本系列所使用的是上传组件是大神July开发的,他为人比较低调,一直都没有写博。为了感谢他将这么好的插件开源出来,在这里简单的为他宣传一下。在我的圈子当中,他是一位非常牛的人,前端方面非常精通,没有解决不了的兼容性问题,而后端开发又精通多种开发语言(PHP、C#、VB、JAVA等),经手开发过的大中小型项目过百。承接各种外包开发,想联系他的话可以加入Q群327360708找July。
本上传组件已将上传相关的功能都封装好了,在使用的时候,只需要使用简单的几行代码,就可以实现图片文件检验、上传权限验证、上传路径相关文件夹创建、文件上传、按配置生成各种规格(缩放)图片和进行压缩、加水印、关联数据表、自动删除旧文件与数据表记录、修改配置后所有图片文件重新生成等功能。
支持asp.net控件、html控件、编辑器(又分为本地上传与远程上传两种)与swf(这种控件上传方式没有用过,目前还不太清楚怎么调用,等有空再请教July大神)等方式上传。
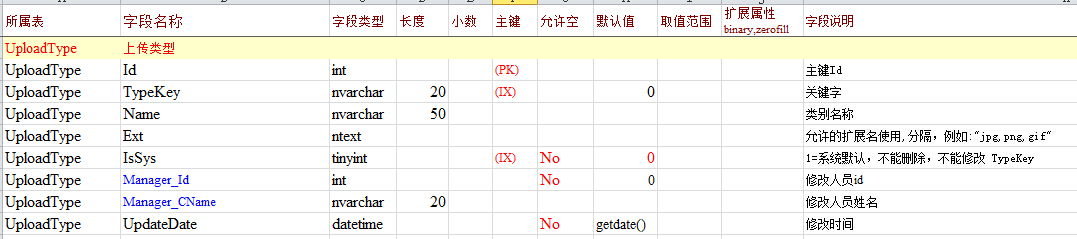
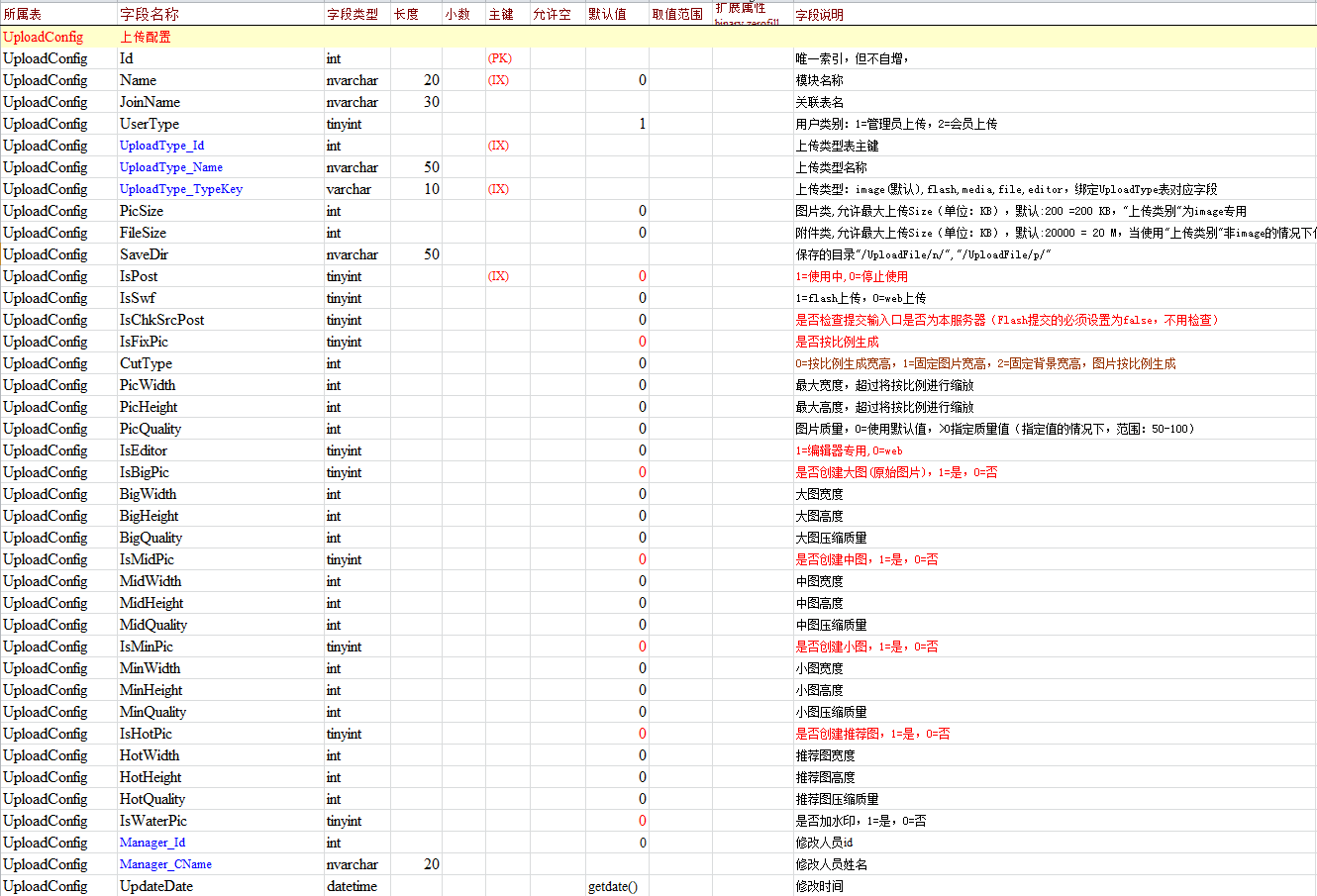
本上传组件需要创建三个数据表
上传类型表用于设置可以上传的文件类型

