.swing.JFrame;
/**
* 创意图形界面
* @author lzj
*
*/
//定义一个DrawFrame类,继承自JFrame类
public class DrawFrame extends JFrame{
public static void main(String[] args) {
DrawFrame dr = new DrawFrame();//创建DrawFrame对象
dr.showUI();//调用showUI方法
}
//showUI方法,用来实现图形界面
public void showUI(){
this.setTitle("画图板");//设定窗口标题
this.setDefaultCloseOperation(3);//设置关闭动作
this.setSize(new Dimension(1200,800));//设置窗体大小
this.setLocationRelativeTo(null);//设置居中
this.setVisible(true);//设置可视
java.awt.Graphics g = this.getGraphics();//调用画笔Graphics赋予g,必须写在setVisible后面,否则为null
DrawListener dl = new DrawListener(g);//实例化DrawListener事件接口对象
this.addMouseListener(dl);//给事件源(JFrame)添加鼠标监听器方法
}
}
?
?
?
package cn.lzj0715;
import java.awt.Color;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
/**
* 实现MOuseListener接口的监听器方法
* @author lzj
*
*/
public class DrawListener implements MouseListener {
private java.awt.Graphics g;//声明画笔对象属性
private int x1,y1;//声明全局变量x1,y1
private java.awt.Image img=new javax.swing.ImageIcon("images/iu0x.gif").getImage();//声明Image类型的变量img,把gif图片的地址赋予img
/**
* DrawListener的构造方法{{{{{{{传参的两个方法:构造方法和set设置方法}}}}}}}
* @param g 从DrawFrame传入DrawListener的Graphics类型的参数
*/
//构造方法传参
public DrawListener (Graphics g){
this.g = g; //把从DrawFrame的方法中传来的DrawListener类型的参数赋予当前的Graphics g画笔
}
/**
* 设置画笔对象属性值的方法
* @param g
*/
//set方法传参
public void setG(Graphics g){
this.g = g;
}
//重写MouseListener接口的mouseClicked方法
@Override
public void mouseClicked(MouseEvent e) {
int x=e.getX();//得到鼠标点击处的横坐标
int y= e.getY();//得到鼠标点击处的纵坐标
//设置循环,得到炫目的图片效果
for(int i = 0;i<250;i++){
g.setColor(new Color(255-i,i,255-i));//设置渐变颜色
// g.fillRect(x-i, y-i, 250, 250);//绘制填充矩形,起点渐变
// g.fillOval(x, y,250-i,250-i);//绘制填充圆,大小渐变
// g.fillOval(x+i, y+i,250-i,250-i);//绘制填充圆,大小、起点渐变
// g.drawRoundRect(x+i, y-i, i, i, 1000-i, 1000-i);//绘制圆角矩形,起点渐变,宽高渐变,起止弧度渐变
}
for(int i=0;i<15000;i++){
g.drawImage(img, x, y, null);//循环15000次,不断画图片,实现了动态图的播放,具体原理未知,望各位大神指教
}
}
//鼠标按下时的事件处理方法
@Override
public void mousePressed(MouseEvent e) {
x1=e.getX();//鼠标按下时得到其横坐标
y1= e.getY();//鼠标按下时得到其纵坐标
System.out.println("pressed");//输出测试
}
//鼠标释放时的事件处理方法
@Override
public void mouseReleased(MouseEvent e) {
int x2=e.getX();//鼠标释放时得到其横坐标
int y2= e.getY();//鼠标释放时得到其纵坐标
g.drawLine(x1, y1, x2, y2);
}
//鼠标进入时的事件处理方法
@Override
public void mouseEntered(MouseEvent e) {
}
//鼠标离开时的事件处理方法
@Override
public void mouseExited(MouseEvent e) {
}
}
?
思考:
在此过程中,是不是因为每次drawImage每次所得到的getImage的图片是gif图于不同时间的图,在循环中于同一位置不断重画,实现了gif图的播放?
?
?
?
?
?
?