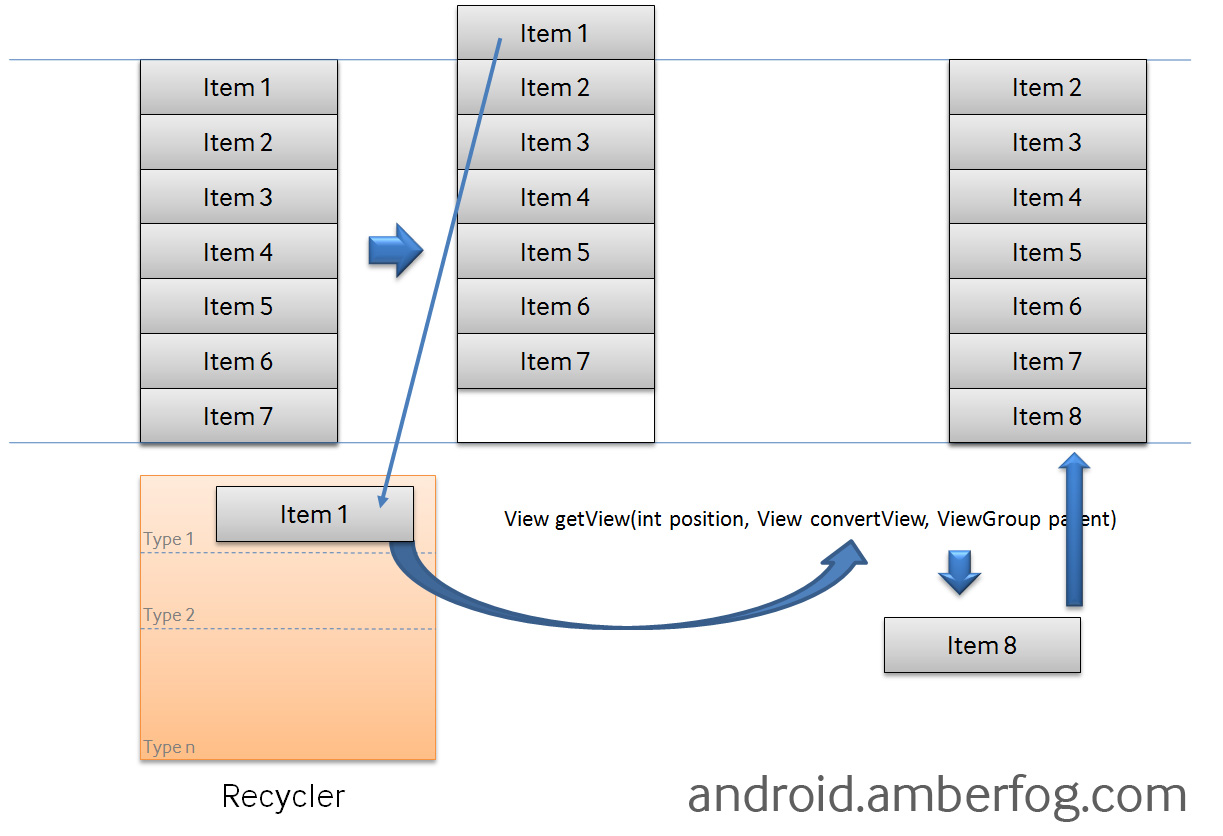
在安卓中,listview 的item 是一个不断被轮询调换位置的过程,这样
即  图片参考地址 http://www.cnblogs.com/mybkn/archive/2012/05/23/2514681.html 谢谢。
图片参考地址 http://www.cnblogs.com/mybkn/archive/2012/05/23/2514681.html 谢谢。
开发中 ,我们经藏会遇到listview 的每一项都不同的需求。 这个时候如果使用 以前自定义的BaseAdapter的方法的话 。在滚动的时候就会出现item布局错乱的情况,也就是说 第一项在最初的背景是红色的xml布局, 当滚动到第二项置顶,在回到顶部的时候, 顶部的项布局可能就不是最初的样子了。

这种情况, 如果依然按照原先的方式的话, 当刚滑动至第一项消失,就会把第一项拿到底部。
但是如果实现下面方法 ,系统在你滑动de 时候就会判定,当前第一项消失的类型,并不是我要填充的类型就不会把他从第一行拿掉,去填充尾部,而是调用getview 告诉listview 要添加的项 view是空的 ,你去重新new个新的吧。
当返回顶部的时候,系统再次判断,即将显示的类型斌不是我底部的类型,就不会吧底部的项移到前面 ,而是复用刚刚的那个。
怎么才能解决这个问题呢
我们需要做这些工作:
1)重写 getViewTypeCount() – 该方法返回多少个不同的布局
2)重写 getItemViewType(int) – 根据position返回相应的Item
3)根据view item的类型,在getView中创建正确的convertView
private RunRankAdapter runRankAdapter; public ArrayList<View> listViews ; public ViewPager mPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Gson gson = new Gson(); ArrayList<String> runRank=new ArrayList<String>(); for(int i =0;i<500;i++) { runRank.add("dsdf"); } ListView lv_runRank; runRankAdapter = new RunRankAdapter(this, runRank); lv_runRank = (ListView) findViewById(R.id.listView1); lv_runRank.setAdapter(runRankAdapter);
class RunRankAdapter extends BaseAdapter { ArrayList<String> ls; Context mContext; LinearLayout linearLayout = null; LayoutInflater inflater; TextView tex; final int VIEW_TYPE = 3; final int TYPE_1 = 0; final int TYPE_2 = 1; final int TYPE_3 = 2; public RunRankAdapter(Context context, ArrayList<String> list) { ls = list; mContext = context; } @Override public int getCount() { return ls.size(); } @Override public Object getItem(int position) { return ls.get(position); } @Override public long getItemId(int position) { return 0; } // 每个convert view都会调用此方法,获得当前所需要的view样式 @Override public int getItemViewType(int position) { int p = position; if (p == 0) return TYPE_1; else if (p == 1) return TYPE_2; else return TYPE_3; } @Override public int getViewTypeCount() { return 3; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder1 holder1 = null; ViewHolder2 holder2 = null; ViewHolder3 