上传配置表,它的用途大家看看字段说明就知道了,而我们主要将它用在上传图片的处理上,比如上传一张图片要生成那些格式(大、中、小与推荐图),图片规格是什么(宽、高与质量),用不用加水印,按什么比例生成等,在这里配置后马上生效,上传生成的图片规格跟着改变。

上传文件管理表记录当前系统中,所有通过本上传组件上传到服务器中的文件信息,方便管理员进行管理操作,比如前端UI重新设计后,某些页面图片规格改变了,正常情况下需 要设计师手动或使用某些软件将这些图片全部重新修改,这样处理工作量大且容易出错,而本组件则可以通过在上传配置中重新设置不同大小的图片生成规格,然后点击全部图片重新生成按钮后,程序就会在本管理表中将指定类型与配置的所有图片按新配置,使用原来的文件名称逐个重新生成出来。

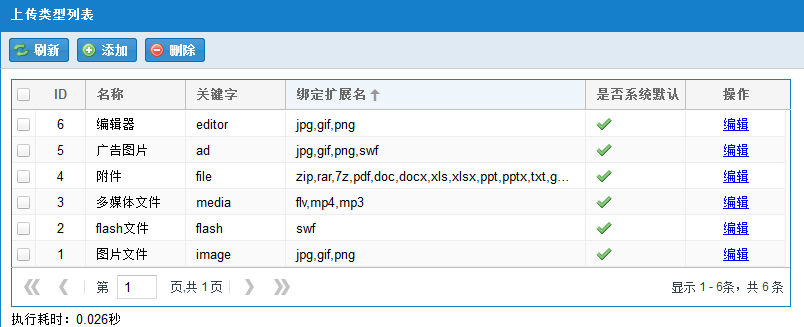
1)进入后端管理系统,系统管理=》基础设置=》上传类型设置
在这里添加与管理各种允许上传的文件类型,见下图


