本文主要给出演示概要,代码太多,所以只贴出核心代码,个人觉得足够,缺少什么很容易补~主要是自己下载调试一下,点击此处下载。
本文通过四个示例,循序渐进地演示,将歌曲列表加载到 ListView 控件,歌曲列表,包括缩略图、歌手名、歌曲名等信息,或存放在本地,或以 JSON 形式存放在网络。
为何真机版本如此低~唉,最近同事手机坏了,刚买了房子,银行卡就剩1000块,没钱了,把我 Android 4.1 的手机借跑了~

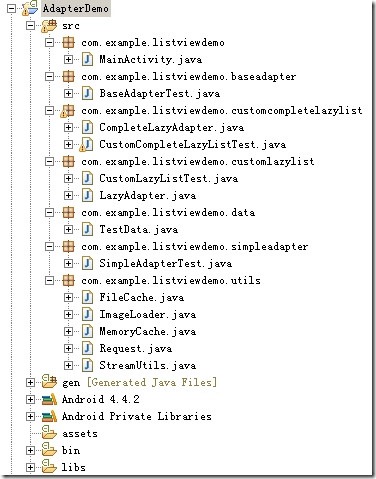
图 1 项目结构-Java 包
图 1 是该演示的相关 Java 包:

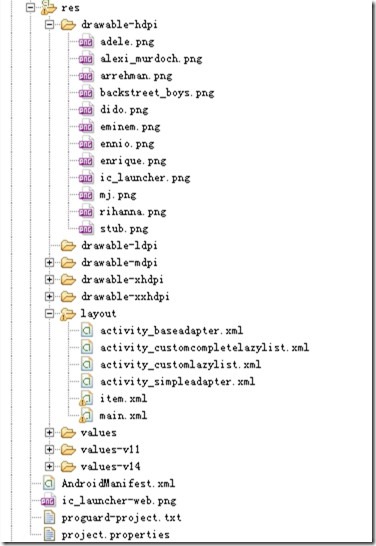
图 2 项目结构-资源和页面

图 3 程序主
演示 1、2,以及演示 3 的部分,使用的测试数据如下所示:
class="alt">package com.example.listviewdemo.data;
import com.example.listviewdemo.R;
public class TestData {
public static String[] title = new String[] { "Someone Like You",
"Space Bound", "Stranger In Moscow", "Love The Way You Lie",
"Khwaja Mere Khwaja", "All My Days", "Life For Rent",
"Love To See You Cry", "The Good, The Bad And The Ugly",
"Show me the meaning", "Someone Like You", "Space Bound",
"Stranger In Moscow", "Love The Way You Lie", "Khwaja Mere Khwaja",
"All My Days", "Life For Rent", "Love To See You Cry",
"The Good, The Bad And The Ugly", "Show me the meaning" };
public static String[] artist = new String[] { "Adele", "Eminem",
"Michael Jackson", "Rihanna", "A R Rehman", "Alexi Murdoch",
"Dido", "Enrique Iglesias", "Ennio Morricone", "Backstreet Boys",
"Adele", "Eminem", "Michael Jackson", "Rihanna", "A R Rehman",
"Alexi Murdoch", "Dido", "Enrique Iglesias", "Ennio Morricone",
"Backstreet Boys" };
public static int[] thumb = new int[] { R.drawable.adele,
R.drawable.eminem, R.drawable.mj, R.drawable.rihanna,
R.drawable.arrehman, R.drawable.alexi_murdoch, R.drawable.dido,
R.drawable.enrique, R.drawable.ennio, R.drawable.backstreet_boys,
R.drawable.adele, R.drawable.eminem, R.drawable.mj,
R.drawable.rihanna, R.drawable.arrehman, R.drawable.alexi_murdoch,
R.drawable.dido, R.drawable.enrique, R.drawable.ennio,
R.drawable.backstreet_boys };
public static String[] thumb_url = {
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_adele.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_dido.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_ennio.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_mj.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_alexi_murdoch.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_eminem.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_enrique.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_rihanna.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_arrehman.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_backstreet_boys.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_adele.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_dido.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_ennio.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_mj.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_alexi_murdoch.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_eminem.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_enrique.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_rihanna.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_arrehman.png",
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_backstreet_boys.png" };
}
四个一维数组,每个数组 20 个数据,从上到下分别表示歌曲名、歌手名、本地缩略图,以及网络缩略图(是链接,位于本博客的相册中)。
另一个测试数据是 json 格式,点击此处下载,在演示 4 中使用。
该演示直接利用 android.widget.SimpleAdapter,把歌曲列表(包括缩略图、歌手名字、歌曲名称)添加到 ListView 控件。
假设 XML 文件上有一个 ID 为 myslist 的 ListView 列表控件,以及一个代表列表每行的 item.xml 页面文件(该页面是之后演示通用的),核心代码如下所示:
// 创建一个List集合,List集合的元素是Map
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < TestData.artist.length; i++) {
Map<String, Object> listItem = new HashMap<String, Object>();
listItem.put("thumb", TestData.thumb[i]);
listItem.put("artist", TestData.artist[i]);
listItem.put("title", TestData.title[i]);
listItems.add(listItem);
}
// 创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItems,
R.layout.item,
new String[] { "artist", "title", "thumb" }, new int[] {
R.id.tvartist, R.id.tvtitle, R.id.imgthumb });
ListView list = (ListView) findViewById(R.id.myslist);
// 为ListView设置Adapter
list.setAdapter(simpleAdapter);
将测试数据的三个一维数组,转换成 List 泛型的集合,每个集合采用 Map 泛型键值对的形式;创建 SimpleAdapter 对象,并指定 XML 页面文件以及测试数据和其相对应的控件;最后设置 ListView 的适配器。
该演示利用一个更底层、功能更强大的 android.widget.BaseAdapter 类,重写相应的方法,尤其是 public View getView(int position, View convertView, ViewGroup parent) 方法,把歌曲列表添加到 ListView 控件。
假设 XML 文件上有一个 ID 为 myblist 的 ListView 列表控件,以及一个代表列表每行的 item.xml 页面文件(该页面是之后演示通用的),核心代码如下所示:
package com.example.listviewdemo.baseadapter;
import com.example.listviewdemo.R;
import com.example.listviewdemo.data.TestData;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.TextView;
public class BaseAdapterTest extends Activity {
ListView myList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_baseadapter);
myList = (ListView) findViewById(R.id.mybList);
BaseAdapter adapter = new BaseAdapter() {
@Override
public int getCount() {
// 指定一共包含20个选项
return 20;
}
@Override
public Object getItem(int position) {
return null;
}
// 重写该方法,该方法的返回值将作为列表项的ID
@Override
public long getItemId(int position) {
return position;
}
// 重写该方法,该方法返回的View将作为列表框
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// 创建一个LinearLayout,并向其中添加2个组件
LinearLayout line = new LinearLayout(BaseAdapterTest.this);
line.setOrientation(0);
ImageView image = new ImageView(BaseAdapterTest.this);
image.setImageResource(TestData.thumb[position]);
LinearLayout lineinner = new LinearLayout(BaseAdapterTest.this);
lineinner.setOrientation(1);
TextView tvtitle = new TextView(BaseAdapterTest.this);
tvtitle.setText(TestData.title[position]);
tvtitle.setTextSize(15);
// tvtitle.setTextColor(Color.rgb(0, 240, 240));
tvtitle.setPadding(10, 0, 0, 0);
TextView tvartist = new TextView(BaseAdapterTest.this);
tvartist.setText(TestData.artist[position]);
tvartist.setTextSize(10);
tvartist.setPadding(10, 0, 0, 0);
lineinner.addView(tvtitle);
lineinner.addView(tvartist);
line.addView(image);
line.addView(lineinner);
// 返回LinearLayout实例
return line;
}
};
myList.setAdapter(adapter);
}
}
演示 1 和演示 2,加载歌曲列表(包括缩略图、歌手名字、歌曲名称)都在本地。下面两个演示,缩略图都是通过网络获取的,演示 3 的歌曲列表信息存放在本地,通过连接获得并缓存图片,显示在 ListView 控件,而演示 4 是通过网络获得歌曲列表的 JSON,这种方式更普遍,在客户端解析 org.json.JSONArray,获得图片并缓存,显示在 ListView 控件。
另外,歌曲列表的地址是 http://files.cnblogs.com/liuning8023/Android_Music_Demo_json_array.xml,虽然是 XML 文件,但内部是 JSON 格式,这对程序不会造成任何影响,cnblog 不让上传 .json 格式的文件。
总之,演示 1、2 与演示 3、4 相比,只是获得歌曲列表的途径不同,运行结果几乎一样。这四个演示是循序渐进的,也是本人的研究和思考的过程。下一步可以尝试实现“下拉获得最新”以及“上拉加载更多”的功能。