holder3 = null; int type = getItemViewType(position); if (convertView == null) { inflater = LayoutInflater.from(mContext); // 按当前所需的样式,确定new的布局 switch (type) { case TYPE_1: convertView = inflater.inflate(R.layout.item_one, parent, false); // holder1 = new ViewHolder1(); // holder1.rank1 = (TextView) convertView // .findViewById(R.id.tv_list1_rank); // holder1.time1 = (TextView) convertView // .findViewById(R.id.tv_list1_time); // convertView.setTag(holder1); break; case TYPE_2: convertView = inflater.inflate(R.layout.item_two, parent, false); // holder2 = new ViewHolder2(); // holder2.rank2 = (TextView) convertView // .findViewById(R.id.tv_list2_rank); // holder2.time2 = (TextView) convertView // .findViewById(R.id.tv_list2_time); // convertView.setTag(holder2); break; case TYPE_3: convertView = inflater.inflate(R.layout.item_3, parent, false); // holder3 = new ViewHolder3(); // holder3.rank3 = (TextView) convertView // .findViewById(R.id.tv_list3_rank); // holder3.time3 = (TextView) convertView // .findViewById(R.id.tv_list3_time); // convertView.setTag(holder3); break; default: break; } } else { // switch (type) { // case TYPE_1: // holder1 = (ViewHolder1) convertView.getTag(); // break; // case TYPE_2: // holder2 = (ViewHolder2) convertView.getTag(); // break; // case TYPE_3: // holder3 = (ViewHolder3) convertView.getTag(); // break; // } } // 设置资源 // switch (type) { // case TYPE_1: // holder1.rank1.setText("" + (position + 1)); // holder1.time1.setText(ls.get(position).get("time").toString()); // break; // case TYPE_2: // holder2.rank2.setText("" + (position + 1)); // holder2.time2.setText(ls.get(position).get("time").toString()); // holder2.totaldistance2.setText(ls.get(position) // break; // case TYPE_3: // holder3.rank3.setText("" + (position + 1)); // holder3.time3.setText(ls.get(position).get("time").toString()); // break; // } return convertView; } public class ViewHolder1 { TextView rank1; TextView time1; } public class ViewHolder2 { TextView rank2; TextView time2; } public class ViewHolder3 { TextView rank3; TextView time3; } }适配器