2)系统管理=》基础设置=》上传配置管理
在这里设置上传的各种规则,所有需要调用到上传组件的地方,都需要这里进行配置。创建好以后获取对应的Id值,在开发的代码中绑定记录,具体怎么使用后面会讲到
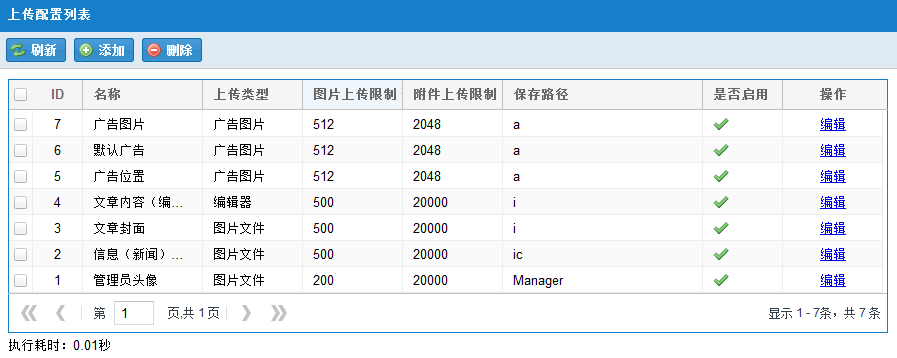
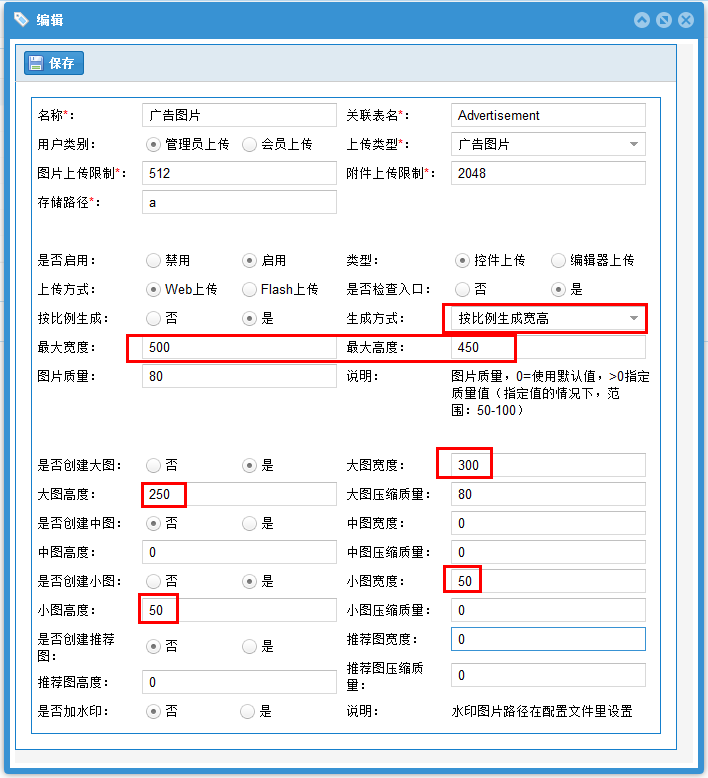
上传配置列表

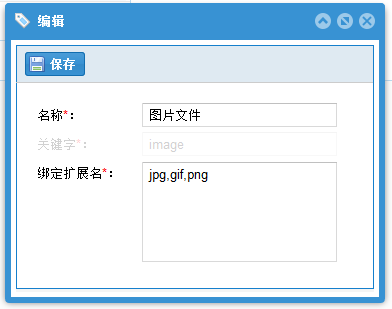
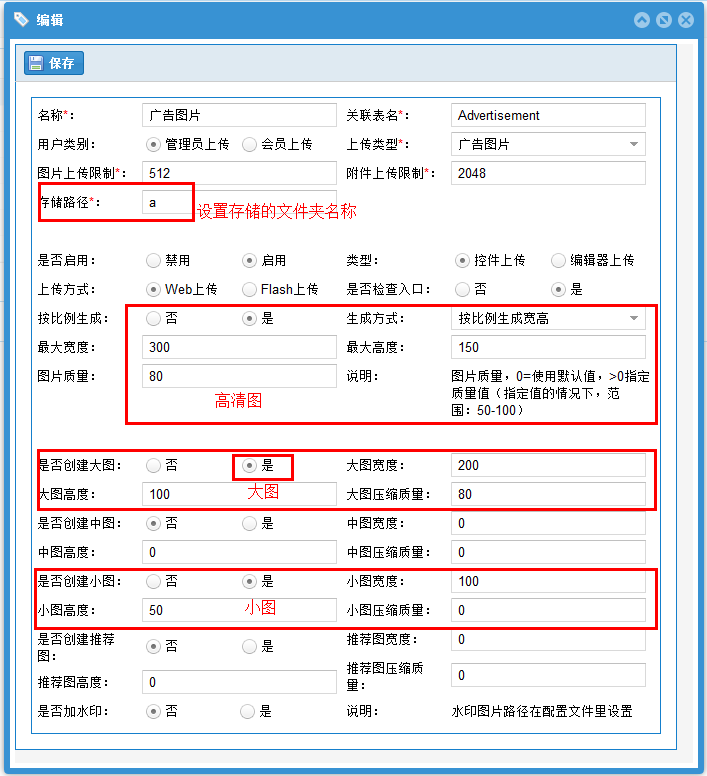
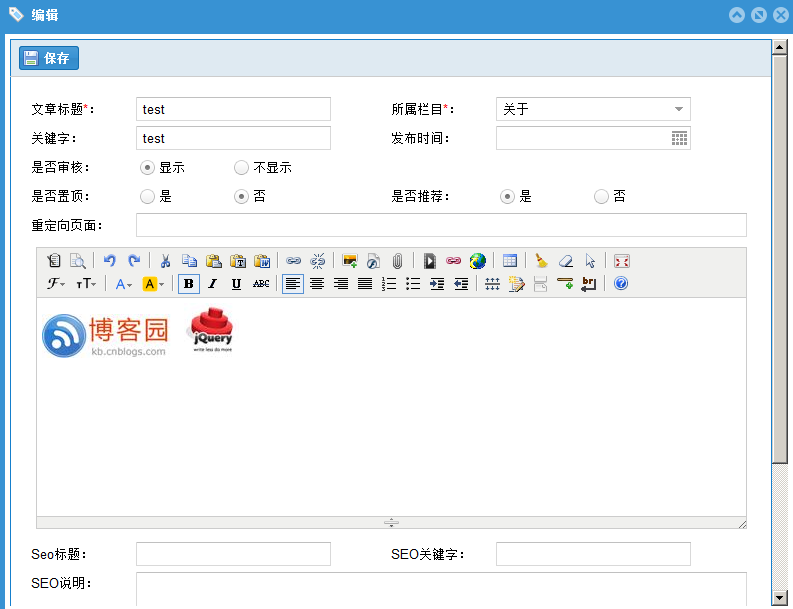
上传配置编辑页面