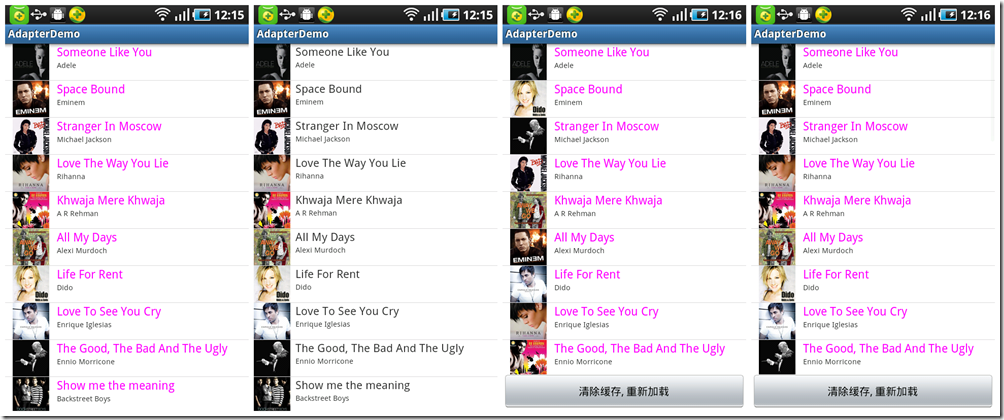
图 4 四个演示的结果
第一个:SimpleAdapter 演示;第二个:BaseAdapter 演示;第三个:CustomLazyList 演示;第四个:CustomCompleteLazyList 演示
与前两个演示相比,除了歌手名、歌曲名通过本地资源显示外,缩略图是通过网络访问并显示的。而且缩略图可以缓存在外存和内存中。
与之前的演示相比,歌曲列表以 JSON 格式保存在网络,通过网络获得歌曲列表后,在本地解析成 org.json.JSONArray,利用缩略图链接通过网络获得缩略图,并缓存在外存和内存中。若缓存已存在,则从缓存获得并显示在 ListView 控件,否则从网络获取,缓存并显示。
另外,别忘了,在 AndriodManifest.xml 文件中添加允许 android 访问网络和外存的相关小节。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
演示 3、4 都自定义了自己的 Adapter 类,它们都继承了 android.widget.BaseAdapter 。
下载 Demo