MvcSiteMapProvider 是针对 ASP.NET MVC 中,提供菜单、 网站地图、 站点地图路径功能,以及更多的工具。它提供配置使用一个可插入的体系结构,可以是 XML、 数据库或动态生成导航结构的能力。
如图:

在MvcSiteMapProvider 中有三种方式来实现站点地图:XML,.NET Attributes,IDynamicNodeProvider。
下面,我们先通过XML方式来实现站点地图。
1.新建Mvc4项目,选择Internet应用程序。然后通过Nuget来安装MvcSiteMapProvider,本例中使用的是Mvc4,所以需要下载MvcSiteMapProvider Mvc4。安装成功后,会出现Mvc.sitemap文件。
2.使用XML的方式需要在Mvc.sitemap文件中配置。默认配置如下:
1 <?xml version="1.0" encoding="utf-8" ?> 2 <mvcSiteMap xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xmlns="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-4.0" 4 xsi:schemaLocation="http://mvcsitemap.codeplex.com/schemas/MvcSiteMap-File-4.0 MvcSiteMapSchema.xsd"> 5 6 <mvcSiteMapNode title="Home" controller="Home" action="Index"> 7 <mvcSiteMapNode title="About" controller="Home" action="About"/> 8 </mvcSiteMapNode> 9 10 </mvcSiteMap>
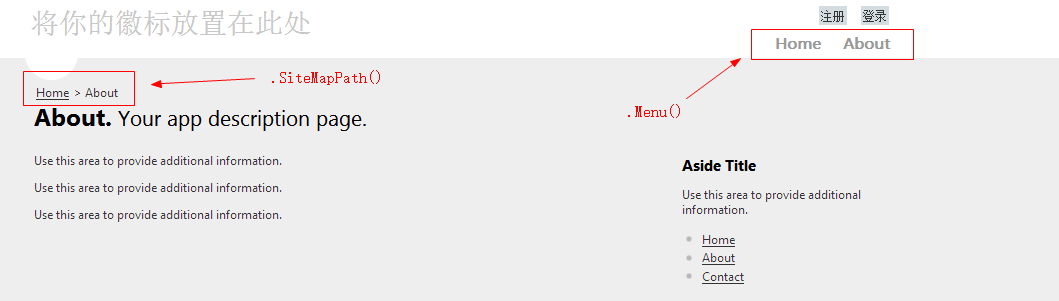
3.在Views文件夹下的Shared文件夹的_Layout.cshtml中,我们将Header下的<nav>下的ul 注释,然后使用@Html.MvcSiteMap().Menu() 来生成菜单。
然后在@RenderBody()上面加上 @Html.MvcSiteMap().SiteMapPath() 用来生成所谓的面包屑。
修改后的_Layout.cshtml内容如下图所示:

4.到目前为止,我们已经完成了最基础的配置,下面我们来看看效果。打开网站,可以看到生成的菜单。点击About,可以看到生成的面包屑。

本章我们简单的讲解了使用MvcSiteMapProvider的XML方式来生成站点地图,下一篇我们将深入研究以XML的方式来生成站点地图。
新手勿喷~
来源: <http://i.cnblogs.com/EditArticles.aspx?postid=3819196&update=1>