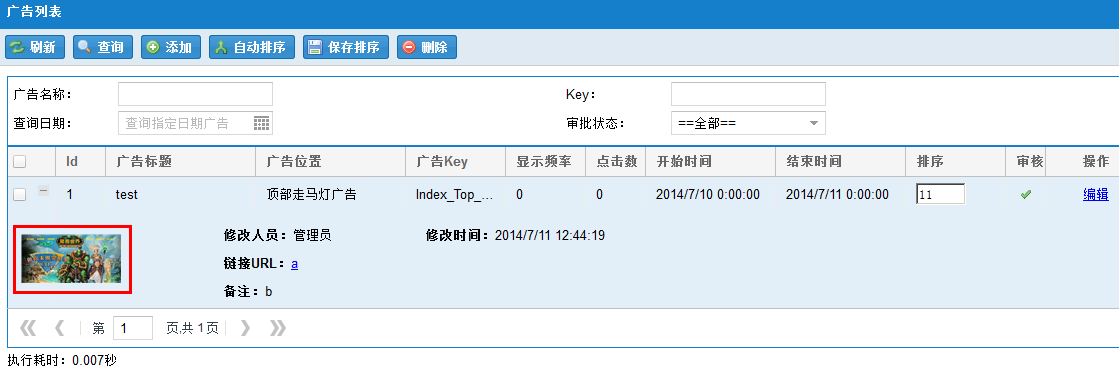
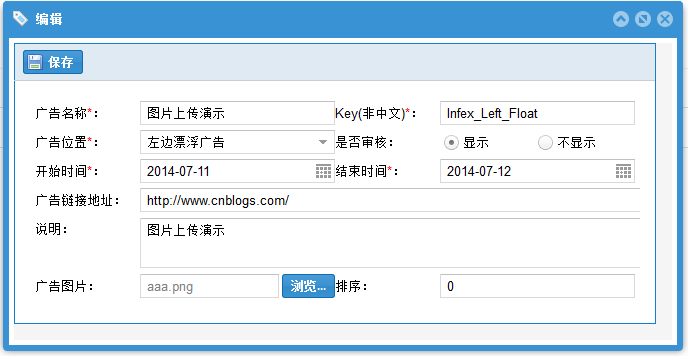
广告内容管理页面,我们上传了一个广告图片

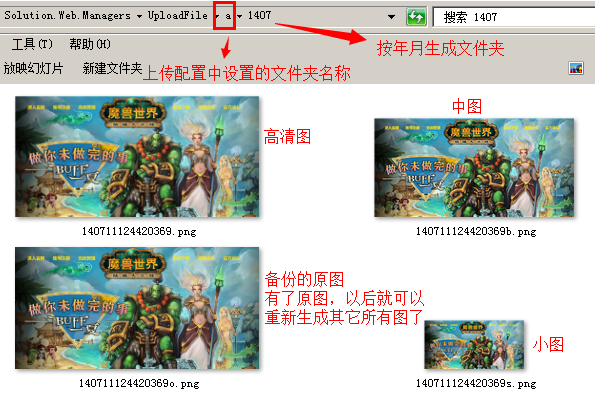
这是上传成功后,在上传文件夹中对应生成的图片,大家可以试试修改生成规格后重新上传,或点击“已上传文件管理”页面中的 ,看看图片变化
,看看图片变化

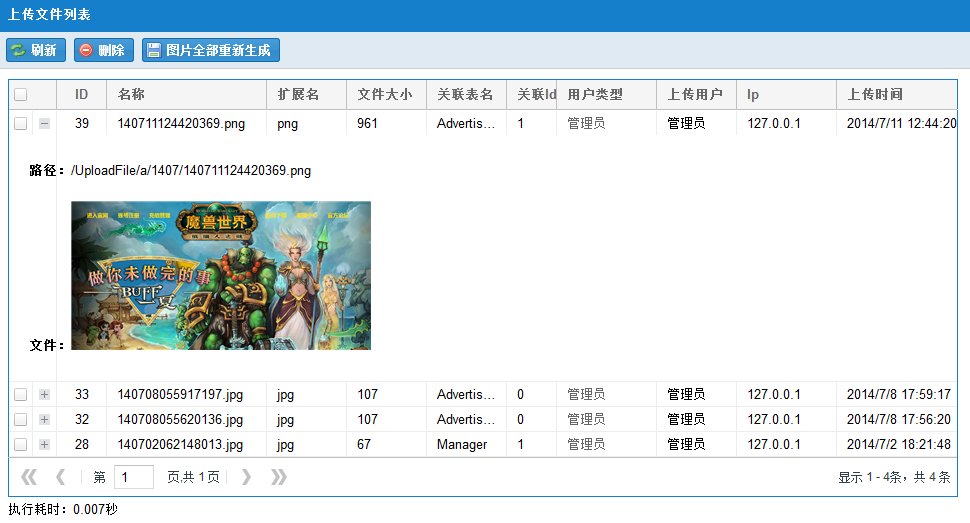
3)系统管理=》基础设置=》已上传文件管理
在这里显示所有通过本上传组件上传到服务器的所有记录,可以将直接将一些不要的文件删除,也可以点击“图片全部重新生成”按钮生成图片。

上传组件所用的的类存放路径与说明(原版虽然分层,但没这么多文件,使用SQLHelper来执行数据库更新,被我改得好像很复杂的样子,呵呵...看起来是不是有点高大上,很难理解兼很复杂的样子+_+...)
项目 文件夹路径 文件名 说明 DotNet.Utilities File DirFileHelper.cs 文件夹与文件操作类,主要用于文件夹创建、上传文件添加、删除,以及其他相关的文件操作函数 DotNet.Utilities Uploader Uploader.cs 上传类,文件上传、检查、生成、水印等各种操作 Solution.DataAccess SubSonicUploadConfig.cs
UploadFile.cs
UploadType.cs
......
模板生成的上传组件数据表相关实体类,以及其他数据层操作类 Solution.Logic.Managers Application UploadFileBll.cs 上传逻辑类,主要用于权限检查、上传文件的相关判断处理、增改删上传组件相关的数据库信息、关联相关数据表等功能 Solution.Logic.Managers SubSonicUploadConfigBll.cs
UploadFileBll.cs
UploadTypeBll.cs
T4模板生成的几个上传表对应的逻辑类文件,主要给第4点那些后端管理页面所使用 Solution.Web.Managers Application FileUpload.ashx UI层编辑器调用的上传接口 Solution.Web.Managers Application RemoteUpload.ashx UI层编辑器使用远程上传接口(在编辑器上粘贴有图片时,将图片下载到服务器上,实现远程上传)
代码中有三种调用上传的方法,一种是ASP.NET控件,一种是html控件,还有是远程上传(即传入远程图片Url自动下载更新)
ASP.NET控件上传调用方法
1 //这个放在cs文件Page_Load函数的前面,用于生成一个随一个Key,以便上传完成后已上传文件管理表绑定对应Id 2 protected string RndKey = RandomHelper.GetRndKey(); 3 4 #region 上传图片 5 //判断前端的ASP.NET上传控件是否选择有上传文件 6 if (this.filePhoto.HasFile && this.filePhoto.FileName.Length > 3) 7 { 8 //将当前页面上传文件绑定上传配置表Id为7的记录,给上传组件的逻辑层函数调用 9 int vid = 7; //7 广告 10 //--------------------------------------------------- 11 //创建上传实体 12 var upload = new UploadFile(); 13 //调用ASP.NET上传控件上传函数,并获取上传成功或失败信息 14 result = new UploadFileBll().Upload_AspNet(this.filePhoto.PostedFile, vid, RndKey, 15 OnlineUsersBll.GetInstence().GetManagerId(), OnlineUsersBll.GetInstence().GetManagerCName(), 16 upload); 17 this.filePhoto.Dispose(); 18 //--------------------------------------------------- 19 //没有返回信息时表示上传成功 20 if (result.Length == 0) 21 { 22 //将上传到服务器后的路径赋给广告实体对应字段 23 model.AdImg = upload.Path; 24 } 25 else 26 { 27 //将出错写入日志中 28 CommonBll.WriteLog("上传出错:" + result); //收集异常信息 29 //弹出出错提示 30 return "上传出错!" + result; 31 } 32 } 33 //如果是修改,检查用户是否重新上传过广告图片,如果是删除旧的图片 34 if (model.Id > 0) 35 { 36 //删除旧图片 37 UploadFileBll.GetInstence() 38 .Upload_DiffFile(AdvertisementTable.Id, AdvertisementTable.AdImg, AdvertisementTable.TableName, 39 model.Id, model.AdImg); 40 41 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id 42 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id); 43 } 44 45 #endregion
上面代码功能大家请看注释说明,在调用时直接复制上面代码然后修改vid的值、页面上传控件名称(filePhoto改为你自己设置的名称)、当前数据表名称(AdvertisementTable,这个一般在替换的时候已经改好了)和存放上传文件路径字段(AdImg改为当前数据表对应字段名称)就可以了。
html控件上传方法
1 #region 上传图片 2 //将当前页面上传文件绑定上传配置表Id为7的记录,给上传组件的逻辑层函数调用 3 int vid = 7; //7 广告 4 //--------------------------------------------------- 5 //创建上传实体 6 var upload = new UploadFile(); 7 //调用ASP.NET上传控件上传函数,并获取上传成功或失败信息 8 result = new UploadFileBll().Upload_Web(vid, RndKey, 9 OnlineUsersBll.GetInstence().GetManagerId(), OnlineUsersBll.GetInstence().GetManagerCName(), 10 upload, "Html上传控件名称"); 11 this.filePhoto.Dispose(); 12 //--------------------------------------------------- 13 //没有返回信息时表示上传成功 14 if (result.Length == 0) 15 { 16 //将上传到服务器后的路径赋给广告实体对应字段 17 model.AdImg = upload.Path; 18 } 19 else 20 { 21 //将出错写入日志中 22 CommonBll.WriteLog("上传出错:" + result); //收集异常信息 23 //弹出出错提示 24 return "上传出错!" + result; 25 } 26 27 //如果是修改,检查用户是否重新上传过广告图片,如果是删除旧的图片 28 if (model.Id > 0) 29 { 30 //删除旧图片 31 UploadFileBll.GetInstence() 32 .Upload_DiffFile(AdvertisementTable.Id, AdvertisementTable.AdImg, AdvertisementTable.TableName, 33 model.Id, model.AdImg); 34 35 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id 36 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id); 37 } 38 39 #endregion
与前面不同的只是调用的上传函数Upload_Web不一样而已,不过这段代码没有直接测试过,理论上是没有问题的,呵呵...(以前前端项目中使用过正常,不过代码与本框架的不一样,所以就不贴出来了)
远程上传方法
这种上传方法需要配合编辑器使用,框架中的编辑器已设置好了,所以不进行详细说明
1)上传广告图片后修改图片配置后重新生成演示
演示前大家先更新一下代码,打开AdvertisementEdit.aspx.cs文件,找到AdvertisementBll.GetInstence().Save(this, model),在这个代码后添加下面代码,之前发布的代码忘了添加新增记录时,同步绑定图片记录Id了
1 #region 同步更新上传图片表绑定Id 2 if (id == 0) 3 { 4 //同步UploadFile上传表记录,绑定刚刚上传成功的文件Id为当前记录Id 5 UploadFileBll.GetInstence().Upload_UpdateRs(RndKey, AdvertisementTable.TableName, model.Id); 6 } 7 8 #endregionView Code
在广告内容管理页面点击新增

添加后显示效果

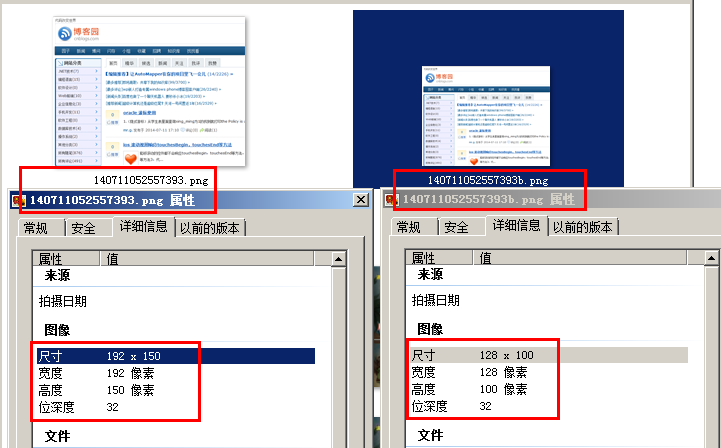
生成的文件以及大小

进入上传配置管理,修改广告图片的配置,如下图

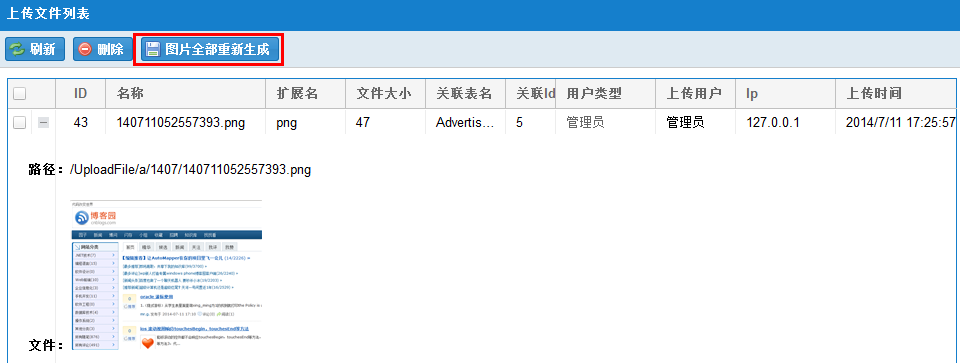
进入已上传文件列表,点击图片全部重新生成

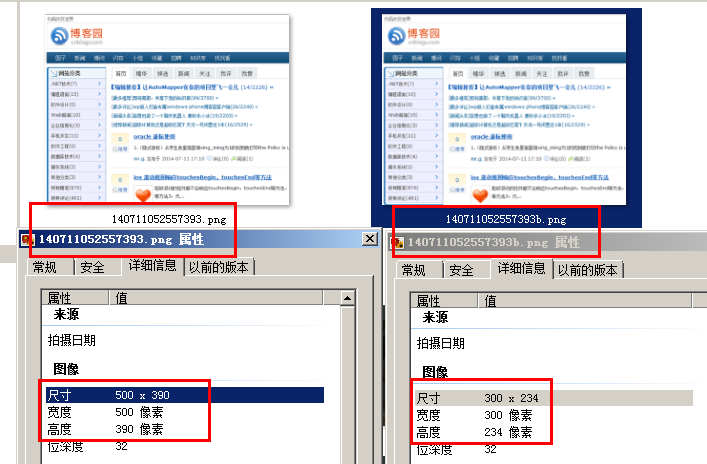
查看文件夹中的图片大小,已改变了

2)上传非图片文件演示
新建一个文本文件,然后输入内容


将文本文件名称修改为bbb.jpg


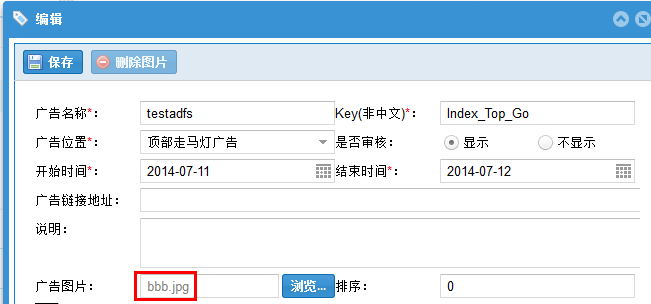
打开广告图片编辑窗口,选择刚改名为bbb.jpg的假图片,点击上传

程序会判断出该文件不是图片,不给予上传

3)远程图片上传演示
复制浏览器上的图片到编辑器,点击远程上传图片按钮

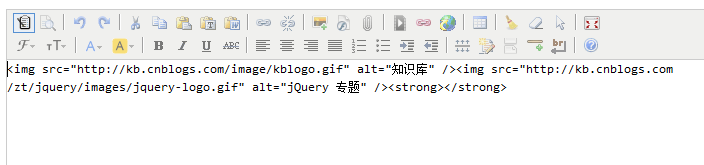
点击查看Html代码,可以看到Url为远程的

打开远程上传程图片界面,点击确定

上传成功

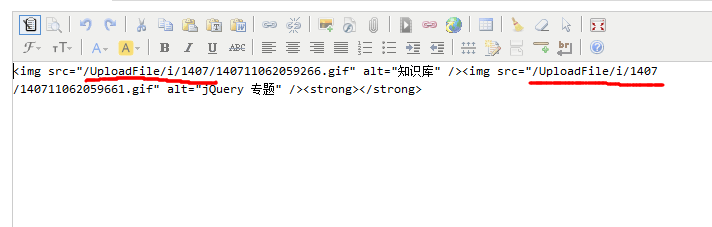
编辑器中显示的图片已经是上传后的了

查看Html对比一下

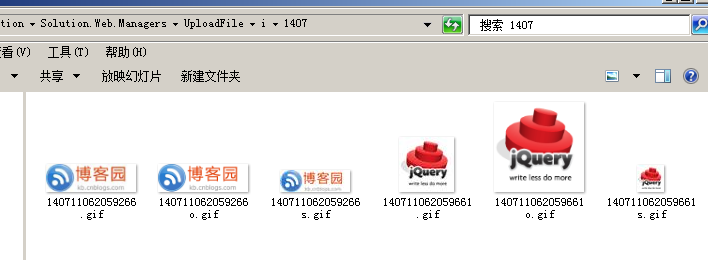
看看文件夹里上传的文件

写到这里,本系列代码部分的说明算是结束了,回头看看与自己订下的方案,还是有不少偏差,自己也觉得很不满意。由于近段时间工作越来越忙,已经没有太多时间兼顾本系列的编写,一些细节也就没空说明,代码部分只能是草草收场了。
有时打开前面所写的章节,自己会感到写得很粗糙,无论文笔或讲述的内容,都存在问题。不过在编写的过程中,自己的确得到了很大的提升,在与众多园友、群友交流的过程中,也学习了很多很多新的知识点,相信如果时间充足,重新写过的话就不会是这个样子了,可能会像本章一样,只是针对一个知识点进行描述,这样会帮忙大家更容易了解。另外,设想中需要绘制的不少流程图或其他相关的图形也没有画出来,更不要说视频了,这些只能是以后有时间再补充了。
对于代码部分,确实像某些朋友所说的那样,由于使用了模板生成,没有对代码进行优化,存在着大量冗余代码,暂时先这样用用吧,反正使用了模板改起来也很方便,对二次开发与维护开发效率也没有影响,以后有时间再看看是否进行优化吧。
学习本框架的开发,首先一定要有ASP.NET的基础,没有基础的话想一下子学习框架开发,那真的很难,就算你直接加我QQ问我,我也很难帮你跳过基础直接学习框架开发。还有就是如果不看前面的文章,想加快速度直接从代码着手,如果你是大神的话这也没有问题,不然想要理解整个开发思路又不想花时间看说明,那我也没办法帮到你,除非你同我在一块工作,我花一天时间为你讲解,那样你可能就会很快上手,能对本框架一知半解了(要全部了解还是得从前面文章学起)。
另外如果学习过程中碰到问题时,可以多Debug尝试自己解决,解决不了再上百度或Google查查,又或者在贴子的评论处发发你的问题,或Email给我,当然在QQ群里问问更方便,很多朋友都乐意为你解答。直接问我也行,不过近来实在太忙了,不可能实时帮你解答遇到的各种问题,必竟我本人也要工作,也要养家糊口。
在学习的过程中,必须要从前面开始看起,从中间查看的话,特别是代码部分,你会一头雾水,因为都是在前面的基础上衍生过来的。当然15到20章看不明白的可以大概的了解一下内容就可以了,直接用21章说明步骤进行操作,或自己创建一些数据表,根据已完成的页面功能复制过去修改几次,那你就会很快的上手。等对使用本框架开发熟悉以后,再去研究底层应用的一些技术,那样就会更容易了解框架结构了。
做上面演示时才发现,原来还存在一些小BUG,所以重新整理了一下,将修改过的文件找出来打包,大家请点击下载更新
解决方案修改内容.rar
版权声明:
本文由AllEmpty原创并发布于博客园,欢迎转载,未经本人同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。如有问题,可以通过1654937@qq.com 联系我,非常感谢。
发表本编内容,只要主为了和大家共同学习共同进步,有兴趣的朋友可以加加Q群:327360708 ,大家一起探讨。
更多内容,敬请观注博客:http://www.cnblogs.com/EmptyFS/